Editor Quanta je součástí projektu KDE, tudíž je založena na QT knihovnách. Samozřejmostí je běh i v jiných prostředích, než KDE, přičemž základním požadavkem je mít nainstalované potřebné knihovny. Díky založení editoru na QT má editor poněkudsi vyšší nároky na systém (hardware) počítače a je subjektivně pomalejší při startu a některých akcích, než dvojice Bluefish a Screem (bohužel tato vlastnost obecně platí pro všechny nástroje založené na QT). Funkčně je tento editor neoměrně vyspělejší, než výše jmenovaná dvojice editorů.
Editor je funkčně velmi podobný prostředí KDevelop, v podstatě se dá říci, že se jedná o jeho ochuzenou variantu. Zvládá zvýrazňování syntaxe mnoha programovacích jazyků a nejen těch používaných při vývoji webových aplikací. Z množství jazyků nechť jsou namátkou vyjmenovány CSS, (X)HTML, JavaScript, PHP, Java, Python, Perl, C/C++, Ruby, Tcl/tk, ...
Instalace a nastavení
Instalace editoru je, jako u každého software, možná a nejjednodušší z připravených binárních balíků pro uživatelovu distribuci. Samozřejmě je možné instalovat i ze zdrojových kódů, ale to nebude cesta vhodná pro začínajícího uživatele. Zdrojové kódy jsou dostupné na stránkách projektu. Stejně jako celý projekt KDE je možné i editor Quanta nainstalovat a zprovoznit na počítačích s operačním systémem MacOS prostřednictvím projektu Fink.
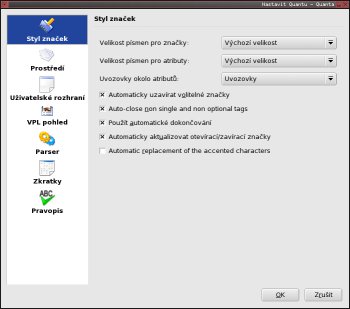
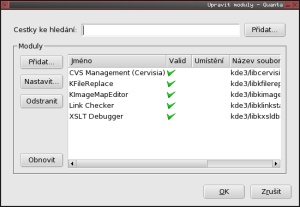
Nastavení programu Quanta se nevymyká zvyklostem nastavení programů v KDE. V menu pod položkou nastavení je možné po částech nastavit základní vlastnosti Quanty (což znamená především velikosti písem v tazích a jejich atributech, formátování (verze HTML), parser a kontrolu pravopisu), vlastností náhledu (což je defacto chování Konqueroru, díky provázanosti KDE aplikací), činnosti (nastavení činností tlačítek z toolbarů), modulů (z nichž za nejužitečnější lze považovat link checker, a při teamové práci Cervisia (CVS manager)), nastavení editoru, jako takového (barvy, formátování, klávesové zkratky), nastavení nástrojových lišt a nakonec nastavení klávesových zkratek.
K nastavení editoru by se dalo přiřadit ještě nastavení rozložení vzhledu editoru v menu Okno->režim MDI, možnosti zapnutí a vypnutí zobrazování panelů, zapínání vypínání dynamického zalamování slov a mnoho dalších možností v menu Pohled. Možnosti jsou opravdu široké a je jen na uživateli, zda-li dokáže vše využít.
Práce s programem
Práce s programem není ničím neobvyklá, výhodou je kvalitní zvýrazňování syntaxe téměř všech používaných programovacích a značkovacích jazyků, včetně možnosti doplňování syntaxe, která bohužel chybí u programů Bluefish a Screem. Doplňování funguje velmi dobře až na úrovni, na kterou jsou zvyklí programátoři, kteří někdy pracovali v produktech firmy Borland, tj. pokud není něco nabídnuto automaticky, nebo uživatel vypnul automatizované nabízení v nastaveních, je možné toto doplnění vyvolat pomocí klávesové zkratky CTRL+mezerník a nápovědu/tip k tomuto doplnění pomocí CTRL+Shift+Mezerník.
Za jednu z výhod proti konkurenčním produktům (Bluefish a Screem) lze považovat možnost práce s téměř libovolným kódováním, Windows-cosi nevyjímaje.
Projekty
Pro vytvoření projektu existuje velice jednoduchý průvodce, který lze projít v podstatě jen vyplňováním několika formulářů a odklikáváním tlačítka "Další"/"Next".
Projekty, které tento editor jsou promyšlené. Umožňuje zavést větší organizaci do práce na jednotlivých webových aplikacích, zejména pak združení souvisejících šablon vázaných k projektu a možnost mít izolováno například kódování, které může být mezi jednotlivými projekty různé (v heterogením prostředí, kdy někteří vyvíjejí pod Windows). Kromě šablon a znakové sady je jednotícím prvkem v jednotlivých projektech typ DTD, přičemž dnes by to měl být už jednoznačně některý z rodiny XHTML.
Součástí projektu může být nastavení přístupu na server, kde je projekt uložen, nastavuje se protokol a v případě jiného přístupu, než local (místní) i server a přístupové jméno a heslo. V případě, že je použit nelokální přístup k souborům, ukládání souborů při práci bude prováděno přes zvolené připojení na vzdálený server, z hlediska odezvy se může jednat o poměrně pomalou záležitost, proto bude pravděpodobně vhodnější pracovat na lokale, případnou synchronizaci souborů s kolegy provádět přes cvs a teprve hotové celky nahrávat na server.
