
|
|
 Vlastní motiv pro RS WordPress
Vlastní motiv pro RS WordPress
V minulém článku jsme si ukázaly, jak tento redakční systém nainstalovat a nyní si ukážeme, jak na do něj vložit vlastní motiv.
18.5.2010 00:00 | Lukáš Kovařík | czytane 12247×
RELATED ARTICLES
KOMENTARZE
Něco málo úvodem
Takže pokud už máte nainstalovaný redakční systém podle předchozího článku, můžeme se pustit do tvorby vlastního motivu, nebo spíš úpravy nějakého motivu co jsme si vybraly z volně stažitelných na internetu, nebo pokud jste si vytvořily vlastní podle předchozích článků o CSS a HTML. Bude nám opět stačit jen nějaký textový editor a trochu znalostí HTML a CSS.
1. Varianta
První varianta, kterou si ukážeme je taková jednodušší a doporučuji ji, pokud nejste zběhlí v kódování a chcete si vytvořit vlastní motiv. Je to pomocí online generátoru, který najdete zde. Tento generátor je zcela zdarma a Váš motiv vám nabídne ke stažení hned, co dáte uložit (save).
Popis jednotlivých funkcí
Site name - Zde si nastavujete titulek vašeho webu. Jako první parametr si zvolíte barvu písma, druhý parametr vyplníte titulek webu a třetí parametr určuje odkaz po kliknutí na titulek (nejčastěji se udává úvodní stránka Vašich stránek).
Body size - Velikost vašich stránek v procentech, doporučuji ponechat hodnotu 100%
Third Column - Třetí sloupec. K tomu není snad potřeba nic dodat, po zapnutí generátoru je nastaven na hodnotu No Extra Column, čily že třetí sloupec navíc nebude.
Menu Layout - Vyberete si styl zobrazování menu, který vám bude nejvíce vyhovovat. V nabídce se nachází svislé i vodorovné menu
Scheme Overall - Nastavení prvků motivu.
- Background: - zde si vyberete barvu pozadí, nebo máte na výběr z obrázků který budou na pozadí a jako třetí parametr nastavíte, zda se má obrázek na pozadí opakovat, či nikoliv.
- Background Item: - V této položce si nastavíte barvu pozadí za obsahovou částí (článkem).
- Border: - Zde si nastavíte barvu rámečků a jejich šířku.
- Background Menu: - změna barvy pozadí za menu
Text Scheme - Nastavení barev písma
- Text Paragraph: - barva základního písma
- Link Color: - barva odkazu
- Link Mouseover: - barva odkazu, který jste už navštívily
- Title Post: - barva titulku článku
- Menu Header: - barva titulků v boxu
- Menu Text Color: - barva položek v menu
- Menu Mouseover Background: - barva položek v menu po najetí myší na položku
- Menu Mouseover Text: - barva po odjetí myší z položky
- Menu Spacer: - barva podtržení položek v boxech
- Footer Color: - barva písma v patičce webu
Tag Cloud - zobrazení tagů
Pokud jste nastavily vše dle vašich představ a je Váš motiv hotov, můžete se na něj podívat klepnutím na tlačítko Preview a pokud budete spokojeni se svým výsledkem, stačí jen uložit (Save), stáhnout motiv do počítače a nahrát Váš motiv na Váš web do složky wp-content/themes/. Jak motiv nastavíme v administraci si popíšeme níže.
2. Varianta
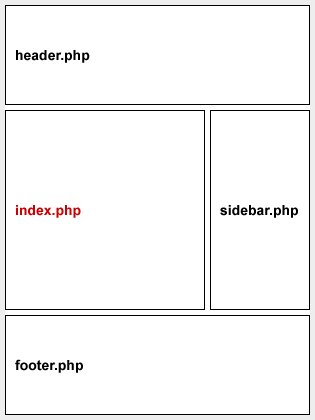
Tato druhá varianta je poněkud obtížnější, ale nic co by se nedalo zvládnout. Takže si otevřete Vámi vybraný motiv a nejprve si ho rozdělíme do několika souborů, právě podle tohoto schématu:

Header.php
Nejprve si tedy pro pořádek vytvoříme složku s názvem Vašeho motivu, já si jí opět pojmenuji mujmotivTakže si vytvoříme ve vašim editoru nový soubor, pojmenujeme ho header.php a vložíme do něj hlavičku vašeho webu. Do tagů
<?php wp_title('«', true, 'right'); ?> <?php bloginfo('name'); ?><body <?php body_class(); ?>>Nyní do míst kde chceme aby se nám zobrazoval titulek webu dáme toto:
<?php bloginfo('url'); ?>/"><?php bloginfo('name'); ?>Index.php
Opět si vytvoříme nový soubor, který pojmenujeme index.php a uložíme do složky s vaším motivem.
