V tomto dílu si ukážeme několik příkladů animace v Gimpu (bez použití přídavného modulu GAP (Gimp Animations Pack), jež bude tématem jednoho z následujících dílů našeho seriálu. V jednotlivých ukázkách budeme kombinovat různé metody animace a také animace různě modifikovat za pomoci různých vstupních parametrů.
Animace textu
Na internetových stránkách se často setkáváme s flashovými animacemi textu. Následujících několik odstavců vám ukáže, že vytvořit takovouto animaci v Gimpu není nic složitého.
Barevná animace textu
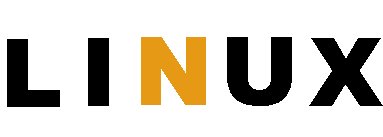
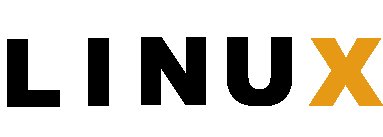
První z možností animace textu je změna barvy textu. Do průhledné vrstvy si vložíme libovolný černý text. Vybereme vhodný font. Já jsem použila text "LINUX" vypsaný fontem Arial Black o velikosti 95 px. Pro zjednodušení animace vypustíme pomocí místní nabídky dané vrstvy informaci o písmu (Zahodit informace o textu). Za jméno vrstvy přidáme do závorek časový údaj o zobrazení dané vrstvy v animaci. Výslednou vrstu je vidět na následujících obrázcích.


Zkopírujeme vrstvu Vrstva --> Duplikovat vrstvu. Poté vybereme pomocí kouzelné hůlky (nástroj Výběr spojitých oblastí) první písmeno slova, které následně pomocí nástroje Vyplňování barvou nebo přechodem přebarvíme. Já jsem použila následující oranžovou barvu (R 229, G 153, B 20).


Kopírování vrstvy a přebarvení písmene provedeme ještě několikrát, abychom postupně přebarvili všechna písmena. V mém případě jsem předcházející postup zopakovala ještě 4 krát. Výsledek je zřejmý ze screenschotu.


Posledním krokem celého postupu je uložení vytvořené animace do gifu. Jelikož jsme se touto problematikou zabývali v předcházejícím díle, nebudu tento krok rozepisovat, ale rovnou ukáži výsledek.

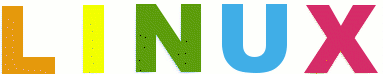
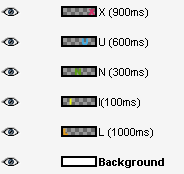
Předcházející postup je možné jednoduše modifikovat a získat tím nový typ animace. Pokud nevypíšeme text jako celek, ale každé písmeno slova vložíme do vlastní vrstvy a ještě u něj změníme barvu, může vše vypadat jinak. Následující screenshot ukazuje výsledný text a jednotlivé vrstvy.


Časové intervaly zobrazení jednotlivých vrstev jsem nastavila odlišně. Výsledná animace textu je ke shlédnutí níže.

Zoom textu
Vytvoření animace zvětšujícího/zmenšujícího se textu je velmi jednoduché. Postup popíši na příkladu zvětšujícího se textu. Vytvoření zmenšujícího se textu je identické. Nejprve vložíme požadovaný text v jeho maximální velikosti (já jsem vložila písmo o velikosti 80px). Dalším krokem je zduplikování vrstvy s textem. Ve spodní vrstvě zmenšíme velikost písma pomocí nástroje pro tvorbu písma. Krok změny záleží na vašem uvážení, jen je potřeba mít na paměti, že čím menší krok tím plynulejší animace a naopak (použila jsem krok 5px). Počet vrstev je opět na vašem uvážení (já jsem vytvořila 17 vrstev). Na následujících obrázcích je největší a zároveň nejmenší text. Na pravém obrázku je opravdu text ;-) o velikosti 1px.


Pro správné fungování animace je potřeba nastavit režim přechodu mezi jednotlivými snímky na replace. Výsledný obrázek se může zdát nepřehledný, ale zdání klame.