Případný import již hotových souborů do projektu (například stabilně používané knihovny (Smarty, phpMailer, ez_sql)) je dostupný z hlavní nabídky pomocí Projekt->Vložit soubory..., poté stačí soubory jen vybrat a budou naimportovány.
Šablony (templates)
Šablony představují společné části kódů, kostry a soubory k propojení. Soubory šablon jsou ukládány standardně do domovských adresářů jednotlivých uživatelů. Po instalaci editoru Quanta je již několik základních šablon k dispozici.
Šablony fungují stejně, jako v běžném kancelářském editoru, tj. po otevření šablony se vytvoří nový (nepojmenovaný) soubor, který obsahuje zdrojový text šablony, ale jeho editací a uložením se nemění šablona jako taková.
VPL (vizuální návrh stránky)
Quanta, byť je primárně nowysiwyg umožňuje i použití vizuálního návrhu stránky. VPL editor lze otevřít ve dvou módech, pouze jako samostatný vpl, případně v rozdělené obrazovce současně vpl editor a zdrojový kód příslušné stránky. Přepínání mezi třemi pohledy (zdrojový kód/vpl/vpl+zdrojový kód) lze realizovat buď přes menu View (Pohled), případně pomocí klávesových zkratek Alt+F9 pro editor zdrojových kódů, F9 pro zobrazení rozděleného pohledu na vpl i zdrojový kód a CTRL+Shift+F9 pro pouze vpl, navíc všechny tyto možnosti jsou přepínatelné z
Práce v tomto vizuálním módu nevybočuje z práce v jakémkoliv jiné prostředí, které pracuje ve wysiwyg módu, například v textovém processoru (oowrite, AbiWorld, ...). Byť práce s přilinkovanými styly je trochu nepraktická.
Další práce s editorem
Další vlastností, která zpříjemní užívání tohoto silného editoru je obdoba záložek/foldrů, které znají uživatelé editoru vi. Každý blok kódu (cyklus, podmínku, funkci, odstavec, ...) je možné "sbalit", pokud právě není editován a zobrazen zůstane pouze první řádek z tohoto bloku. Sbalení a rozbalení se provádí pomocí klávesových zkratek CTRL+- a CTRL++ pro místní úroveň, tj. blok, ve kterém je kurzor, nebo CTRL+Shift+- a CTRL+Shift++ pro hlavní úroveň. Bohužel editor si při příštím otevření souborů nepamatuje, které záložky byly sbalené a které ne, tak jej otevírá v plně rozbaleném módu.
Pro psaní obsahových (html) částí kódu editor nabízí, kromě nabízení doplnění jednotlivých tagů, dobré zvýrazňování kódu a parametrů jednotlivých tagů. V defaultním nastavení je zapnuto automatické uzavírání párových, tagů, nebo-li po napsání znaku '>' editor doplní párovou značku. Člověk používající Smarty šablony bude potěšen tím, že jejich syntaxe je editoru také známa, ostatní šablonovací systémy (HTMLtmpl, bTemplate, ...) autor netestoval. Při psaní kódu lze s výhodou používat nástrojových lišt, či klávesových zkratek pro vkládání tagů.
Undo/Redo je v defaultním nastavení neomezené. Příjemný je blokový výběr, který se aktivuje klávesovou zkratku CTRL+Shift+B, pro neznalé funguje tak, že při označování se snaží udržet výběr v podobě obdelníku, který je pak možné smazat, případně copy&past jinam.
Shrnutí
Snažit se napsat něco více o tomto editoru by bylo nošením dříví do lesa, protože práce s ním je v podstatě stejná, jako v jakémkoliv jiném. Pokud lze udělat srovnání editorů orientovaných převážně na vývoj webových aplikací, které na serveru LinuxSoft vyšly (NVU , BlueFish & Screem), je rozhodně Quanta nejsilnější a nabízí nejširší možnosti (doplňování kódu, dobrá lokalizace pro neznalce angličtiny, ...) i když za cenu poněkudsi vyšších systémových nároků, BlueFish a Screem jsou rychlý a bude vyhovovat lidem používajícím spíše Gnome/XFce byť jejich možnosti jsou trochu menší a poslední NVU je spíše pro začínající uživatele (krom toho, že se v něm výborně píší články pro LinuxSoft.cz), kteří neoplývají znalostmi html a občas potřebují udělat pár statických stránek.
Programátoři, kteří vyvíjejí aplikace delší dobu možná oželí některá ze zkomfortňujících udělátek těchto editorů a použijí spíše některý z mnohem mocnějších, byť pro začínajícího uževitele trochu nepříjemných, editorů, jako je vi, či Emacs.
Odkazy
quanta.kdewebdev.org - domovská stránka editoru Quanta
docs.kde.org/stable/en/kdewebdev/quanta/ - dokumentace k editoru
fink.sourceforge.net
- stránka projektu, ze kterého lze Quantu nainstalovat do systému
MacOS