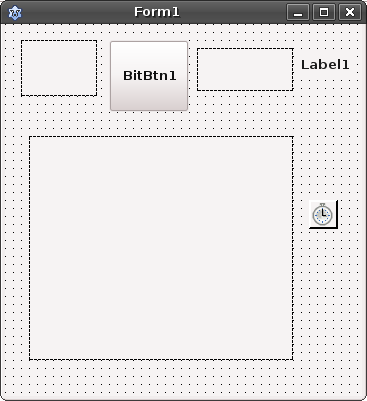
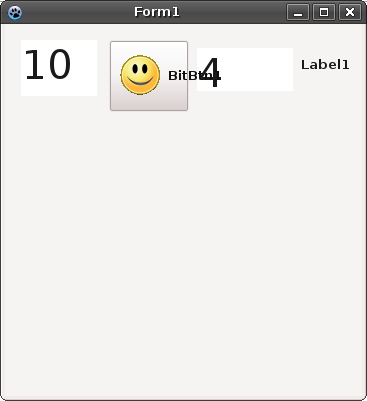
V predošlej časti sme skončili s projektom ktorý vyzeral pred a po spustení následovňe:


Úprava formulára
Aby sa náš program podobal programu míny musíme si ho najprv vzhľadovo upraviť. Možte to urobiť aj podľa seba poprehadzujte objekty vo formulári alebo použite nižšie uvedený návod.V inšpektorovy objektov kliknite na form1 a vykonajte nasledujúce úpravy.
V inšpektorovy objektov kliknite na image1 a vykonajte nasledujúce úpravy.
V inšpektorovy objektov kliknite na image2 a vykonajte nasledujúce úpravy.
V inšpektorovy objektov kliknite na image3 a vykonajte nasledujúce úpravy.
V inšpektorovy objektov kliknite na label a vykonajte nasledujúce úpravy.
V inšpektorovy objektov kliknite na bitbtn a vykonajte nasledujúce úpravy.
V inšpektorovy objektov kliknite na timer1 a vykonajte nasledujúce úpravy.
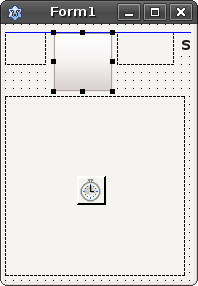
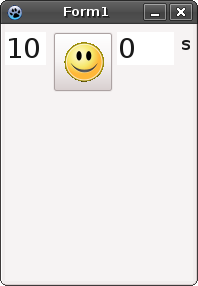
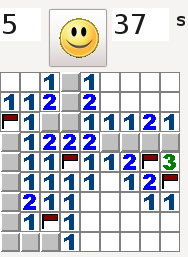
Môžete vidieť že už to začína mať tie črty. Náš formulár pred a po spustení by mal vyzerať nejak takto:


Události/Events
 Teraz musíme nastaviť aby v prípade kliknutia na image1 náš projekt zaregistroval že sa niečo deje a podľa toho aj konal.
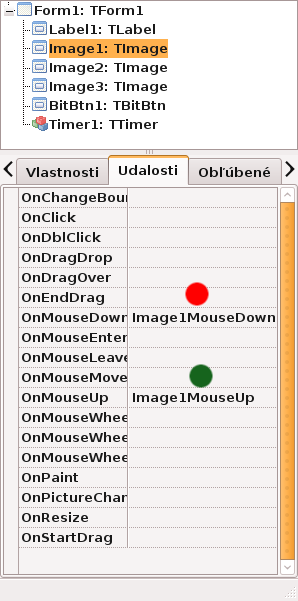
V inšpektorovy objektov kliknite na image1 a potom Events/Události.
Teraz musíme nastaviť aby v prípade kliknutia na image1 náš projekt zaregistroval že sa niečo deje a podľa toho aj konal.
V inšpektorovy objektov kliknite na image1 a potom Events/Události.Nájdeme možnosti:
Do nich vložte nasledujúci kód malo by to vyzerať takto:
To isté spravíme aj s tlačidlom BitBtn. Dvakrát klikneme vo formulári na toto tlačidlo vo formulári sa vytvorí hlavička a donej vložíme kód ako v predošlom príklade. V kóde sú odkomentované funkcie ktoré ešte nepoužívame v prípade že ich zadefinujeme môžte ich odkomentovať, prípadne vás na to prekladač upozorní.
Final step
Už sa blížime k záveru a teda vložíme drvivú vetšinu kódu ktorá je nezbytná k fungovaniu nášho projektu. V zdrojovom kóde nájdete aj jemné vysvetlenie fungovania kódu. Ako môžete vidieť hoci je to pomerne malý projekt vytvorenie nakódenie a ladenie trvá určite nezanedbateľnú časovú jednotku.Medzi Implementation a FormCreate vložíme nasledujúci kód:
Záver
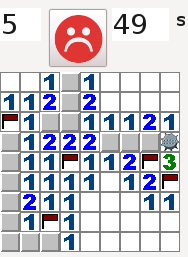
Po spustení by hra mala vyzerať takto:

Tak čo dodať dúfam že sa vám hra páči a že vás veľa nového naučila. Ak sa vám tam niečo nepozdáva len smelo do upravovania zlepšovania a rozvíjania mín. Tak ako v každom programe aj tu sa môže vyskytovať niekoľko chýb. A nakoniec sľubovaný link s funkčným projektom.Miny.tar.gz