
|
|
 Qt framework - qt_tetris(1)
Qt framework - qt_tetris(1)
V předchozích dílech jsme se naučili základy Qt4 frameworku a ukázali jsme si jak se zachází s dialogovými okny. V dalších dílech si vše ukážeme v praxi na jednoduché velmi známé hře tetris.
21.5.2010 20:00 | Martin Chudoba | czytane 11032×
RELATED ARTICLES
KOMENTARZE
Aktualizace
Od posledního článku nám uplynul nějaký ten čas a mezi tím nám vyšla nová verze qt knihovny a creatoru. Proto bych Vás všechny chtěl upozornit, než začneme naši práci, aby jste si aktualizovali na poslední verzi ze stránek Qt4 frameworku.
Vytvoření projektu
Projekt si založíme velice jednoduše podle předchozích dílů. Jako typ okna vybereme nám již dobře známé dialogové okno a přepneme se do designeru (klikneme na náš *.ui soubor).
Vytvoření designu
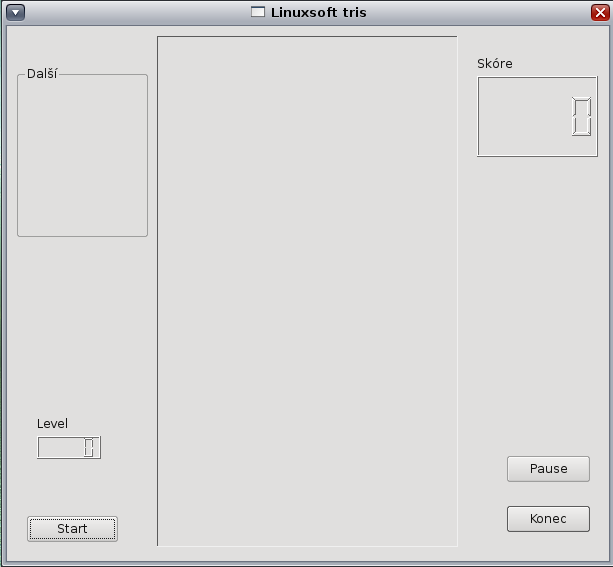
Pro design budeme potřebovat tři tlačítka, widget pro skóre, náhled na příští kostičku, widget s aktuálním levelem a konečně naše hrací pole. Návrh designu by mohl vypadat nějak takto:
 .
.
Naše hrací pole si zkusíme vytvořit pomocí grafického kontextu zařízení a samostatné třídy CGameField. V naší nové třídě si založíme novou public metodu void DrawGameField s parametrem QPainter* painter, který představuje kontext zařízení pro kreslení grafických objektů. Pro ukázku metoda může vypadat takto:
void CGameField::DrawGameField(QPainter* painter) { QColor aColor(90, 90, 90, 255); painter->setPen(aColor); painter->drawLine(138, 10, 138, 522); //L painter->drawLine(138, 10, 443, 10); //T aColor.setRgb(240, 240, 240); painter->setPen(aColor); painter->drawLine(443, 10, 443, 522); //R painter->drawLine(138, 522, 443, 522); //B }
Metodou setPen si nastavíme barvu ve formátu RGBA, a pomocí metod drawLine si vykreslíme 4 hranice našeho hracího pole. Komentáře L, T, R, B určijí o jakou hranu se jedná. Pole je potřeba si rozpočítat podle velikosti jedné kostičky a počtu sloupečků hracího pole. Já jsem pro ukázku zvolil 10x17 kostiček. Naši novou třídu přilinkujeme do hlavní třídy a vytvoříme si na ní objekt CGameField* l_GameField. Inicializujeme v kontruktoru a předefinujeme virtuální metodu:
Tím jsme si zajistili, že se bude naše hrací pole kreslit do našeho okna.void CTetris::paintEvent(QPaintEvent *event) { QPainter a_painter(this); l_GameField->DrawGameField(&a_painter); }
Příprava proměnných
Pro naši aplikaci si vytvoříme další novou třídu CCube, která nám poslouží pro ovládání každé kostičky našeho hracího pole. Do třídy CGameField si naincludujeme tuto novou třídu a dále přidáme vectorové pole a založíme si structuru sGAME_FIELD, která bude představovat kostičku v našem poli.
Dále si přidáme chráněnou položku sGAME_FIELD l_gameField[10][17] představující kompletní hrací pole (jak jsem se již zmínil, bude o velikosti 10x17).struct sGAME_FIELD { CCube* s_Sprite; int l_status; bool l_isFixed; };
Zkušební kompilace
Vyzkoušíme si naší aplikaci přeložit. Na výstupu budeme mít dialogové okno s našimi widgety a vykreslenými okraji našeho hracího pole. Zkuste si sami oživit tlačítko konec pomocí předchozích dílů seriálu.
Závěrem
Nyní máme vytvořený výchozí bod naší aplikace. A tak se příště pustíme do stvoření virtuálního hracího pole a vytvoříme si engine pro kreslení našich kostiček ve hře. Ukázku si můžete stáhnout zde: download
Qt framework – základy práce (1)
Qt framework – základy práce (2)
Qt framework – základy práce (3)
Qt framework – základy práce (4)
Qt framework – základy práce (5)
Qt framework - základy práce (6)
Qt framework - qt_tetris(2)
Previous Show category (serial) Next
|
|
||
|
KOMENTARZE
Nie ma komentarzy dla tej pozycji. |
||
|
Tylko zarejestrowani użytkownicy mogą dopisywać komentarze.
|
||
| 1. |
Pacman linux Download: 5715x |
| 2. |
FreeBSD Download: 9943x |
| 3. |
PCLinuxOS-2010 Download: 9427x |
| 4. |
alcolix Download: 11964x |
| 5. |
Onebase Linux Download: 10649x |
| 6. |
Novell Linux Desktop Download: 0x |
| 7. |
KateOS Download: 7106x |
| 1. |
xinetd Download: 3234x |
| 2. |
RDGS Download: 937x |
| 3. |
spkg Download: 6264x |
| 4. |
LinPacker Download: 11484x |
| 5. |
VFU File Manager Download: 3901x |
| 6. |
LeftHand Mała Księgowość Download: 8206x |
| 7. |
MISU pyFotoResize Download: 3609x |
| 8. |
Lefthand CRM Download: 4422x |
| 9. |
MetadataExtractor Download: 0x |
| 10. |
RCP100 Download: 3945x |
| 11. |
Predaj softveru Download: 0x |
| 12. |
MSH Free Autoresponder Download: 0x |
 linuxsoft.cz | Design:
www.megadesign.cz
linuxsoft.cz | Design:
www.megadesign.cz