3.3.2011 00:00 | Jiří Václavík | přečteno 12093×
![]() Ruční psaní kódu pro umísťování widgetů obvykle obnáší řadu různých parametrů a spoustu kódu. Tak tomu je i v Gtk2. Protože to ale patří k základům navrhování aplikací, nelze toto téma vynechat.
Ruční psaní kódu pro umísťování widgetů obvykle obnáší řadu různých parametrů a spoustu kódu. Tak tomu je i v Gtk2. Protože to ale patří k základům navrhování aplikací, nelze toto téma vynechat.
3.3.2011 00:00 | Jiří Václavík | přečteno 12093×
Při vytváření libovolných GUI aplikací narážíme vždy na problém, jak uspořádat v oknech widgety. Nejjednodušší je obvykle použití nějakého vývojového prostředí, která často umožňují umístit widgety přetáhnutím myší. Tomu se budeme věnovat později. Naučme se však nyní, jak se skládají widgety "ručně". Nevýhodou bývá, že to obvykle obnáší hodně psaní navíc.
Widgety (včetně kontejnerů) budeme skládat do kontejnerů. To jsou speciální neviditelné widgety, které do sebe skládají danou metodou jiné widgety. Tyto metody mohou být obecně libovolné. Časté je skládání vertikální, horizontální a do mřížky. Nicméně, jak uvidíme, kontejnerů je více.
Gtk2 obsahuje kontejner Gtk2::HBox pro horizontální skládání a Gtk2::VBox pro vertikální skládání.
Oba zmíněné kontejnery používají dvě základní metody, jimiž jsou pack_start a pack_end. Těmi skládáme widgety do daného kontejneru. pack_start pracuje shora dolů (v případě Gtk2::VBox) nebo zleva doprava (v případě Gtk2::HBox) a pack_end přesně naopak.
Existuje obrovské množství různých nastavení pro skládání widgetů ohledně velikosti widgetů, orientace atd. Ačkoliv to vyžaduje jistou dávku trpělivosti, zkusme se alespoň na některá užívaná nastavení podívat.
Podívejme se nejprve na to, jak voláme funkce pack_start, resp. pack_end.
$kontejner->pack_start($widget, $expanze, $roztahnuti, $padding);
Proměnnou $expanze specifikujeme, zda mají widgety zabrat volné místo okolo (do kterého se mohou buď roztáhnout nebo nikoliv; to záleží na parametru $roztahnuti), či zda mají skromně zabrat jen místo, které potřebují (v takovém případě s nimi ještě můžeme ve volném prostoru hýbat).
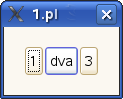
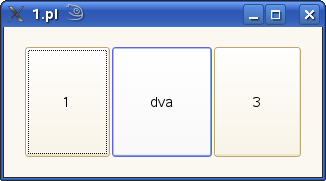
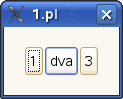
Podívejme se, jak to vypadá, když všechny widgety expandují.


Všechny widgety expandují *** zkusme trochu roztáhnout okno
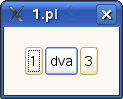
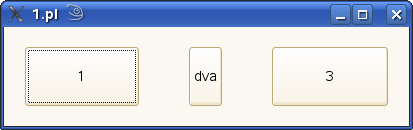
Dále zakažme expanzi prostředního tlačítka.


Prostřední widget neexpanduje, ostatní ano *** po roztáhnutí vidíme rozdíl
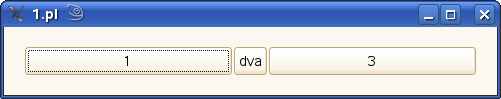
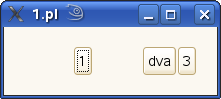
Parametr roztáhnutí funguje jen tehdy, když je expanze zapnutá. Pohrajme si nyní s tímto parametrem. Vypněme roztažení u prostředního tlačítka. Pak si takové tlačítko sice pro sebe zabere spoustu místa, ale samo se do něj nezvětší. To znamená, že toto místo již navždy zůstane nevyužito.


Prostřední widget se neroztáhne v horizontálním smyslu a zůstane malé, ostatní se roztáhnou *** po roztáhnutí okna to je patrné
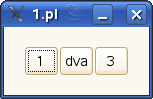
Ještě se podívejme na poslední parametr, který určuje mezeru okolo tlačítka. Nastavme u prvního tlačítka mezeru o velikosti 50.

Mezera okolo prvního widgetu
Metodu voláme nad objektem Gtk2::Box, ze kterého dědí kontejnery. Poznamenejme ještě, jaké parametry přijímají konstruktory těchto základních kontejnerů. Zde máme strukturu volání, ze které by měl být význam jednotlivých parametrů patrný.
$hbox = Gtk2->HBox->new($stejna_velikost_objektu_v_boxu, $mezera_mezi_widgety);
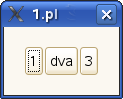
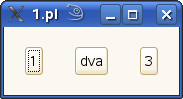
$stejna_velikost_objektu_v_boxu přijímá pravdivou nebo nepravdivou hodnotu. Rozdíl je patrný z těchto dvou obrázků.


