
|
|
 SunLight CMS - Tvorba vlastního motivu
SunLight CMS - Tvorba vlastního motivu
Kompletní tutoriál o tom, jak zprovoznit vlastní motiv na redakčním systému SunLight CMS
6.4.2010 00:00 | Lukáš Kovařík | czytane 15873×
RELATED ARTICLES
KOMENTARZE
Pár slov úvodem
Na SunlightCMS už je na internetu velké množství motivu, které jsou volně ke stažení, ale co takhle si upravit vlastní design aby Vám fungoval na tomto RS? Nic těžkého a stačí Vám pouze základní znalost HTML, popřípadě CSS (pokaď použijete již nakodovaný a validní css motiv, kterých je na internetu velké množství zdarma ke stažení, například zde). Jestliže by jste si chtěli navrhnou vlastní motiv, je potřeba mít už větší znalosti HTML a CSS a je potřeba nejdříve věnovat nějakou pozornost těmto článkům.
Nastvaní hlavičky webu
Nejprve si vezmeme k ruce připravenou šablonu, ať už tedy staženou nebo Vámi vyrobenou a otevřeme si ji v textovém (nebo v nějakém Vámi oblíbeném HTML editoru) a
na úplný začátek vložíme tento kód:
<?php
if(!defined('_core')){exit;}
?>
A do oblasti hlavičky vložíme toto:
<?php
_templateHead();
?>Já jsem si pro úpravu vybral tento motiv a úvod této šablony by měl po těchto úpravách vypadat nějak takto:
<?php if(!defined('_core')){exit;} ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<?php _templateHead(); ?>
</head>
Nyní do místa kde budete chtít aby se zobrazoval titulek Vašeho webu vložte tento kód:
<?php
echo _title;
?>A do místa kde chcete aby se Vám zobrazoval popis Vašeho webu vložte tento kód:
<?php
echo _description;
?>Pokuď nechcete aby se Vám tyto dvě položky zobrazovali na webu, tak tyto dva kódy nikam vkládat nemusíte a šablona bude fungovat i bez toho a nebo tyto dvě položky můžete vyplnit ručně bez administrace.
Obsah a boxy
Dále si do místa kde chcete mít obsahovou část webu, (většinou ve stažených motivech bývá označován jako content, ale v našem případě si to autor označil jako "left") vložíme toto:
<?php
_templateContent();
?>Toto není ale vše, ještě potřebujeme aby se nám zobrazovalo například menu, formulář pro vyhledávání, shoutbox, či něco jiného a o toto se starají tzv. Boxy, které se pak nechají přidávat a upravovat v adminu. Do místa kde budou tyto boxy vložte tento kód:
<?php
_templateBoxes(1);
?>Pokuď máte více sloupcoví motiv, tak můžete vložit tento stejný kód i do jiného sloupce, stačí přepsat pouze čislo v závorce. Boxu můžete využívat neomezeně.
To je asi tak vše pro většinu motivů vše co budete potřebovat, ale pokuď by jste potřebovali něco speciálního, tak zde máte seznam pár funkcí který SunlightCMS umí:
Uživatelské menu
Titulek aktuální stránky
Odkazy na web systému a administraci.
Název motivu
Více informací naleznete v dokumentaci, kterou najdete přímo zde.
Dokončení hlavní stránky
Nyní už tedy náš motiv vypadá takto a nezbývá než ho jen správně uložit:
<?php if(!defined('_core')){exit;} ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<?php _templateHead(); ?>
</head>
<body>
<div id="wrap">
<div id="header">
<h1><a href="#"><?php echo _title; ?></a></h1>
<h2><?php echo _description; ?></h2>
</div>
<div class="left">
<?php _templateContent(); ?>
</div>
<div class="right">
<?php _templateBoxes(1); ?>
</div>
<div style="clear: both;"> </div>
<div id="footer">
Designed by <a href="http://www.free-css-templates.com/">Free CSS Templates</a>, Thanks to <a href="http://www.openwebdesign.org/">custom web design</a></div>
</div>
</body>
</html>
Ukládání a úprava stylů
Vytvoříme si novou složku, ať v tom máme pořádek a nějak si jí pojmenujeme. Já jí pojmenoval třeba jednoduše mujmotiv. Nyní tento soubor (obvykle index.html) uložíme do naší vytvořené složky (mujmotiv) jako template.php a soubor se stylem (*.CSS) uložte do složky style, kterou si vytvoříte ve složce mujmotiv a tento soubor přejmenujte na layout.css, takže aktuální cesta k tomuto souboru bude mujmotiv/style/layout.css. Dále je dobré když si všechny obrázky od motivu nahrajete do složky kterou opět vytvoříte ve složce mujmotiv a pojmenujete jí images. Nyní si otevřeme soubor style/layout.css a v něm přepíšeme všechny cesty obrázků, takže například budete mít:
background-image: url (obrazek.jpg);a vy k této cestě k obrázku přidáte ../images/, takže cesta k obrázku bude vypadat takto:
background-image: url (../images/obrazek.jpg);Toto uděláme u všech obrázků, který jsou v souboru style/layout.css.
