Spodní okraj
Pro nastavení spodního okraje použijeme vlastnost margin-bottom. Jako její hodnota se používají čísla a procenta.
Hodnoty: auto | <velikost> | <procenta> | inherit
Výchozí hodnota: 0
Ovlivňuje: všechny prvky
Dědičná: ne
Procenta: z šířky obsahujícího bloku
Média: vizuální
auto automatické nastavení okrajů, protilehlé okraje jsou stejně veliké
<velikost> nastavuje velikost okraje na danou hodnotu
<procenta> velikost okraje se odvozuje z procentuální šířky obsahujícího bloku
inherit hodnota se dědí po rodičovském prvku
Tato vlastnost umožňuje nastavit velikost dolního okraje objektu a používá se k vizuálnímu oddělení jednotlivých prvků dokumentu. Při použití pro textové prvky je vhodné používat při definici velikosti okraje jednotky em. Použitím těchto jednotek se zachová proporce okraje i při zvětšení velikosti písma. Oblast okraje je bez pozadí.
Příklad použití
margin-bottom: 2em
}
bez okraje
s okrajem
V ukázce s okrajem byl nastaven spodní okraj vrchního prvku na 2em.
Podpora v prohlížečích
NN4 s chybami; Mozilla (Netscape 6+) plná podpora všemi verzemi; IE podpora od verze 4 (bez podpory hodnoty auto; do verze 5 není možné použít u řádkových prvků); Opera podpora od verze 3,5; IE 5/MAC plná podpora; Konqueror plná podpora.
Horní okraj
Pro nastavení horního okraje použijeme vlastnost margin-top. Jako její hodnota se používají čísla a procenta.
Hodnoty: auto | <velikost> | <procenta> | inherit
Výchozí hodnota: 0
Ovlivňuje: všechny prvky
Dědičná: ne
Procenta: z šířky obsahujícího bloku
Média: vizuální
auto automatické nastavení okrajů, protilehlé okraje jsou stejně veliké
<velikost> nastavuje velikost okraje na danou hodnotu
<procenta> velikost okraje se odvozuje z procentuální šířky obsahujícího bloku
inherit hodnota se dědí po rodičovském prvku
Tato vlastnost umožňuje nastavit velikost horního okraje objektu a používá se k vizuálnímu oddělení jednotlivých prvků dokumentu. Při použití pro textové prvky je vhodné používat při definici velikosti okraje jednotky em. Použitím těchto jednotek se zachová proporce okraje i při zvětšení velikosti písma. Oblast okraje je bez pozadí.
Příklad použití
margin-top: 2em
}
bez okraje
s okrajem
V ukázce s okrajem byl nastaven horní okraj spodního prvku na 2em.
Podpora v prohlížečích
NN4 s chybami; Mozilla (Netscape 6+) plná podpora všemi verzemi; IE podpora od verze 4 (bez podpory hodnoty auto; do verze 5 není možné použít u řádkových prvků); Opera podpora od verze 3,5; IE 5/MAC plná podpora; Konqueror plná podpora.
Levý okraj
Pro nastavení levého okraje použijeme vlastnost margin-left. Jako její hodnota se používají čísla a procenta.
Hodnoty: auto | <velikost> | <procenta> | inherit
Výchozí hodnota: 0
Ovlivňuje: všechny prvky
Dědičná: ne
Procenta: z šířky obsahujícího bloku
Média: vizuální
auto automatické nastavení okrajů, protilehlé okraje jsou stejně veliké
<velikost> nastavuje velikost okraje na danou hodnotu
<procenta> velikost okraje se odvozuje z procentuální šířky obsahujícího bloku
inherit hodnota se dědí po rodičovském prvku
Tato vlastnost umožňuje nastavit velikost levého okraje objektu a používá se k vizuálnímu oddělení jednotlivých prvků dokumentu. Při použití pro textové prvky je vhodné používat při definici velikosti okraje jednotky em. Použitím těchto jednotek se zachová proporce okraje i při zvětšení velikosti písma. Oblast okraje je bez pozadí.
Příklad použití
margin-left: 2em
}
bez okraje
Ukázkový text 1 Ukázkový text 2
s okrajem
Ukázkový text 1 Ukázkový text 2
V ukázce s okrajem byl nastaven levý okraj pravého prvku na 2em.
Podpora v prohlížečích
NN4 s chybami; Mozilla (Netscape 6+) plná podpora všemi verzemi; IE podpora od verze 4 (bez podpory hodnoty auto; do verze 5 není možné použít u řádkových prvků); Opera podpora od verze 3,5; IE 5/MAC plná podpora; Konqueror plná podpora.
Pravý okraj
Pro nastavení pravého okraje použijeme vlastnost margin-right. Jako její hodnota se používají čísla a procenta.