Při ukládání animace do gifu je vhodné nastavit časování animace. Výsledná animace je vidět na následujícím screenschotu.

Je možné upravit postup tak, aby animace vypadala následujícím způsobem.

Postup vytvoření animace textu po jednom písmenu je obdobný jako animace celého textu. Nejdříve se animuje první písmenko. Poté je nutné rozanimovat další písmeno. Do jednotlivých vrstev animace druhého písmene je nutné ještě vloži první písmeno ve finální velikosti. Tento postup se opakuje tolikrát, kolik písmen je v animovaném textu. U jednotlivých vrstev se nastaví režim animace na replace. Následující screenshot ukazuje okno vrstev pro dvoupísmennou animaci (z důvodu šetření místa jsem okno rozdělila na dvě části).

Padající text
Vytvoříme novou vrstvu o velikosti 350 x 120 px s bílým pozadím. Do takto vytvořeného dokumentu vložíme černý text libovolným fontem. Já jsem použila font "Comic Sans MS" o velikosti 80 px. Velikost písma by měla odpovídat zhruba 2/3 výšky dokumentu, do kterého text umisťujeme.

Vrstvu s textem zduplikujeme. Následně obdélníkovým výběrem vybereme poslední písmenko slova a přesuneme označenou oblast trochu níže. Ukotvíme posunuté písmeno tak, aby zůstalo v aktivní vrstvě. Druhá vrstva by mohla vypadat jako na následujícím screenshotu.

Opět vytvoříme kopii nejvrchnější vrstvy v té obdélníkovým výběrem vybereme poslední dvě písmenka slova. Opět je posuneme trochu níže, přibližně o stejný počet pixelu jako v předešlém kroku. Animace bude vypadat tak, jako kdyby písmenka postupně padala dolů.

Předcházející kroky budeme opakovat tolikrák, kolik písmen má požadovaný text. Výběry jednotlivých písmen je lepší provádět nástrojem Laso, poněvadž obdélníkovým výběrem nelze v některých případech vybrat požadovanou oblast několika písmenek. Pro jednodušší tvorbu doporučuji skrývat vrstvy a nechávat si viditelnou pouze předcházející vrstvu. Jednotlivé vrstvy u mé animace vypadají takto.










U jednotlivých vrstev je nutné nastavit režim animace na replace. Pro dokreslení animačního efektu lze vložit jako nejvrchnější vrstvu kompletně bílou vrstvu, u které kromě režimu animace nastavíme i dobu zobrazení. Já jsem nastavila 1200ms. Stejnou dobu nastavíme i u nejspodnější vrstvy. Při ukládání obrázku jako animace nezapomeneme nastavit prodlevu mezi políčky animace (kterých není tato hodnota definována) na 100ms. Výslednou animaci můžete vidět níže.

Předcházející postup lze modifikovat různými způsoby, např. změnit směr mizení jednotlivých písmen nebo použít průhledné pozadí, jak je zřejmé z následující ukázky.

Animace objektů
Změna barvy
Nejjednodušší způsob animace objektu je změna jeho barvy. Tento typ animace zvládne kdokoliv bez podrobného popisu. Nakreslete požadovaný objekt. Já jsem nakreslila blesk, který následně duplikujeme na další vrstvu(y). V každé vrstvě nastavíme jinou barvu výplně objektu. Při ukládání je nutné nastavit režim animace na replace.

Rotace
Dalším jednoduchým typem animace objektu je jeho rotace. Tuto animaci si ukážeme na následujícím obrázku.

