Dnes se budeme věnovat základnímu workflow Java webové aplikace (tedy postupům souborů, požadavků, odpovědí, kompilací,...) a elementárním komponentám, ze kterých se taková aplikace skládá. Díky tomuto ucelenému představení si uděláme představu o fungování webové aplikace, v dalších dílech si pak jednotlivé komponenty a pochody budeme moci snadněji zařadit do kontextu.
Nejprve si ale představíme dva základní pojmy týkající se komunikace mezi klientem a serverem.
Request
Request neboli požadavek je zpráva klienta (tedy prohlížeče/uživatele) pro server (nebo spíše webserver), obsahující požadavek o zaslání souborů, soubory k uložení na server apod. Tyto dotazy (ale i odpovědi) zprostředkovávají metody HTTP.
Response
Response neboli odpověď je zasílána od serveru ke klientovi bezprostředně po přijetí requestu, přičemž se využívá již vytvořené spojení. Response může obsahovat vracený soubor (ať již statický, či dynamicky vytvořený), chybové hlášení nebo prostý proud bytů.
Webserver
Server sám o sobě pomocí HTTP protokolu pouze přijímá požadavky klientů o zaslání souboru. Webserver požadavek vyhodnotí, najde soubor a zašle jej s odpovědí zpět ke klientovi. Jak vidíte, webserver samotný stačí pouze pro servírování statických stránek, my ale potřebujeme vytvářet dynamický obsah, budeme tedy potřebovat nějaký další nástroj.
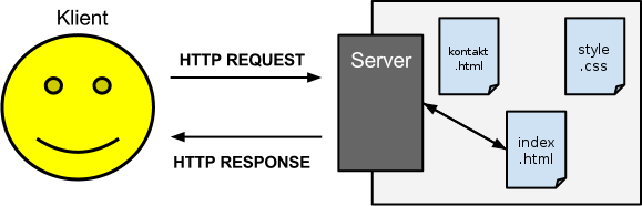
Komunikace mezi webserverem a klientem může probíhat asi takto:

Kontejner
O použití Javy na serveru se stará takzvaný kontejner (někdy také servlet kontejner, jeho primární funkce je práce se servlety). Ten zajišťuje především kompletní zpracování Javy, životní cyklus servletů, kompilace, multi-threading a správu adres. To ale nejsou jediné dovednosti a práce kontejneru.
Mimo zpracování Javy se kontejner často stará i o zabezpečení, komunikaci s databází, práce s doménou a certifikáty. Větší a robustnější kontejnery bývají lépe zabezpečené a podporují provoz enterprise aplikací (Java EE). U menších se naopak dočkáme větší transparentnosti, jednoduchosti a lehčích nároků na výkon.
Kontejner sám o sobě neumí komunikovat s klientem, proto běží jako součást webserveru, který zprostředkovává onu komunikaci. Některé kontejnery obsahují zabudovaný jednoduchý webserver, a mohou tak běžet jako samostatná aplikace, jiné je nutné provozovat v kombinaci s webovým serverem, jako je například Apache.
Mezi velké kontejnery patří JBoss Application Server (i bezplatná verze), WebLogic Application Server a WebSphere Application Server. Mezi ty lehčí můžeme zařadit Apache Tomcat či GlassFish, které jsou zdarma. V tomto seriálu budeme používat naprosto dostačující Apache Tomcat, další podrobnosti si povíme v samostatném článku.
Díky kontejneru a tomu, kolik funkcí zastává a ulehčuje, se můžeme se svým úsilím soustředit na řešení vlastní aplikace a ne na nízkoúrovňové problémy fungování serveru.
MVC
Model-view-controller neboli MVC je softwarová architektura rozdělující aplikaci do tří částí: Model zajišťující logiku aplikace a komunikaci s databází. View který slouží jako grafická šablona, do níž jsou vkládány dynamické hodnoty. Controller starající se o přijímání požadavků uživatele a propojení předchozích dvou prvků.
Díky tomuto rozdělení, se aplikace snáz rozšiřuje, kód je přehlednější, jednotlivé prvky se dají znovu použít v jiné aplikaci a lze také využít předností každé z těchto částí.
Jedna z možností užití této architektury spočívá v předávání výsledných dat přes tzv. JavaBeany, těm se ale budeme věnovat až později. V následujících dílech budeme aplikovat poněkud zjednodušenou formu této architektury, nicméně plně funkční, dostačující a podobně výhodnou.

