Signály a sloty
slouží ke komunikaci mezi objekty Qt. Signály objektu Qt vyšlou zprávu, když dojde k určité události. Signál je zvláštní metoda, která nemá tělo a nevrací hodnotu, má pouze prototyp. Slot je metoda, která se zavolá v reakci na nějaký signál. Slot se od běžné metody liší pouze tím, že jej lze nastavit jako reakci na vyslaný signál; můžete ho ovšem volat i vy sami. Signál může slotu předat libovolný počet argumentů libovolného typu (dle předem dané definice).
V následujícím programu je tlačítko (QPushButton) propojeno s hlavním oknem aplikace (QApplication; qApp je ukazatel na instanci této třídy, která je pro každý program unikátní). K propojení slouží metoda connect() třídy QObject. Tato metoda je přetížená, takže se může volat s různými argumenty, ale nejčastěji se používá varianta, kterou vidíte v ukázce níže, tedy v tomto pořadí:
- Ukazatel na instanci objektu Qt, od kterého očekáváme signál.
- Signál, který spustí daný slot.
- Ukazatel na instanci objektu Qt, jehož slot se má spustit v reakci na signál. Tento argument lze vynechat, v takovém případě se volá slot instance třídy, které vyslala signál.
- Slot, který se spustí, když je vyslán definovaný signál. Zde může být místo slotu další signál, tím dojde k tomu, že vyslání jednoho signálu způsobí vyslání signálu jiného.
#include ‹QApplication› #include ‹QPushButton› int main(int argc, char** argv) { QApplication app(argc, argv); QPushButton btn("&Quit"); QObject::connect(&btn, SIGNAL(clicked()), qApp, SLOT(quit())); btn.show(); return app.exec(); }
Tato aplikace ukazuje nejjednodušší použití slotů a signálů. Díky novému nástroji Qt Creatoru si můžeme používání signálů a slotů mnohem zjednodušit. Přepíšeme si naší aplikaci pomocí Creatoru. Vytvoříme nový projekt založený na dialogu. Otevřeme si formulářový soubor (koncovka *.ui) a editujeme si náš dialog. Přidáme pushbutton (klasické tlačítko).
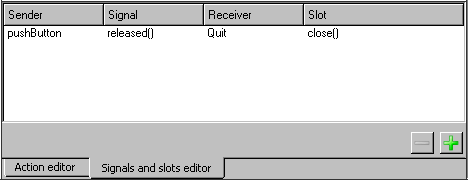
Přepneme se na složce signals and slots editor a klikneme na tlačítko +. Tím si přidáme nový signal a slots do naší aplikace. Sloupec Sender nastavíme na náš object tlačítka QPushButton a v dalším sloupci Signal nastavíme jeho signál na released() (tím se akce spustí až po uvolnění stisknutého tlačítka). Dále nastavíme sloupec Receiver na object celého QDialogu (podle toho jak jsme si objekt pojmenovali při vytváření projektu) a jeho Slot na close().
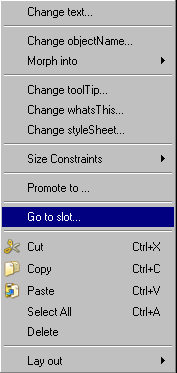
Tím jsme vlastně docílili stejného výsledku jako v předchozím příkladu, s tím rozdílem, že se nám metoda connect umístila do generované třídy ui z xml souboru našeho formuláře a pro přehled se nám nebude motat v námi psaném zdrojovém kódu. Vyzkoušejte si výsledný příklad přeložit. Pokud by jste si chtěli nastavit vlastní akci místo slotu close(), využijeme jinou volbu. Klikněte do našeho řádku se signálem a slotem a odeberte ho tlačítkem -. Poté klikneme pravým tlačítkem na tlačítko v našem dialogu (Quit) a vyvoláme kontextové menu s volbou Go to slot…
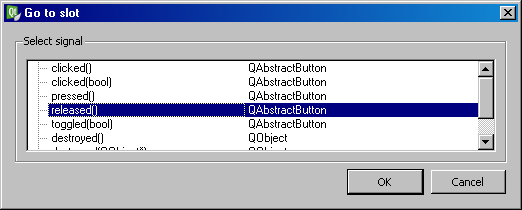
Otevře se nám dialog se signály objektu QPushButton. Vybereme si metodu release() a potvrdíme Ok.