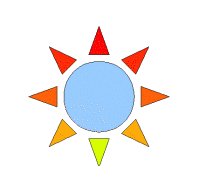
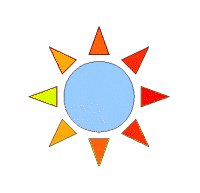
Postup je jednoduchý. Nakreslíme požadovaný objekt, a vrstvu s nakresleným objektem postupně zduplikujeme (Vrstva --> Duplikovat vrstvu) V dalším kroku otočíme obrázek o požadovaný úhel za pomoci nástroje Rotace vrstvy nebo výběru . Předcházející postup zopakujeme, abychom dosáhli požadované animace. Já jsem ukázkový objekt otáčela po 15° a provedla jsem to 23x, čímž vznikl obrázek s 23 vrstvami. Při ukládání jsem nastavila režim animace na replace. Výslednou animaci si je možné prohlédnout na následujícím screenshotu.

Při tvorbě animací není na škodu experimentování. Například obměna předcházející animace je možná pouhou změnou režimu animace (combine).

Neostrost předcházejících dvou animací byla způsobena otáčením zdrojového objektu. Pokud chcete neostrost eliminovat, je vhodné místo otáčení objektu tento objekt vždy nakreslit znovu ovšem v pootočené poloze.

Změna velikosti
Postupné zvětšování a zmenšování objektů může posloužit jako animace. Tento postup budu popisovat na obrázku srdce. Vrstvu s tímto objektem postupně zduplikujeme (Vrstva --> Duplikovat vrstvu) a následně zduplikovanou vrstvu zmenšíme (Vrstva --> Změnit velikost vrstvy). Pokud chceme animaci udělat působivou, je možné po pár zmenšeních objektu začít s jeho opětovným zvětšováním. Jednotlivé vrstvy animace mohou vypadat třeba následovně.







Při ukládání je nutné nezapomenout na nastavení režimu animace na replace. Animace bude obdobná jak na následujícím obrázku.

V dalších odstavcích popíší animaci postavenou na zvětšování/zmenšování animovaného objektu. Nejprve vytvoříme požadovaný objekt, který chceme animovat. Poté vrstvu zduplikujeme (Vrstva --> Duplikovat vrstvu), následně kouzelnou hůlkou vybereme na duplikované vrstvě daný objekt. Následně pomocí volby Vybrat --> Zmenšit/Zvětšit zmenšíme či zvětšíme objekt. Pokud objekt zvětšíme, je nutné vyplnit okraj stejnou barvou, naopak u zmenšeného musíme okraj vymazat (tzn. Invertovat výběr, a vymazat vše okolo). Samozřejmě je lepší, zvláště v případech, kdy je na plátně více objektů, vždy objekt zvětšovat, není s tím tolik práce. Takto postupujeme i v dalších zkopírovaných vrstvách, až do doby než je animace hotová. Na následujících obrázcích je nejspodnější vrstva animace, nejvrchnější vrstva animace a výsledná animace.



Mohli jste si všimnout, že se objekt úplně zdeformoval, tedy změnil svou původní podobu, tvar. Je to způsobené použítím volby (Výběr --> Zvětši/Zmenšit). Pokud bychom měli pravidelný tvar například čtverec, kruh, tak se zkreslení neprojeví, ale u nepravidelných tvarů je viditelné.
Pokud chceme zamezit zkreslení doporučuji následující postup, nejprve si vytvořit objekt. Následně si jej vybrat pomoci kouzelné hůlky a zvětšovat výběr. V případě potřeby si i výběr třeba posunout. Výsledek bude vypadat lépe.



Posun objektu
Vytvoříme objekt na průhledné vrstvě. Vrstvu s tímto objektem zduplikujeme (Vrstva --> Duplikovat vrstvu) , objekt na nových vrstvách posunujeme ve směru pohybu. Při této technice je vhodné posunovat objekt kurzorovými šipkami, aby auto při pohybu nehopsalo nahoru a dolu.



Další variací animace postavené na posouvání a zvětšování objektu je následující animace. Vytvoříme nový obrázek s černým pozadím. V další vrstvě vytvoříne obdélníkový výběr, který vyplníme barevným přechodem. V další vrstvě vytvoříme o něco delší obdélníkový výběr než na předcházející vrstvě. Jednotlivé vrstvy mohou vypadat jako na následujících screenshotech.










