DOM
alebo Dokument Object Model
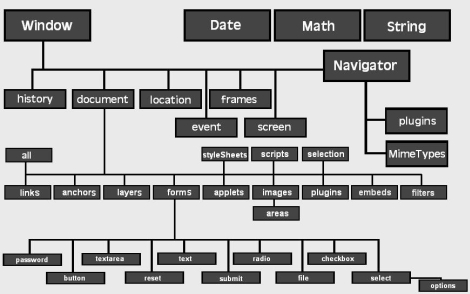
DOM ako hovorí jeho názov (v preklade Objektový Model Dokumentu) je presne definovaná štruktúra, ktorá združuje všetky časti HTML stránky. Všetky prvky, ktoré na stránke vidíte (i tie ktoré vidieť nemôžte) sú zoskupené do tejto hierarchickej štruktúry. Najlepšie túto štruktúru charakterizuje nasledujúci obrázok:
V jednom z predchádzajúcich dielov boli popísaných 5 zakladných objektov JavaScriptu. V tomto článku k nim pribudne veľké množstvo objektov charakterizujúcich štruktúru dokumentu.
Táto štruktúra pozostáva z objektov a kolekcií. Kolekcia je tzv. automatické pole. Každá kolekcia je vytváraná automaticky v závislosti od počtu objektov, ktoré obsahuje. To znamená, že ak je v dokumente napr. viac objektov rovnakého typu, napríklad odkazov, sú združované v kolekcii links. To znamená, že napríklad k prvému odkazu na stránke pristupujeme nasledovne:
<script type="text/javascript">
document.links[0]
</script>
Niekto si možno položí otázku, aký je rozdiel medzi kolekciou links a kolekciou anchors. Rozdiel je iba vtom, že kolekcia anchors obsahuje iba odkazy (anchors), ktoré sú v HTML reprezentované párovým tagom <a></a> a majú definovanú vlastnosť name napr.:<a name="meno" href="urladdresss">Odkaz</a>. Kolekcia links obsahuje všetky druhy odkazov (napr. area).
|
A takto vyzerá spočítanie odkazov:
<script type="text/javascript">
document.write(document.links.length)
</script>
Podstatou skriptu je jednoduché spočítanie prvkov automatického poľa, ktoré združuje všetky odkazy.
Pomocou DOM a kolekcii nieje problem pristupovať ku ktorémukoľvek odkazu na stránke. Nasledújuci skript zmení cieľ prvého odkazu na stránke čiže odkaz pri logu Linuxsoft.cz.
Zmeň! Zmeň späť! Zobraz cieľPodobným spôsobom je možné upravovať akýkoľvek prvok stránky - napríklad si môžme zmeniť logo.To veľké logo dosť rozhodí celú stránku kvôli jeho velkosti, preto by bolo dobre zmeniť jeho šírku alebo ho zmeniť späťa dokonca ho môžme i "vymazať". Ale to len pre ilustráciu možností JavaScriptu spolu so štruktúrou DOM. Kód prístupu k obrázkom vyzerá nasledovne:
document.images[0];
//prvá položka poľa images čiže logo
document.images[0].src='ciel_obrazku';
//takýmto spôsobom je možné
//upravovať akýkoľvek atribút ktorý
//sa nachádza v HTML tagu
//napríklad šírku
document.images[0].width='123';
//ktorá je v HTML identifikovaná atribútom width
DOM je dosť obsiahla problematika ktorej sa bude venovať nejeden diel seriálu, pretože zahŕňa obrovské množstvo skriptov od kontroly formulárov až po odchytávanie kliknutí myšou alebo rôzne efekty na HTML stránkach.
Pre tento diel ešte jeden skript:
<script type="text/javascript">
var cnt = 0;
var timer;
var okno;
function start() {
okno=window.open();
zozbieraj(0);
}
function zozbieraj(cnt) {
var ciselko = cnt;
//uprava formatu cisla
if (ciselko <= "9")
{ciselko = "00"+ciselko;}
if (ciselko <= "99" && ciselko >9)
{ciselko = "0"+ciselko;}
//vypis udajov do novootvoreneho okna
if (okno.closed==false) {
okno.document.write('· Odkaz číslo: '+ciselko+' '+document.links[cnt].href+'<br>');
}
cnt++;
//zistenie ci existuje dalsi odkaz alebo ci tento je posledny
if(cnt!=document.links.length) {
timer=setTimeout("zozbieraj("+cnt+")",400);
}
}
//funkcia zastavujuca vypis
function stop() {
clearTimeout(timer);
}
</script>
Úlohou skriptu je vypísať všetky odkazy zo stránky, na ktorej je umiestnený do nového okna prehliadača. Možno sa niekomu tento skript zíde keďže je veľmi ľahko upraviteľný.
Toto bol len prvotný úvod do DOM. V ďalšom diely bude popísaná jeho časť a to objekt Window