Hodnoty: auto | <velikost> | <procenta> | inherit
Výchozí hodnota: 0
Ovlivňuje: všechny prvky
Dědičná: ne
Procenta: z šířky obsahujícího bloku
Média: vizuální
auto automatické nastavení okrajů, protilehlé okraje jsou stejně veliké
<velikost> nastavuje velikost okraje na danou hodnotu
<procenta> velikost okraje se odvozuje z procentuální šířky obsahujícího bloku
inherit hodnota se dědí po rodičovském prvku
Tato vlastnost umožňuje nastavit velikost pravého okraje objektu a používá se k vizuálnímu oddělení jednotlivých prvků dokumentu. Při použití pro textové prvky je vhodné používat při definici velikosti okraje jednotky em. Použitím těchto jednotek se zachová proporce okraje i při zvětšení velikosti písma. Oblast okraje je bez pozadí.
Příklad použití
margin-right: 2em
}
bez okraje
Ukázkový text 1 Ukázkový text 2
s okrajem
Ukázkový text 1 Ukázkový text 2
V ukázce s okrajem byl nastaven pravý okraj levého prvku na 2em.
Podpora v prohlížečích
NN4 s chybami; Mozilla (Netscape 6+) plná podpora všemi verzemi; IE podpora od verze 4 (bez podpory hodnoty auto; do verze 5 není možné použít u řádkových prvků); Opera podpora od verze 3,5; IE 5/MAC plná podpora; Konqueror plná podpora.
Okraj
Pro nastavení okraje použijeme sdruženou vlastnost margin. Jako její hodnota se používají čísla a procenta.
Hodnoty: auto | <velikost> | <procenta> | inherit
Výchozí hodnota: 0
Ovlivňuje: všechny prvky
Dědičná: ne
Procenta: z šířky obsahujícího bloku
Média: vizuální
auto automatické nastavení okrajů, protilehlé okraje jsou stejně veliké
<velikost> nastavuje velikost okraje na danou hodnotu
<procenta> velikost okraje se odvozuje z procentuální šířky obsahujícího bloku
inherit hodnota se dědí po rodičovském prvku
Tato vlastnost umožňuje nastavit velikost okraje objektu a používá se k vizuálnímu oddělení jednotlivých prvků dokumentu. Při použití pro textové prvky je vhodné používat při definici velikosti výplně jednotky em. Použitím těchto jednotek se zachová proporce výplně i při zvětšení velikosti písma. Oblast okraje je bez pozadí.
Jelikož jde o sdruženou vlastnost, je možné s její pomocí nastavit velikost okraje ve všech směrech naráz. Pokud je nastavena jen jedna hodnota, platí pro všechny čtyři směry. Jsou-li definovány dvě čísla: první se vztahuje k velikosti horního a dolního okraje (margin-top a margin-bottom), druhá se vztahuje k velikosti levého a pravého okraje (margin-left a margin-right). Určíme-li tři hodnoty: první nastavuje velikost horního okraje (padding-top), druhá nastavuje velikost levého a pravého okraje (margin-left a margin-right), a třetí nastavuje velikost dolního okraje (margin-bottom). Pro čtyři hodnoty je pořadí následující horní, pravý, dolní, a levý okraj (margin-top, margin-right, margin-bottom, margin-left).
Příklad použití
margin: 2em
}
bez okraje
s okrajem
V ukázce s okrajem byl nastaven okraj prostředního prvku na 2em.
margin: 2em 1em
}
bez okraje
s okrajem
V ukázce s okrajem byl u prostředního prvku nastaven horní a dolní okraj na 2em, levý a pravý okraj na 1em.
margin: 2em 1em 2em
}
bez okraje
s okrajem
V ukázce s okrajem byl u prostředního prvku nastaven horní okraj na 2em, levý a pravý okraj na 1em, dolní na 2em.
margin: 1em 2em 3em 4em
}
bez okraje
s okrajem
V ukázce s okrajem byl u prostředního prvku nastaven horní okraj na 1em, pravý na 2em, dolní na 3em, levý na 4em.
Podpora v prohlížečích
NN4 s chybami; Mozilla (Netscape 6+) plná podpora všemi verzemi; IE podpora od verze 4 (bez podpory hodnoty auto; do verze 5 není možné použít u řádkových prvků); Opera podpora od verze 3,5; IE 5/MAC plná podpora; Konqueror plná podpora.
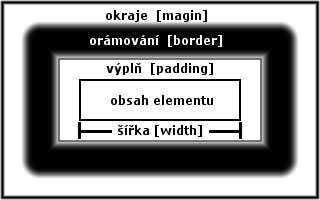
Blokový model CSS
Do našeho blokového modelu jsme dnes přidali poslední vlastnost. Na tomto místě bych chtěl osvětlit rozdíl mezi margin a padding. Vnější okraj prvku nastavuje vlastnost margin. Vnitřní okraj prvku nastavuje vlastnost padding. Jak je zřejmé z našeho blokového modelu je margin okraj od rámečku ven a padding od rámečku dovnitř. Další podstatný rozdíl je v tom, že pod padding je vykresleno pozadí (barva či obrázek) a pod margin není žádné pozadí.

Závěr
Pokud nepotřebujete mít okolo prvku okraj s pozadím, doporučuji vám používat vlastnost margin z důvodu její lepší podpory ve všech prohlížečích. Vlastnost padding má nevýhodu v rozličné interpretaci šířky tohoto okraje, resp. započítání/nezapočítání šířky okraje do šířky prvku.