Opět při ukládání výsledné animace použijeme režim animace repleace.

Přechodová animace
Této animace se využívá především při indikaci (jako tzv. progress bar). Může znamenat, že se něco provádí, že jsou některé služby v činnosti, například načítání stránky atd.., ale můžeme jej s úspěchem použít i jako zvýrazňovač odkazu.
Tvorba takovéto animace je velmi jednoduchá. V první vrstvě se vykreslí barevný přechod, který se v dalších duplikovaných vrstvách mění. Nejprve přetáhneme přechod přes celou šířku obrázku a v dalších vrstvách přímku přechodu zkracujeme (jde o přímku, která udává poměr jednotlivých barev v přechodu).

Tímto způsobem je možné vytvářet animace, kde tmavá barva ubývá anebo naopak přibývá. Rozdíl je zřejmý při pozorném prostudování předcházejícího a následujícího screnshotu.

Filtry a animace
Pro tvorbu animací je možné použít i filtry a fu-skripty. Následujících několik příkladů vám poskytne inspiraci k vašim experimentům. Jelikož ve všech předcházejících příkladech jsem animace prováděla na mnou nakreslených objektech budou dále převažovat animace na mnou pořízených fotografiích.
První z animací bude velmi jednoduchá a bude obsahovat jen dvě vrstvy(dva snímky). První vrstva bude obsahovat fotografi určenou k animaci. Já jsem si k tomuto účelu vybrala fotografii rozkvetlého šeříkového keře.

Zduplikujeme vrstvu (Vrstva --> Duplikovat vrstvu). Na vrchní z vrstev následně aplikujeme filtr rozmáznutí pohybem (Filtry --> Rozostření --> Rozmáznutí pohybem). Nastavení jednotlivých hodnot záleží na použité fotografii, větší délka rozmáznutí způsobí, že efekt animace bude působit nepřirozeně. Animace by měla vypadat třeba jako video natočené na kameře bez stabilizátoru obrazu.

Druhá z animací bude také obsahovat jen dvě vrstvy (dva snímky). Pro tuto animaci jsem si vybrala fotografii auta.

Zduplikujeme vrstvu s fotografií a následně na ní aplikujeme filtr SuperNova (Filtry --> Efekty se světlem --> SuperNova). Střed aplikace filtru umístíme na jedno ze světel auta. Barvu nastavíme na světle žlutou, poloměr upravíme tak, aby odpovídal velikosti světlometu. Počet paprsků nastavíme na jeden čímž bude efek rozsvícení světel vypadat přirozeněji. Počet náhodných odstínu nastavíme na nulovou hodnotu. Při nastavení filtru SuperNova je velkou pomocí náhled aplikace filtru, pokud mnou doporučované hodnoty nastavení budou generovat nepřirozené světlo, nebojte se experimentovat. Postup zopakuje me i na druhé ze světel. Výsledná fotografie by mohla vypadat následovně.

Při ukládání animace je vhodné nastavit čas zobrazení snímků. Já jsem nastavila 2000ms. Animaci si je možné prohlédnout na screnshotu.

Pro inspiraci přikládám ještě jednu animaci, ve které jsem použila několikrát filtr Efekt odlesku z kategorie Efekty se světlem.

Další z animací vytvořených jednoduše za použití fitrů bude mít dvě vrstvy. Pro animaci jsem použila následující fotografii.

Opět zduplikujeme vrstvu pozadí Vrstva --> Duplikovat vrstvu. V této vrstvě jsem vybrala oblohu. Nejlepší způsob je použít nástroj výběru spojitých oblastí (kouzelná hůlka) pro hrubý výběr. Výběr poté upravit za pomoci rychlé masky a štětce s neostrými okraji. Na tento výběr aplikujeme filtr Jemná záře (Filtry --> Umění --> Jemná záře). Výsledná animace může působit jako rozjasnění oblohy při blesku.

