26.7.2010 00:00 | Jiří Václavík | přečteno 14452×
![]() Dneškem začíná minisérie o programování jednoduchých grafických aplikací pomocí grafické knihovny Tk.
Dneškem začíná minisérie o programování jednoduchých grafických aplikací pomocí grafické knihovny Tk.
26.7.2010 00:00 | Jiří Václavík | přečteno 14452×
Unixové systémy používají jako grafické rozhraní toolkit X Window System, který tvoří aplikační vrstvu mezi jádrem operačního systému a aplikacemi. Toolkit je sada nástrojů, která umožňuje vykreslit na monitoru grafické prvky, pohybovat s okny, interagovat s klávesnicí a myší apod.
Grafické uživatelské rozhraní (Graphical User Interface, zkráceně GUI) je jeden z typu rozhraní počítače pro uživatele (pro srovnání mezi další bychom mohli zařadit příkazový řádek, textové uživatelské rozhraní, rozhraní pro ovládání hlasem atd.). GUI umožňuje uživatelům ovládat počítač pomocí speciálních prvků, což funguje tak, že uživatel pomocí klávesnice a myši používá grafické prvky uvnitř oken.
Základní grafický prvek, o kterém je zde řeč, se nazývá widget. Jednoduše řečeno je widget nějaká věc v okně programu (například tlačítko, úsek textu, obrázek, ikona atd.).
To, které widgety jsou programátorovi k dispozici závisí na knihovně, kterou používá. Základní prvky jako jsou tlačítka, formulářové prvky apod. jsou jistě ve všech rozšířených grafických knihovnách, ale některé méně používané se již vždy vyskytovat nemusí.
Existence widgetů je základním předpokladem pro tvorbu GUI. Widgety jsou již hotové součásti našeho programu a na nás už zbývá jen vhodně je poskládat a přiřadit jim požadované činnosti.
My si v seriálu stručně některé grafické knihovny představíme. Začneme knihovnou Tk.
Knihovna Tk je jedna z nejznámějších knihoven pro tvorbu grafických uživatelských rozhraní. Mezi její výhody patří otevřenost a multiplatformnost.
Tato knihovna byla vyvinutá Johnem Ousterhoutem společně s jazykem Tcl. Později se Tk začalo používat i v jiných jazycích včetně Perlu.
Je velmi pravděpodobné, že knihovnu máte již v systému. Stejně tak bývá nainstalován i modul Tk, který ji zprostředkovává pro Perl.
Psaní programu pomocí knihovny Tk probíhá v několika hlavních krocích.
Ze všeho nejdříve je třeba vytvořit hlavní okno. Těch může mít aplikace libovolné množství, ale musí být minimálně jedno.
V hlavním okně se dále vytoří widgety. Tyto widgety můžeme různými způsoby konfigurovat, nastavit jejich chování a umístit na požadované místo v okně. To je hlavní část aplikace.
Na závěr spustíme cyklus událostí. Od této chvíle již necháváme další průběh programu na uživateli. Na základě konfigurace se program sám postará o to, aby obsloužil uživatelovy požadavky.
Vytváření widgetů v PerlTk je intuitivní a proto nebudeme syntaxi rozebírat do detailů. Tento miniseriál založíme spiše na příkladech, z nichž bude obvykle syntaxe patrná.
Uveďme nyní, jak vytvořit hlavní okno a spustit smyčku událostí. Tyto dvě věci budeme potřebovat v každém programu, který používá knihovnu Tk. Zde je nejjednodušší program v PerlTk.
use Tk;
$m = MainWindow->new();
#zde by mohlo probíhat vytváření a uspořádávání widgetů
MainLoop();
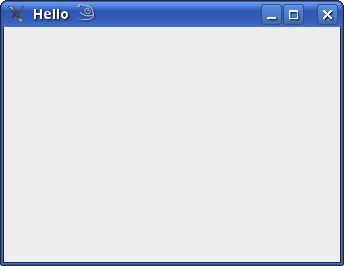
Předposlední příkaz vytvořil hlavní okno a poslední spustil smyčku událostí. Hlavní okno obsahuje mimo jiné dekoraci se třemim tlačítky - minimalizovat, maximalizovat a zavřít. Tento program nic nedělá - pouze se zobrazí okno a čeká se na uživatele, až ho zavře. Zavření okna, minimalizace, maximalizace a změna rozměrů okna pomocí šipek jsou jediné činnosti, které může uživatel vykonat. O zachytávání událostí se stará zmiňovaná událostní smyčka. Jakmile klikneme na křížek v pravém horním rohu, smyčka obdrží událost o ukončení programu a následně program končí.

