V predchádzajúcich článkoch sme si vysvetlili, ako si vytvoriť svoj lokálny webserver, aby sme zbytočne nestrácali čas uploadovaním súborov na vzdialený webserver a popísali sme si, ako nainštaloavť náš vývojár Eclipse v spolupráci s PHP pluginom.Zo začiatku, keď budete Eclipse IDE v spolupráci s PHP používať, bude sa vám to zdáť možno obyčajné, že tým nešetríte veľa času. NIe je to pravda! Každý si musí nájsť svoj spôsob, ktorý mu bude najviac vyhovovať a bude mu šetriť čas.
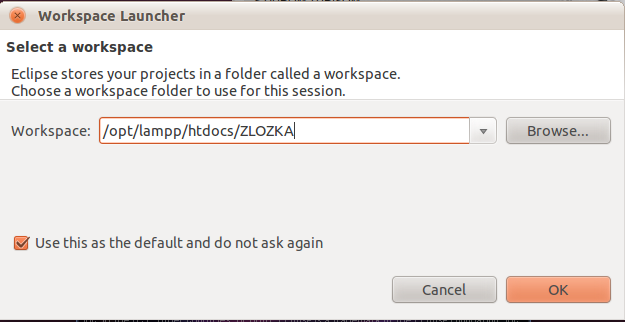
Pri prvom spustení Eclipse IDE nám vyskočí pri načítavaní okno s názvom Workspace (v preklade pracovné plocha, miesto pre vaše projekty). Je na vás, kde chcete aby sa vám projekty ukladali, ale keďže sme si inštalovali lokálny webserver, nasmerujeme si workspace na ten webserver.

Občas sa vám môže stať, že vám vypíše chybu pri načítaní Eclipse IDE a to, že váš workspace sa už používa, musíte zvoliť iný. Zrejme máte Eclipse IDE zapnutý 2x a váš prvý workspace je automaticky obsadený.
Aby malo Eclipse väčší význam, je potrebné nastaviť si debugovanie. Odporúčam si nastaviť debugger podľa oficiálneho návodu >> http://www.ibm.com/developerworks/opensource/tutorials/os-php-eclipse-pdt-debug/section5.html
Eclipse má výhodu v tom, že keď niečo programujeme, či už nejaký projekt alebo niečo iné, máme možnosť si vytvoriť projekt - zložku, do ktorej budeme postupne vytvárať potrebné súbory pre náš projekt. Na projekte môže pracovať i viac ľudí súčasne a to je tiež jedna z výhod Eclipse. Projekt pre viac ľudí je už rozírené nastavenie, ktoré nájdete na oficiálnej webstránke Eclipse IDE.
Vytváranie projektu:
1.
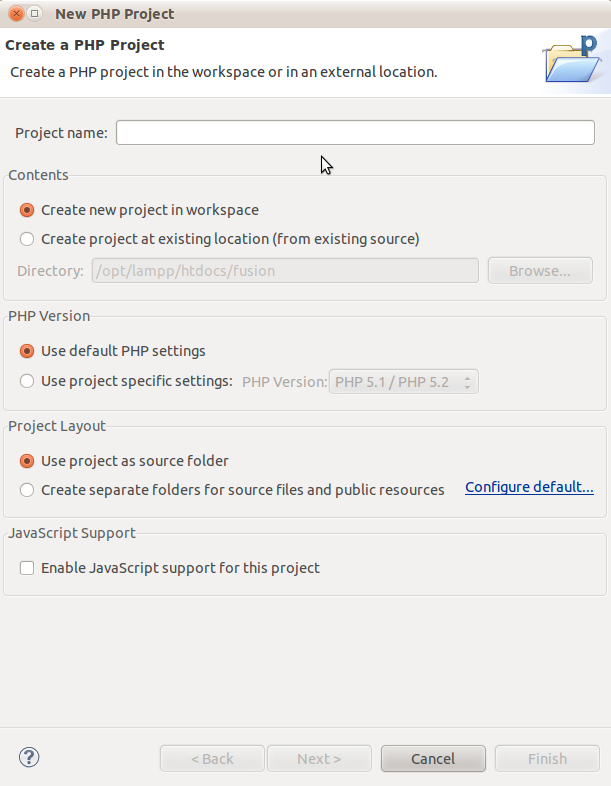
Otvoríme si cestu File > New > PHP Project
2.
Zadáme názov projektu, poprípade keď chceme špeciálne nastavenia (pre pokročilých) upravíme si podľa potreby, ak chceme v projekte používať aj JavaScript, zaškrtneme si políčko pre JavaScript podporu (JavaScript support).

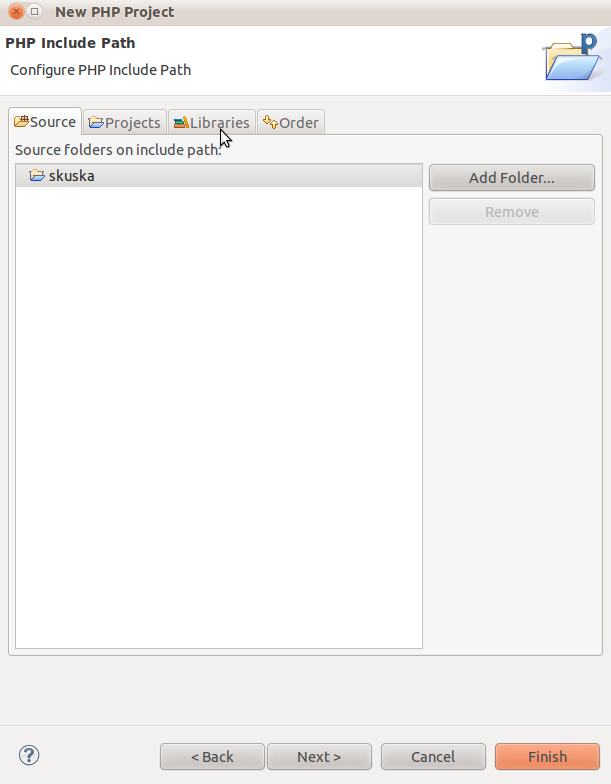
3. Ak vytvárame jednoduchý projekt, ktorý má len koreňovú zložku, klikneme na finish. Ak vytvárame projekt v ktorom bude viacero zložiek, môžeme si ich hneď vytvoriť, kliknutím na Next. Zároveň tu máme aj rozšírené nastavenia -addony ako knižnice (pre pokročilých a zložitejšie projekty).

4.
Finish!
Projektová zložka vytvorená, môžeme programovať. Všetky funkcie
Eclipse IDE s PHP pluginom spoznáte v praxi. Nebudem tu písať
nadarmo omáčky, spoznáte to sami keď sa pustíte do kódov a
uvidíte, čo všetko vám Eclipse ponúka. Jedna zo základných
funkcií je samozrejme "chybový indikátor", ktorý vás upozorní na
chybu a vypíše, akú máte chybu. Ušetrí vám to čas, lebo pri iných
textových editoroch by ste sa museli pozrieť cez prehliadač, či
máte kód v poriadku. Eclipse v sebe zahŕňa aj vstavaná "Web
browser", ktorý môžete využívať na rýchlejšie prehliadanie.
Čo viac si môžeme priať. Dúfam, že pre začiatočníkov boli tieto
návody úžitočné a dobre vysvetlené. Doplnky a špeciálne tutoriály
nájdete na oficiálnom webe Eclipse IDE http://www.eclipse.org