Hodnota $stejna_velikost_objektu_v_boxu je pravdivá, resp. nepravdivá
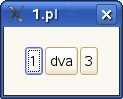
Podívejme se, co znamená mezera mezi widgety.


Mezera mezi widgety je 30, resp. 0
Chcete-li si sami zaexperimentovat a lépe tak zjistit, jak jednotlivé parametry fungují, lze použít následující zdrojový kód, na kterém jsme skládání widgetů ilustrovali pomocí obrázků.
use Gtk2 "-init";
$okno = Gtk2::Window->new("toplevel");
$okno->set_border_width(20);
#vytvoříme HBox s
$hbox = Gtk2::HBox->new(0, 0);
$tlacitko1 = Gtk2::Button->new("1");
$tlacitko2 = Gtk2::Button->new("dva");
$tlacitko3 = Gtk2::Button->new("3");
$hbox->pack_start($tlacitko1, 1, 1, 0);
$hbox->pack_start($tlacitko2, 1, 1, 0);
$hbox->pack_start($tlacitko3, 1, 1, 0);
$okno->add($hbox);
$tlacitko1->show;
$tlacitko2->show;
$tlacitko3->show;
$hbox->show;
$okno->show;
Gtk2->main;
Mřížka (grid), v Gtk zvaná tabulka, je speciální typ kontejneru. Funguje tak, že prostor rozdělíme na několik oblastí a do nich poté přiřazujeme widgety podle toho, kam je chceme umístit.
Mřížku vytvoříme následujícím příkazem. Je třeba určit počet řádků a sloupců. Také můžeme změnit implicitní nastavení a požadovat stejnou velikost všech buněk (pak bude každá buňka stejně velká jako ta, ve které je umístěn největší widget).
$mrizka = Gtk2::Table->new($radku, $sloupcu, $stejna_velikost_objektu_v_boxu);
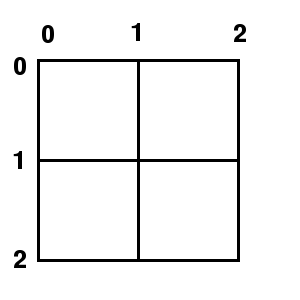
Všechny vertikální a horizontální linie mají svá čísla. Vertikální jdou zleva doprava od nuly, horizontální analogicky shora dolů. Z následujícího obrázku by to mělo být jasné.

Číslování buněk
Metodou attach nyní přiřazujeme do jednotlivých buněk (či skupin buněk) widgety.
$mrizka->attach($widget, $leva, $prava, $horni, $dolni,
$horizontalni_nastaveni, $vertikalni_nastaveni, $horizontalni_padding, $vertikalni_padding);
Lze použít i následující jednodušší volání.
$mrizka->attach_defaults($widget, $leva, $prava, $horni, $dolni);
Proměnné $leva, $prava, $horni, $dolni určují hrany. Tyto hrany určí životní prostor widgetu $widget.
$horizontalni_nastaveni, $vertikalni_nastaveni určují věci jako expanze, roztahovaní apod. Možné hodnoty jsou expand, fill, shrink.
Pomocí následujících metod můžeme nastavovat mezery mezi sloupci a řádky.
$mrizka->set_row_spacing($radek, $mezera);
$mrizka->set_col_spacing($sloupec, $mezera);
$mrizka->set_row_spacings($mezera);
$mrizka->set_col_spacings($mezera);
Význam jednotlivých příkazů byl dostatečně vysvětlen, takže jen pro představu uveďme jednoduché použití mřížky.
Již nebudeme experimentovat s nastaveními typu expanze a roztažení, protože je to analogické jako u HBox a VBox.
use Gtk2 "-init";
$okno = Gtk2::Window->new("toplevel");
$okno->set_border_width(20);
$mrizka = Gtk2::Table->new(2, 3, 1);
$tlacitko1 = Gtk2::Button->new("1");
$tlacitko2 = Gtk2::Button->new("dva");
$tlacitko3 = Gtk2::Button->new("3");
$tlacitko4 = Gtk2::Button->new("ctyri");
$mrizka->attach_defaults($tlacitko1, 0, 1, 0, 1);
$mrizka->attach_defaults($tlacitko2, 1, 2, 0, 1);
$mrizka->attach_defaults($tlacitko3, 2, 3, 0, 1);
$mrizka->attach_defaults($tlacitko4, 0, 3, 1, 2);
$okno->add($mrizka);
$okno->show_all;
Gtk2->main;
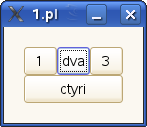
Tento kód vyprodukuje jednoduchou aplikaci, která vypadá stejně jako na tomto obrázku.

Skládání widgetů pomocí mřížky