Náš první program v PerlTk - prázdné okno
Podívejme se nyní na to, jak vkládat do hlavního okna widgety. Nejprve vytvoříme program, který v okně zobrazí nějaký text a zároveň nastavíme vlastní titulek stránky.
Nejprve nastavíme titulek. K tomu zde máme metodu title, které předáme text titulku.
$m->title("2. Tk program");
Poznámka - Nad hlavním oknem lze volat i několik dalších metod. Užitečná je například metoda geometry, která nastavuje počáteční rozměry okna. Předáváme jí řetězec tvaru šířkaxvýška; například 400x200.
Text vytvoříme pomocí metody Label volané nad objektem hlavního okna. Tato metoda přijímá několik parametrů; nás bude zajímat zejména parametr -text, kterým určujeme, jaký nápis se má zobrazit. Toto volání tedy bude vypadat takto.
$napis=$m->Label(-text=>"Ahoj! Toto je první program v Perl/Tk.");
Tím je náš vytvořen prvek. Nyní ho je třeba umístit. Kdybychom ho neumístili, ve výsledné aplikaci by se nezobrazil. K umisťování slouží nejčastěji metoda pack (o dalších se zmíníme později). Ta určuje mimo pozice v okně také rozměry.
$napis->pack();
Poznamenejme ještě, že řádky
$napis=$m->Label(-text=>"Ahoj! Toto je druhý program v Perl/Tk.");
$napis->pack();
lze zapsat ekvivalentně také následujícím způsobem.
$napis=$m->Label(-text=>"Ahoj! Toto je druhý program v Perl/Tk.")->pack();
Náš program nyní vypadá takto.
use Tk;
$m = MainWindow->new();
$m->title("2. Tk program");
$napis=$m->Label(-text=>"Ahoj! Toto je druhý program v Perl/Tk.");
$napis->pack();
MainLoop();
Zkusíme ho spustit. Měli bychom spatřit následující okno.

Okno s nápisem
Ve třetí ukázce uvidíme první jednoduché události. Opět zde budeme mít nějaký textový nápis. Dále vytvoříme tři tlačítka, kterým přiřadíme následující činnosti.
Tlačítko vytvoříme pomocí metody Button. Té můžeme předat text, který na něm má být a dále akci. Tlačítko tedy můžeme obecně vytvořit například takto.
$tlacitko = $m->Button(-text => "Potvrdit", -command=>\&potvrdit)
sub potvrdit {
#příkazy, které se mají vykonat po stisknutí tlačítka Potvrdit}
}
Uveďme ještě, že místo odkazu na podprogram budeme někdy používat přímo anonymní podprogram. Taktéž je možná třetí varianta nastavení, která spočívá v předání anonymního pole, jehož první prvek odkazuje na podprogram, který se má vykonat; a ostatní prvky jsou pak předány tomuto podprogramu jako argumenty.
V podprogramu potvrdit můžeme též nastavovat parametry ostatních widgetů. K tomu lze užít metodu configure zavolanou nad příslušným widgetem, které předáme nové parametry.
Zkusme tedy vytvořit naše první tlačítko. Toto tlačítko má za úkol změnit barvu textu. Zavoláme tedy metodu configure nad nápisem, tj. nad objektem $napis a předáme jí nové hodnoty pro parametry -background a -foreground. Jako barvy můžeme používat klasicky zápis tvaru #RRGGBB, my pro jednoduchost použijeme symbolické hodnoty.
$m->Button(-text => "Zmen barvu", -command=>sub{$napis->configure(-background=>"black",
-foreground=>"green")})->pack();
Další tlačítka by se napsala analogicky. Takto vypadá náš nový program.
use Tk;
srand;
@barvy = qw(black yellow red green steelblue darkviolet);
$m = MainWindow->new();
$napis=$m->Label(-text=>"AHOJ")->pack();
$m->Button(-text => "Zmen barvu", -command=>sub{$napis->configure(-background=>"black",
-foreground=>"green")})->pack();
$m->Button(-text => "Zmen barvu nahodne", -command=>sub{$napis->configure(-background=>
$barvy[int(rand(@barvy))], -foreground=>$barvy[int(rand(@barvy))])})->pack();
$m->Button(-text => "Konec", -command=>sub{exit})->pack();
MainLoop();
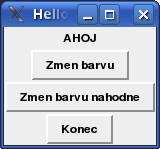
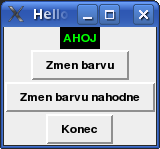
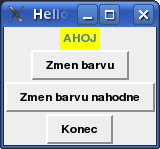
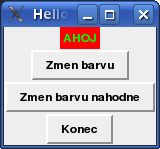
Po spuštění a klikání na první dvě tlačítka můžeme vidět následující sérii oken.




Po spuštění *** 1. klik *** 3. klik *** 3. klik