Do projektu se nám vložil privátní slot on_pushButton_released():
Do této metody si můžeme vložit již vlastní obsah. Abychom docílili prozatím stejného výsledku jako v předchozích příkladech vložíme pouze metodu close(). void Quit::on_pushButton_released() { close(); }#include "quit.h" #include "ui_quit.h" Quit::Quit(QWidget *parent) : QDialog(parent), ui(new Ui::Quit) { ui->setupUi(this); } Quit::~Quit() { delete ui; } void Quit::on_pushButton_released() { }
Kalkulačka
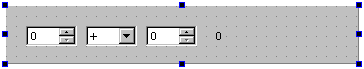
Vytvoříme si nový projekt, opět založený na dialogu. Postupně vedle sebe umístíme objekty QSpinBox, QComboBox, QSpinBox a QLabel. Výsledek by mohl vypadat nějak takto:
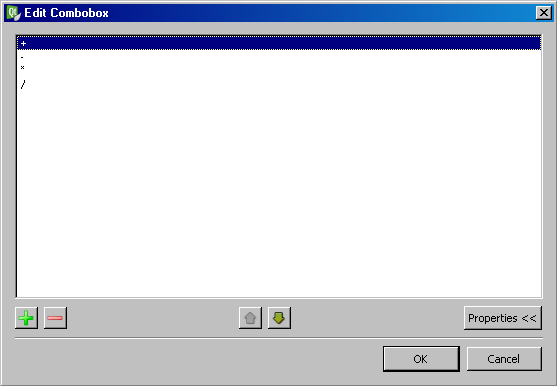
Dvojklikem do QComboBoxu si můžeme přidat do rozjížděcího menu základní položky. Přídáme si základní operátory +, -, * a /.
Dále je potřeba nastavit změnu SpinBoxů, změnu operátoru na ComboBoxu a na to následnou reakci výpisu výsledku na QLabel. Využijeme předchozího příkladu a vyvoláme si nabídku Signálů prvního SpinBoxu a vybereme si valueChanged(int). Naše metoda by potom mohla vypadat nějak takto:
void CKalkulacka::on_spinBox_valueChanged(int index) { int a_b = ui->spinBox_2->value(); int vysledek = 0; switch(ui->comboBox->currentIndex()) { case 0: vysledek = index + a_b; break; case 1: vysledek = index - a_b; break; case 2: vysledek = index * a_b; break; case 3: if (a_b != 0) vysledek = index / a_b; break; } ui->l_vysledek->setNum(vysledek); }
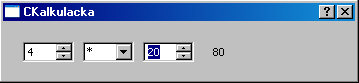
Vyzkoušejte si přeložit náš příklad a zkuste změnit levou hodnotu. Automaticky dojde k aktualizaci výsledku (podle vybraného znaménka). Metoda ui->spinBox_2->value(); zjišťuje aktuální hodnotu prvku. Metodou ui->comboBox->currentIndex() si zjistíme jaké znaménko je aktuálně vybrané. Stejným způsobem naprogramujeme i druhý SpinBox, jen změníme metodu int a_b = ui->spinBox_2->value(); na int a_b = ui->spinBox->value() a upravíme logicky pořadí prvků:
void CKalkulacka::on_spinBox_2_valueChanged(int index) { int a_b = ui->spinBox->value(); int vysledek = 0; switch(ui->comboBox->currentIndex()) { case 0: vysledek = index + a_b; break; case 1: vysledek = a_b - index; break; case 2: vysledek = index * a_b; break; case 3: if (index != 0) vysledek = a_b / index; break; } ui->l_vysledek->setNum(vysledek); }
Dále si ještě upravíme signál na změnu operátoru. Vyberte si signál ComboBoxu on_comboBox_currentIndexChanged(int) a odprogramujeme náš signál nějak takto:
void CKalkulacka::on_comboBox_currentIndexChanged(int index) { int a_b = ui->spinBox_2->value(); int a_a = ui->spinBox->value(); int vysledek = 0; switch(index) { case 0: vysledek = a_a + a_b; break; case 1: vysledek = a_a - a_b; break; case 2: vysledek = a_a * a_b; break; case 3: if (a_b != 0) vysledek = a_a / a_b; break; } ui->l_vysledek->setNum(vysledek); }
Takto jsme docílili vždy při jakékoliv změně aktuálního výsledku. A ošetřili jsme logickou podmínku dělení nulou. Pokud se cítíte, můžete náš příklad upravit tak, že bude pracovat i s desetinnými čísli a podělit se s ostatními v diskuzi dole pod článkem.
Příště si vyzkoušíme další objekty frameworku a jejich signály a sloty. Převedeme naší kalkulačku do tlačítkové podoby a ukážeme si objekt QString.