Do tohoto souboru hned na úvod vložíme tento kód:
<?php
get_header();
?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<?php the_date('','<h2>','</h2>'); ?>Tímto jsme si zajistili propojení s předchozím souborem header.php a vypsání počtu článků a datumu
Nyní vložíme tu část kódu, kde se bude zobrazovat obsah a dle jednotlivých požadavků vložíme například tyto kódy:
Pro vypsání autora článku
<?php the_author() ?>
Odkaz na autora článku
<?php the_permalink() ?>
Titulek článku
<?php the_title(); ?>
Obsah článku
<?php the_content(__('(more...)')); ?>
Nyní by se hodily přepínání na starší a novější stránky, to zařídíme pomocí těch tagů:
<?php posts_nav_link(' — ', __('« Newer Posts'), __('Older Posts »')); ?>
<?php get_footer(); ?>
footer.php
Zakončily jsme obsahovou část a ještě by se hodil nějaký ten postraní panel (sidebar) pro menu a různé pomůcky. Proto se ještě pomocí tagu
<?php get_sidebar(); ?>
sidebar.php
V sidebaru jak už jsem psal se nejčastěji zobrazuje menu, formulář pro vyhledávání a nebo třeba kalendář. Zde máte seznam pár nejpoužívanějších tagů v sidebaru:
formulář pro vyhledávání
<li id="search">
<label for="s"><?php _e('Search:'); ?></label>
<form id="searchform" method="get" action="<?php bloginfo('home'); ?>">
<div>
<input type="text" name="s" id="s" size="15" /><br />
<input type="submit" value="<?php esc_attr_e('Search'); ?>" />
</div>
</form>
</li>
Archiv článků
<li id="archives">Meta kody, jako například přihlášení a registrace uživatelů, RSS, atd.
<li id="meta"><?php _e('Meta:'); ?>
<ul>
<?php wp_register(); ?>
<li><?php wp_loginout(); ?> </li>
<li><a href="<?php bloginfo('rss2_url'); ?>" title="<?php _e('Syndicate this site using RSS'); ?>"><?php _e('<abbr title="Really Simple Syndication">RSS </abbr>'); ?></a></li>
<li><a href="<?php bloginfo('comments_rss2_url'); ?>" title="<?php _e('The latest comments to all posts in RSS'); ?>"><?php _e('Comments <abbr title="Really Simple Syndication">RSS</abbr>'); ?></a></li>
<li><a href="http://validator.w3.org/check/referer" title="<?php _e('This page validates as XHTML 1.0 Transitional'); ?>"><?php _e('Valid <abbr title="eXtensible HyperText Markup Language">XHTML</abbr>'); ?></a></li>
<li><a href="http://gmpg.org/xfn/"><abbr title="XHTML Friends Network">XFN</abbr></a></li>
<li><a href="http://wordpress.org/" title="<?php _e('Powered by WordPress, state-of-the-art semantic personal publishing platform.'); ?>"><abbr title="WordPress">WP</abbr></a></li>
<?php wp_meta(); ?>
</ul>
</li>
Seznam všech tagů, který WP podporuje, naleznete zde.
Tímto je naše tvorba u konce a tato druhá varianta je spíše pro pokročilejší
Instalace a nastavení motivu
Složku s Vaším motivem nahrajeme do adresáře wp-content/themes/ na vašem hostingu a poté se přihlásíme do administrace. V administrace vybereme položku Vzhled (Themes) a najdete si právě Vámi vytvoření motiv a uložíte ho. Tímto je Váš motiv nastaven a bude používán na Vašem webu. Přeji hodně štěstí při tvorbě motivu a příště si představíme redakční systém z dílny českého autora a to RS2.
Redakčné systémy (1) - Drupal
Redakčné systémy (2) - PHP-Nuke
Redakčné systémy (3) - UNITED-NUKE
Redakčné systémy (4) - Mambo I.
MoinMoin
Instalace redakčního systému SunLight CMS
SunLight CMS - Tvorba vlastního motivu
Instalace redakčního systému WordPress
Redakční systém RS2
Previous Show category (serial) Next
|
|
||||
| KOMENTARZE | ||||
|
Tylko zarejestrowani użytkownicy mogą dopisywać komentarze.
|
||||
| 1. |
Pacman linux Download: 5688x |
| 2. |
FreeBSD Download: 9905x |
| 3. |
PCLinuxOS-2010 Download: 9398x |
| 4. |
alcolix Download: 11918x |
| 5. |
Onebase Linux Download: 10587x |
| 6. |
Novell Linux Desktop Download: 0x |
| 7. |
KateOS Download: 7070x |
| 1. |
xinetd Download: 3176x |
| 2. |
RDGS Download: 937x |
| 3. |
spkg Download: 6187x |
| 4. |
LinPacker Download: 11412x |
| 5. |
VFU File Manager Download: 3869x |
| 6. |
LeftHand Mała Księgowość Download: 8167x |
| 7. |
MISU pyFotoResize Download: 3584x |
| 8. |
Lefthand CRM Download: 4388x |
| 9. |
MetadataExtractor Download: 0x |
| 10. |
RCP100 Download: 3915x |
| 11. |
Predaj softveru Download: 0x |
| 12. |
MSH Free Autoresponder Download: 0x |
 linuxsoft.cz | Design:
www.megadesign.cz
linuxsoft.cz | Design:
www.megadesign.cz