Vytvoření následující animace bude náročnější než tvorba předcházejících animací. Každý si jistě vzpomene na televizní soutěž videostop, kde se postupně odkrývaly jednotlivé časti fotografie a soutěžící hádali, co je na fotografii. Tuto animaci si nyní vytvoříme. Pracovat budeme s následující fotografií.

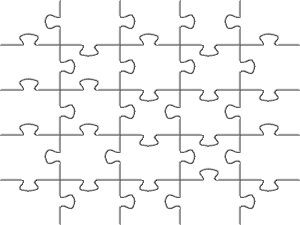
Nad fotografií vytvoříme novou vrstvu s bílým pozadím (Vrstva --> Nová vrstva). Na tuto bílou vrstvu použijeme filtr Skládačka (Filtry --> Vykreslení --> Vzorek --> Skládačka). Tím vykreslíme v bílé vrstvě jednotlivé dílky skládačky.

Kouzelnou hůlkou vybereme jednu částečku bílé skádačky a vymažeme ji (Upravit --> Vymazat). Poté zduplikujeme obě vrstvy obrázku (tzn. pozadí a bílou skládačku). Opět vybereme jeden dílek skládačky a odstraníme jej. Postup opakujeme do té doby, dokud neodstraníme poslední dílek skládačky.
Teď zbývá jednotlivé vrstvy s dílky skládačky sloučit s obrázkem, který se nachází pod ní. Slučovat budeme pomocí volby Sloučit dolů, která se náchází v místní nabídce příslušné vrstvy. Ke správnému slučování jednotlivých vrstev vám pomůže následující screenshot. Vrstvy, které se mají sloučit jsou ohraničeny stejnou barvou.

Před uložením je dobré nastavit čas zobrazení nejvrchnější vrstvy (plně odkrytého obrázku), já jsem nastvila čas 3000ms. U ostatních vrstev není nutné čas definovat jednotlivě, ale až při ukládání animace. Vaši animaci si můžete porovnat s tímto obrázkem.
Následující animace vznikla duplikací vrstvy pozadí. Na každou vrstvu byl aplikován filtr SuperNova se stejnými hodnotami, jedinou odlišností byl střed supernovy. Výsledkem je opět animace, viz. následující screenshot.

Dalším filtrem vhodným pro tvorbu prezentace je filtr iDeformace (Filtry --> Zkreslení --> iDeformace). Popis tohoto filtru najdete v díle zabývajícím se filtry, proto jej zde nebudu podrobně popisovat. Práci s tímto filtrem si ukážeme na následujícím obrázku.

V okně filtru si je možné vybrat jednu z následujích možností deformace (posun, nárůst, odstranit, zmenšení, vítr proti směru hodinových ručiček, vítr po směru hodinových ručiček). Po výběru konkrétní deformace je možné v okně náhledu filtru provést zdeformování obrazu. Následně je možné na kartě animovat nastavit deformaci jako animaci. Několik dalších obrázků (obr1, obr2, obr3, obr4) znázorňuje možnosti tohoto filtru.
Script-fu
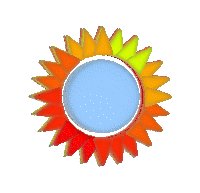
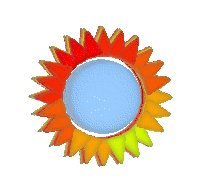
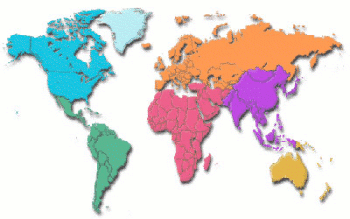
K tvorbě animací je možné použí také Skripty-Fu, z kategorie Animátorů. Jako první se seznámíme s rotujícím globusem. Tento skript namapuje obrázek na kouli a následně ji rozpohybuje. Z důvodu stylovosti jsem tento skript aplikovala na následující mapu světa.

