Kaskádové styly jsou krokem, který přidal formátování HTML stránek možnosti známé z typografie, ovlivňování vzhledu pomocí stylů, jejichž změna se promítne do všech částí, které je používají. Umožňují oddělení obsahu (nikoliv zpracování, k tomu spíše slouží šablony) a formátování od přesné definice, jak má která část vypadat. Styly, protože se jedná o běžné textové soubory, je možné definovat/editovat v libovolném textovém editoru (nezaměňovat prosím s textovými procesory, mezi něž patří AbiWord, OpenOffice.org Writer a další) a ideální je, pokud editor umí zvýrazňovat jejich syntaxi, případně umí nabínout automatické doplňování entit. O tvorbě kaskádových stylů vychází na serveru Linuxsoft seriál.
Aplikace TopStyle je Windows aplikace, které se dílem opírá i o renderovací jádro MS Internet Exploreru, ale pravděpodobně by jí dokázal zkušený správce LINUXového systému pomocí Wine zprovoznit i v prostředí Linuxu. Nabízí editaci pouze stylových souborů CSS, ale při jejich psaní je okamžitě k dispozici náhled, jak daná třída, či identifikátor budou ve finálním použití vypadat. Totéž lze docílit vytvořením testovací stránečky a během psaní ověřovat v okně prohlížeče, jestli je vzhled správně definován. Stejnou funkčnost, jako nabízí TopStyle, by podle názvu mohl poskytovat editor cssEd.
První kontakt s editorem
Pro většinu Linuxových distribucí bude velmi pravděpodobně editor připraven ve formě binárních balíčků, alespoň podle www stránek projektu jsou k dispozici balíky pro Fedora Core 1 a 2, ale je například k dispozici i pro Mandriva Linux, či Slackware. Příjemnou záležitostí jsou i instalační soubory pro MacOS X a Windows. Instalace je samozřejmě možná i ze zdrojových kódů pomocí magické formule './configure && make && make install'.
Nastavovací dialog tohoto programu je opět extrémně jednoduchý a editor tím neskýtá mnoho možností, v podstatě je možné nastavit jen barvy pro zvýrazňování syntaxe, font v editačním okně programu a případné zobrazování čísel řádků, či jejich zalamování. Editor je maximálně jednoduchý a je to vidět již z možností jeho nastavování.
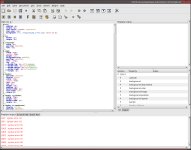
Při spuštění programu je, ve výchozím nastavení, jeho pracovní plocha rozdělena (kromě části s menu a toolbary) na 3 části - Hlavní editační okno, panel vlastností a hodnot css a nakonec dolní panel se dvěma či třemi záložkami, které slouží pro informační výstupy z programu, jako zápisník, či coby terminál.
Mezi "samozřejmé" možnosti programů, určených především pro vývojáře, patří nastavení znaku pro konec řádku (cr/cr-lf/lf) a změna kódování (minimálně - ostatně národní znaky by se neměly v css souborech vyskytovat), které jsou v tomto programu k nalezení v menu Document. V tomto programu lze zapnout i zvýrazňování syntaxe, pokud jej program nepozná automaticky dle koncovky a zde je ukryto jedno z relativně příjemných překvapení programu, kterým je možnost zvýraznit syntaxi nejen css, ale například html/php, c/c++, Perlu či Pythonu. Bohužel autocompletion (automatické nabízení doplnění kódu) je definováno jen pro css a čas ani práci tak vývojáři neušetří.
Práce v programu
Jako v kterémkoliv jiném programu se práce a základní klávesové zkratky nikterak neliší od běžných zvyklostí (ano, jsou výjimky, jako Emacs či vim), byť jich mnoho není a jsou to jen pro otevření, uložení a zavření souboru, vyhledávání v něm a práci se schránkou. Bohužel v nabídce souboru chybí možnost otevřít některý z minulých souborů, protože při práci na jednom projektu je poměrně časté otevírání stejných souborů a pokaždé se k nim "proklikávat" není zrovna produktivní.
Pravý panel - panel vlastností, disponuje dvěmi záložkami, z nichž CSS obsahuje parametry css, včetně jejich předdefinovaných hodnot - číselné hodnoty je možné po poklikání na (jmeno) zadat prostřednictvím stručného dialogu (na obrázku pro border). Hodnoty, pro které se zobrazí takovýto dialog, samozřejmě, že s možnostmi pro ten který parametr, jsou uvedeny v kulatých závorkách. Parametry a jejich hodnoty je také možné vkládat prostřednictvím menu, vše je dostupné pod položkou CSS->Dialogs->Properties and values. Druhá záložka se jmenuje Digest a po kliknutí na tlačítko nahoře na této záložce (v originále se jmenuje Parse document) je aktuálně otevřený dokument proscanován a do panelu jsou předány názvy definovaných tagů, tříd a identifikátorů, mezi kterými je poté urychlen pohyb na prosté kliknutí v tomto panelu.
Při editaci souborů je při definici značky (třídy, identifikátoru) po zapsání otevírací závorky vložena uzavírací a je nabídnut seznam parametrů, které jsou možné. Po výběru patřičného parametru a napsání dvojtečky je nabídnut seznam možných hodnot, pro který platí totéž, co v předchozím, případě, že je-li vybrána hodnota uzavřená v závorkách, je zobrazen dialog pro její zadání, který je příslušný k možnostem toho kterého parametru.
Při vytváření a definování stylů je k dispozici několik průvodců (wizardů), které pomohou definovat, které vlastnosti chcete ve stylu měnit a jaké je chcete mít (viz obrázky pro výběr tagů k definování vzhledu a druhý pro výběr barev). Kromě nich umí editor i kontrolovat validitu stylů, takže není nutné jej ručně odesílat na w3c.org validátor.
Program je psán v GTK2 a svým vzhledem a ovládáním bude pravděpodobně více sedět uživatelům XFce/Gnome. Jeho pozitivní vlastností je velmi dobrá rychlost a extrémě nízké systémové nároky (alespoň na G3@366MHz se v topu neprojevil vepředu).
Závěrem
Program cssEd bude pro většinu zkušených webových vývojářů nedostatečnou pomůckou. Při pohledu do sekce ToDo na jeho domovských stránkách zjistíte, že hlavní výtka, která byla v tomto programu vznesena, tj. neexistence okamžitého náhledu, tam je uvedena jako požadavek do dalších verzí programu. Program není zrovna nejmladší a o jeho pomalém vývoji svědčí i číslo aktuální verze, které bylo v době psaní článku 0.4.0. Program si můžete upravit pomocí pluginů a rozšíření.
CssEd se do budoucna může stát programem, který bude pomáhat kažému vývojáři webu při definování stylů. Současná verze zatím nenabízí některé potřebné funkce a menším problémem může být i jeho občasná nestabilita (testováno na několika počítačích a distribucích Linuxu). Pokud si mohu dovolit shrnutí, program ani nenadchnul, ani nezklamal.