Poďme na to!
Na začiatok si vytvoríme prazdny projekt:
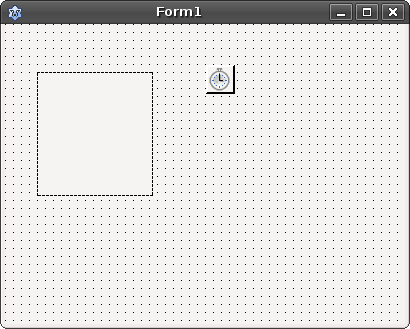
V ďalšom kroku si do projektu vložíme TTimer, TImage a vytvoríme hlavičky funkcií ktoré budeme používať.
Hlavičky funkcií vytvoríme dvojkliknutím na daný objekt teda dvojklikneme na Timer, Formulár.
V inšpektorovi objektov klikneme na Form->Udalosti a dvojklikneme na možnosť FormKeyDown týmto krokom sme vytovrili ďalšiu hlavičku.
A posednú hlavičku vytvoríme tak že v inšpektorovi objektov klikneme na Image->Udalosti a dvojklikneme na možnosť Image1MouseDown
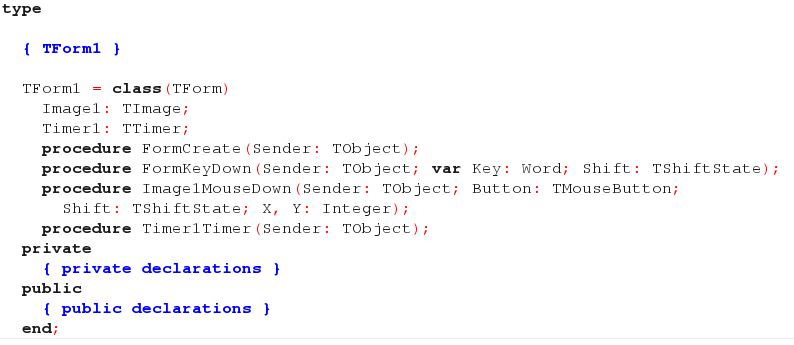
Po týchto úpravách by mal náš projekt vyzerať následovne:

V zdrojovom kóde skontrolujte či halvičky sedia s obrázkom nižšie.

Globálne premenné
Do zdrojového kódu pridáme globálne premenné medzi var a implementationHerné obrázky
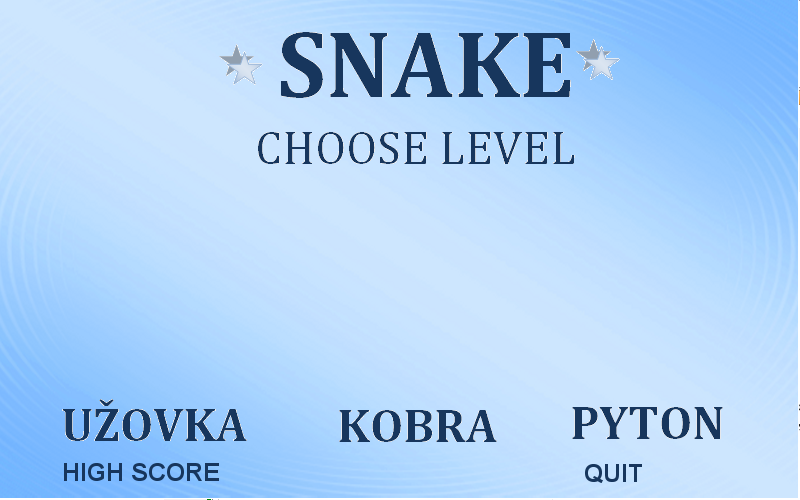
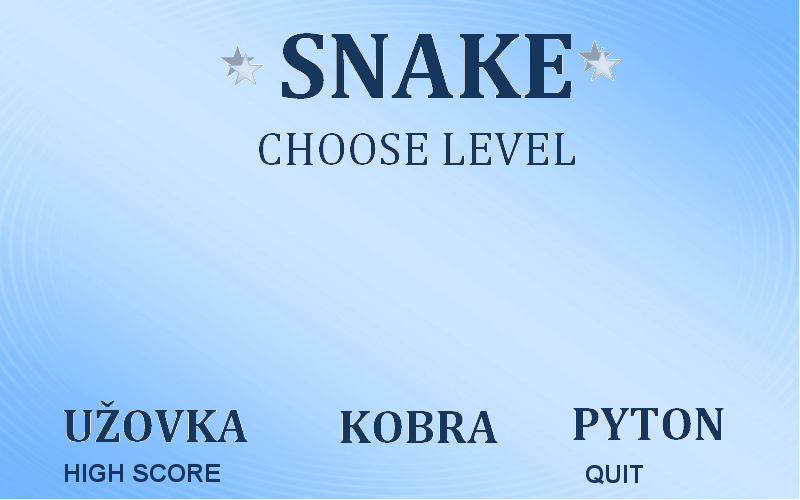
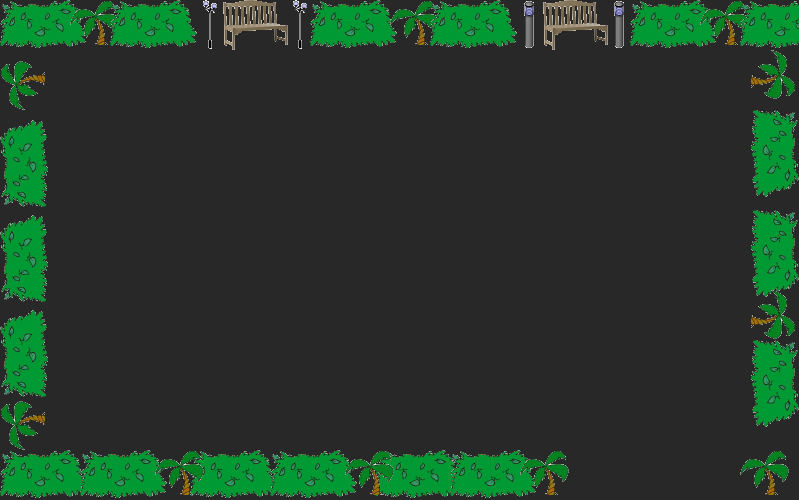
Na vytvorenie prostredia hry použijeme klasické bitmapy.Budeme potrebovať Menu, pozadie hry, pozadie pre High Score, 2xjedlo pre hada.
Obrázky si možete vytvoriť sami prípadne použite moje zobrazené nižšie.





Inicializácia obrázkov
Do funkcie FormCreate vložíme nasledujúci kód.Pri niektorých riadkoch možete nájsť vysvetlivky čo dané príkazy znamenajú.
Nastavenie formulára
V inšpektorovy objektov kliknite na Form1: TForm1 a vykonajte nasledujúce úpravy.V inšpektorovy objektov kliknite na Image1: TImage a vykonajte nasledujúce úpravy.
V inšpektorovy objektov kliknite na Timer1: TTimer a vykonajte nasledujúce úpravy.
Záver
Ak sa pokúsite spustiť projekt mali by ste dostať naše úvodné menu ktoré sa zatial vypína kliknutím do zdrojového kódu a stlačením kláves Ctrl+F2 :-).V ďalšom diely si predstavíme funckie ktoré budú pracovať s Hadom ukážeme si ako zapisovať do súboru a zverejním vzorové riešenie.