Dědičnost
Hodnoty některých vlastností se dědí na obsažené elementy.
Dědičné CSS vlastnosti:- většina vlastností písma (font-*)
- barva, horiz. zarovnání textu (text-align)
- odsazení první řádky odstavce (text-indent)
- způsob práce s mezerami (white-space)
- vlastnosti pozadí (background-*)
- velikost elementu, velikost okraje, vlastnosti ohraničení (vlastnosti boxu)
- plovoucí vlastnosti (float, clear)
- podtržení resp. přeškrtnutí textu (text-decoration)
- vertikální zarovnání textu (vertical-align)
Vztahy mezi selektory
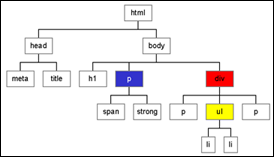
Mezi jednotlivými elementy je možné vytvářet vztahy, způsob jakým se vztahy nastavují a druh jednotlivých vztahů jsou zřejmé z následujících řádků.
- Mezi selektory není mezera - tzv. rozšířený typ selektoru
- Mezi selektory je mezera - tzv. vztah následníka
- Mezi selektory je znak > - tzv. vztah rodič a potomek
- Mezi selektory je znaménko + - tzv. vztah sourozenců
Připojení CSS k dokumentu
Styly lze k dokumentu připojit třemi níže popsanými způsoby.
- Přímo v textu zdroje u formátovaného elementu pomocí atributu style="...".
Příklady:
<p style="text-align:center; color:blue"> … </p>
- Na úrovni dokumentu mezi počátečním tagem <head> a koncovým tagem </head> tzv. "stylopisem" (angl. "stylesheet"). Stylopis je seznam stylů.
Příklady:
<head> <title>......</title> <style type="text/css" > <!-- h1, h2, h3, p { text-align: left;} h1.zeleny { color: #00FF00;} --> </style> </head>
- Použitím externího souboru s definicemi stylu. Název souboru musí být ve tvaru *.css,
tento soubor se na stránku připojuje tagem <link> v hlavičce dokumentu.
Příklady:
soubor "styl.css"h1, h2, h3, p { text-align: left; } /* specialni nadpis */ h1.zeleny { color: #00FF00; }
dokument s připojeným externím stylem<head> <title>......</title> <link rel="stylesheet" type="text/css" href="styl.css"> </head>
Je jedno, který ze způsobů se naučíte a budete používat. Všechny způsoby jsou si rovnocenné. Velkou výhodu má používání stylu v externím dokumentu, protože jeden takový soubor se dá nalinkovat na více stránek, takže pak všechny vypadají stejně. A je zjednodušena změna jejich vzhledu, stačí vše upravit na jednom místě.
Jednotky délky pro CSS
|
|
Výše uvedené jednotky je možné používat pro udávání rozměrů (velikosti) jednotlivých prvků v kaskádových stylech . Délkové údaje se zapisují jako celá nebo desetinná čísla s nebo bez znaménka. Dvojice písmen identifikující jednotky musí být připojena ihned za číslem.
Tato jednotka se jmenuje "eM" nebo "čtverčík" její rozměr je relativní a vychází z výšky velkého písmena M.
Tato jednotka se jmenuje "eX" její rozměr je relativní a vychází z výšky malého písmena x.
Jednotky em a ex mění svou velikost v závislosti na aktuální velikosti písma. Aktuální velikost písma je ovlivněna jednak formátovacími značkami (<big> a pod.), jednak volbou uživatele. Většina prohlížečů totiž umožňuje nastavit velikost zobrazovaného písma (zobrazit / velikost textu). To je i základní význam těchto jednotek - umožnit vytvořit design, který se při změně velikosti písma v prohlížeči nerozsype.
Jednotka se jmenuje "pixel" a odpovídá velikosti jednoho obrazového bodu monitoru. Jedná se o základní jednotku používanou v CSS. Pokud tedy zapomenete někde v definici rozměrů CSS napsat jednotku, většina prohlížečů si tam dosadí právě pixel.
Následující délkové jednotky jsou známé z běžného života. Jelikož jejich rozměr je přesně znám, hodí se hlavně pro udávání velikostí u designu vytvářeného pro médium s přesně známými rozměry, tedy nejčastěji pro tisková média.
Jméno jednotky je milimetr. 1mm≈3,78px
Jméno jednotky je centimetr. 1cm=10mm; 1cm≈37,8px
Jméno jednotky je inch (palec). 1in=25,4mm; 1in≈96px
Jméno jednotky je typografický bod. 72pt = 1in; 3pt≈4px
Jméno jednotky je pica nebo také cicero. 1pc = 12pt ; 6pc = 1in; 1pc≈16px
Přesto, že jsem je v úvodním výčtu jednotek neuvedl, patří procenta k délkovým jednotkám používaným v CSS. U procent ale vyvstává jeden problém, z čeho se má procentní velikost odvozovat. Existují tři možné interpretace procentních hodnot (ve většině případů shodné):
- z přirozených rozměrů elementu (použitelné pouze u písma)
- z rozměrů rodičovského elementu (použitelné kupříkladu u buňky v tabulce)
- ze šířky stránky a výšky okna
Doporučil bych vám zvyknout si používat jednu z relativních jednotek (em, ex, px), a v ní uvádět všechny rozměry v kaskádových stylech.
width: 192px width: 50.8mm width: 10em width: 2in width: 20ex width: 144pt width: 5cm width: 12pc
Závěr
V tomto díle jsme si ukázali jakým způsobem připojit kaskádové styly k dokumentu. A jaké jednotky lze použít pro definici rozměrů. V příštím díle se podíváme na definici barev.