Nejvhodnějším obrázkem pro tento typ animace je obrázek, který by bylo možné použít jako texturu. Obrázek by měl při skládání vytvořit bezešvou grafiku. Před spuštěním skriptu máme možnost nastavit několik vstupních parametrů skriptu. Počet políček je možné nastavit libovolný, ale vždy je potřeba mít na paměti, že čím více polí nastavíme, tím bude větší datová velikost výsledného souboru (já jsem nastavila hodnotu 10). Standardní směr otáčení výsledné animace je z prava do leva pomocí volby Točit zleva doprava jej lze změnit. Skript je schopen vytvořit animaci s pruhledným či neprůhledným pozadím pomocí volby Průhledné pozadí. Předposlední vstupní volba skriptu je počet indexovaných barev, na které se má obrázek převést (nastavila jsem 63 barev). Abychom si neničili vstupní obrázek je nutné nechat vybranou volbu Pracovat s kopií.

Vlny jsou dalším ze skriptů na tvorbu animací. Tento skript simuluje rozvlnění vodní hladiny. Proto jsem vybrala následující fotografii.

Pro zdokonalení efektu této animace jsem vybrala jen tu část snímku s vodní hladinou a na ni následně aplikovala skript-fu. I u tohoto skriptu je možné nadefinovat počet políček výsledné animace, směr vlnění. Nejpodstatnější argumenty tohoto skriptu jsou rozvlnit a vlnová délka, které ovlivňují výsledné vlny. Po vykonání skriptu může vypadat animace jako na tomto screenshotu.
Vpálení
Abychom mohli použít další animační skript Vpálení, je zapotřebí přidat do fotografie další vrstvu. Po přidání, nejlépe bílé či černé vrstvy, (Vrstva --> Nová vrstva) je potřeba tuto vrstvu přesunout až dospodu. Animaci budu vytvářet z následující fotografie.

Filtr vpálení nalezneme v nabídkovém menu Skripty-Fu v kategorii Animátory. Filtr je možné ovládat pomocí několika vstupních parametrů, které lze nastavit v okně filtru. Nejdůležitějším je barva záře, lze si vzbrat libovolnou barvu, ale nejlepších výsledků lze dosahnout při nastavením barvy shodné s barvou přidané vrstvy (já jsem použila bílou barvu). Další z vlastností, kterou jsem nastavila byla šířka koróny, vhodné je nastavit nižší číslo. Poslední z vlastností je rychlost, která určuje počet vzájemně se překrývajících pixelů v jednom snímku (nastavila jsem 25 px/snímek). Ostatní parametry nemají tak velký vliv na výslednou animaci, ale to neznamená, že s jejich nastavením nelze experimentovat. Následující obrázek zobrazuje výslednou animaci.
Pokud místo jednobarevné vrstvy vložíte jinou fotografii, lze docílit vzájemného překrývání dvou fotografií. Výsledek může vypadat jak na tomto screenshotu.
Smísit
K vytvoření této animace je potřeba obrázek s minimálně třemi vrstvami. Tento skript vytvoří prolnutí vrstev obrázku. Použila jsem následující tři fotografie.



Výsledek skriptu je zřejmý z následující animace.
Čeření
Pomocí tohoto skriptu jsme schopni vytvořit animaci, která evokuje třepetání obrazu na vlajce ve větru. Následující obrázek použiji pro naši animaci.

Vytvoření této animace není nijak komplikované stačí nastavit vhodně jednotlivé vstupní parametry skriptu (Skripty-Fu --> Animátory --> Čeření). První z parametrů je Síla čerění, čímž větší síla tím dojde k větší deformaci obrázku. Počet políček definuje v kolika snímcích bude animace vytvořena. Mezi počtem snímků a datovou velikostí animace je přímá úměra. Posledním parametrem je chování hran, který definuje, jak se bude zacházet s hranami obrázku při deformaci. Výslednou animaci si je možné prohlédnout na následujícím screenshotu.