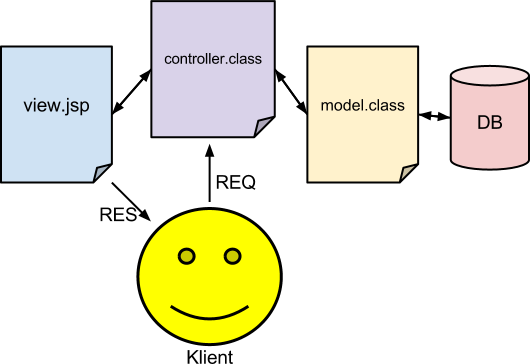
Na obrázku je vyobrazeno workflow dotazu a odpovědi mezi klientem a serverem. Tato situace může probíhat například takto: Uživatel odešle formulář, ten je přiřazen k adrese, která je přidělena controlleru. Controller dotaz převezme a data z něj předá modelu, ten provede výpočetní operaci a případný zápis do databáze, poté předá výsledná data zpět controlleru. Controller data pošle do viewu, ten je do sebe zapracuje a výsledek je v odpovědi odeslán jako nová stránka zpět ke klientovi.
Servlet (Controller)
Servlety slouží především k nízkoúrovňové obsluze HTTP protokolu na straně serveru. Může se užívat i na mnoha dalších protokolech, v drtivé většině případů je ale používán právě k obsluze HTML. Servlet přijme dotaz klienta, zajistí jeho zpracování a odešle odpověď, protože přitom pracuje s modelem a viewem, slouží v MVC jako controller.
Samotné servlety jsou sice skvělé pro psaní čistého kódu Javy, pro tvorbu výsledného HTML kódu jsou však naprosto nevhodné. Podívejte se na tento servlet generující „Ahoj světe!“:
import javax.servlet.http.*; import javax.servlet.*; import java.io.*; public class AhojSvete extends HttpServlet { protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html; charset=utf-8"); PrintWriter out = response.getWriter(); out.println("<html><body>"); out.println("<h1>Ahoj světe!</h1>"); out.println("</body></html>"); } }
Nejprve proběhne import potřebných balíčků. Dále vytvoření třídy AhojSvete, která rozšiřuje třídu HttpServlet. Následuje metoda doGet (o metodách servletů si povíme v dalším článku), v té proběhne nastavení formátu a kódování výstupu, vytvoření PrintWriteru a nakonec k zapsání kódu do odpovědi. Právě v onom zápisu nastává obtíž, přepisovat řádek po řádku celou šablonu, by asi nebylo úplně to pravé, z tohoto důvodu vzniklo JSP.
JSP (View)
JavaServer Pages neboli JSP slouží pro umístění minoritního kódu Javy (nebo speciálních značek) do majoritní HTML šablony, jde tedy o jakýsi opak servletů. V MVC modelu slouží JSP jako view.
Jde o nadstavbu servletů. Napsaný soubor s šablonou uživatelského rozhraní a koncovkou *.jsp uložíme na server. Při každé změně tohoto souboru dojde k jeho nové kompilaci (JSP nejdříve vygeneruje Java kód, a ten se poté přeloží). Při zažádání klienta o soubor, jsou data v JSP zpracována a výsledek odeslán klientovi.
Do JSP lze vkládat syrový kód Javy v podobě tzv. scriptletů, tento postup je ale zavrhnutý. Pro vkládání dynamických hodnot do JSP slouží EL (Expression Language) a JSTL (JSP Standard Tag Library). Krom těchto prvků je možné vytvářet i vlastní značky, či tagy (vkládající obsah jiného souboru).
EL slouží pro vkládání předaných parametrů a vyhodnocování logických, aritmetických či relačních operací. Může vypadat například takto:
${x > 0} <!-- pokud je x > 0, vrací true -->
JSTL je knihovna usnadňující časté operace pomocí již vytvořených značek. Pracuje s cykly, vyhodnocováním, formáty či databází (práce s databází z JSP by ale porušila MVC). Pokud chceme vypsat text pouze po kladném vyhodnocení operace, může to vypadat třeba takto:
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <c:if test="${x > 0} " > X je větší než 0 </c:if>
Tento jednoduchý kód přijme hodnotu předanou controllerem a zapíše ji na označené místo:
<%@page contentType="text/html" pageEncoding="UTF-8" %> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" > <title>Pozdrav</title> </head> <body> <h1>${pozdrav}</h1> </body> </html>
Výsledkem používání JSP je přehledný kód šablony, doplňovaný značkami pro vložení hodnot předávaných ze servletu či XML.
Běžná třída (Model)
Model je MVC využíván jako logická jednotka sloužící pro výpočty, zpracování přijatých dat, práci s databází apod. Třída modelu by měla být nezávislá na uživatelském prostředí a tedy i použitelná ve kterékoliv jiné aplikaci (webové i desktopové).
Jak již bylo řečeno v odstavci o MVC, model je možné brát jako JavaBean, ze kterého si později view vybírá data, či jen jako prostou výpočetní třídu napojenou na controller.
Závěr
Druhý díl seriálu je úspěšně za námi. Doufám, že nyní máte alespoň letmou představu o MVC architektuře i jednotlivých komponentách. Pokud máte ještě nějaké nejasnosti, nemějte strach, v dalších dílech se budeme všem komponentám věnovat podrobně. Příště si představíme fungování a použití servletu.