Hlavní funkčnost motivu už máme zajištěnou a do složky mujmotiv nahrajeme ze základního motivu, který najdeme když si otevřete soubory od systému SunlightCMS a motivy se nacházejí v adresáři templates. Základní motiv je pojmenovaný default. Otevřeme si tedy tento základní motiv a zkopírujme si tyto soubory a složky:
config.php
style/print.css
style/system.css
images/bbcode (celou tuto složku)
images/icons (celou tuto složku)
images/smileys (celou tuto složku)
images/system (celou tuto složku)
a nakopírujeme si to do naší složky mujmotiv. Ještě trochu k Vaší lepší orientaci Vám popíšu co s v těchto souborech nachází. V souboru config.php se nachází celkem důležité nastavení k systému a nedoporučuji začátečníkům, aby v něm něco přepisovaly, ale pokuď budete něco potřebovat, zde naleznete vysvětlivky a popis co jednotlivé příkazy znamenají a jak je lze upravit. V souboru style/print.css se nachází nastavení barev , velikosti písem atd., když si někdo bude chtít Váš web vytisknout, tam není potřeba nic měnit, ale vše je na Vás, pokuď se Vám na tom něco nelíbí, tak to můžete bez problémů upravit. Ale toto už není případ souboru style/system.css, do kterého už budete muset vlézt, pokuď máte složitější motiv a chcete aby se Vám správně zobrazoval, podle vašich představ. V tomto souboru se nastavují šířky formulářů, pozadí za titulkem článku, pozadí za celým boxem, nebo jen titulku a mnoho dalších věcí, jejichž seznam a význam naleznete zde.
Úprava style/system.css
Ještě aby se nám zobrazovalo pozadí za titulkem boxu tak upravíme soubor style/system.css, kde si najdeme .box-title, původní kod smažeme z tohoto řádku a vložíme tam tento:
.box-title {background-image: url(../images/menuh2.jpg); background-repeat: no-repeat; width: 220px; height: 30px; padding-top: 8px; padding-left: 8px; color: #FFF;}
* po nahrání motivu jsem zjistil že šířky v původním motivu nejsou nastaveny přesně. Aby se Vám motiv správně zobrazoval, upravte ještě soubor style/layout.css a v něm si najděte .left a upravde údaj width: 540px; na width: 538px;.
Dokončujeme
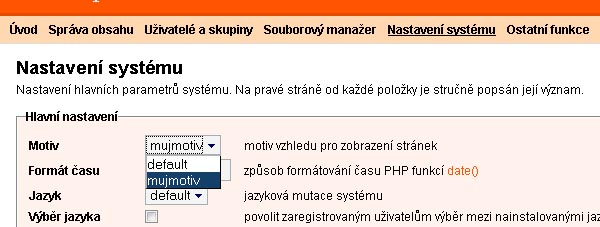
Tímto máme motiv hotový a nyní ho nahrajeme na server do složky templates a přihlásíme se do administrace, což už jsem popisoval v předchozím článku. V administraci si vybereme nabídku Nastavení systému a zde už se nám náš motiv načet v seznamu viz. Obrázek:

Vyberme tedy Váš motiv a úplně dole dáme Uložit. Tímto je Váš motiv hotov a už nezbývá nic jiného než se postarat o nějaký ten obsah Vašeho webu. Přeji mnoho úspěchů s tímto RS.
Redakčné systémy (1) - Drupal
Redakčné systémy (2) - PHP-Nuke
Redakčné systémy (3) - UNITED-NUKE
Redakčné systémy (4) - Mambo I.
MoinMoin
Instalace redakčního systému SunLight CMS
Instalace redakčního systému WordPress
Vlastní motiv pro RS WordPress
Redakční systém RS2
Previous Show category (serial) Next
|
|
||
|
KOMENTARZE
Nie ma komentarzy dla tej pozycji. |
||
|
Tylko zarejestrowani użytkownicy mogą dopisywać komentarze.
|
||
| 1. |
Pacman linux Download: 5688x |
| 2. |
FreeBSD Download: 9905x |
| 3. |
PCLinuxOS-2010 Download: 9398x |
| 4. |
alcolix Download: 11918x |
| 5. |
Onebase Linux Download: 10587x |
| 6. |
Novell Linux Desktop Download: 0x |
| 7. |
KateOS Download: 7070x |
| 1. |
xinetd Download: 3176x |
| 2. |
RDGS Download: 937x |
| 3. |
spkg Download: 6187x |
| 4. |
LinPacker Download: 11412x |
| 5. |
VFU File Manager Download: 3869x |
| 6. |
LeftHand Mała Księgowość Download: 8167x |
| 7. |
MISU pyFotoResize Download: 3584x |
| 8. |
Lefthand CRM Download: 4388x |
| 9. |
MetadataExtractor Download: 0x |
| 10. |
RCP100 Download: 3915x |
| 11. |
Predaj softveru Download: 0x |
| 12. |
MSH Free Autoresponder Download: 0x |
 linuxsoft.cz | Design:
www.megadesign.cz
linuxsoft.cz | Design:
www.megadesign.cz