

ARCHIV
 CSS (20) - Orámování I
CSS (20) - Orámování I
Dnešní díl nás seznámí s možnostmi nastavení orámování v kaskádových stylech.
16.2.2005 15:00 |
Vasek
| Články autora
| přečteno 18633×
Styl spodního orámování
Pro nastavení stylu spodního orámování použijeme vlastnost border-bottom-style. Jako její hodnota se používají klíčová slova.
Hodnoty: solid | dotted | dashed | double | groove | ridge | inset | outset | none | hidden | inherit
Výchozí hodnota: none
Ovlivňuje: všechny prvky
Dědičná: ne
Procenta: nelze použít
Média: vizuální
solid pro orámování se použije plná čára
dotted pro orámování se použije tečkovaná čára
dashed pro orámování se použije čárkovaná čára
double pro orámování se použije dvojitá plná čára
groove pro orámování se použije čára vypadající jako vyrytá do pozadí
ridge pro orámování se použije čára vystupující z pozadí
inset použije se čára, která vytvoří efekt vytlačení prvku do plátna
outset použije se čára, která vytvoří efekt vystoupení prvku z plátna
none žádné orámování
hidden totéž jako none vyjma tabulek
inherit hodnota se dědí po rodičovském prvku
Tato vlastnost umožňuje nastavit styl spodního orámování objektu. Standardní hodnota je none tzn. bez ohraničení. Vlastnosti inset, outset se používají jen v případě orámování celého boxu ze všech stran. CSS specifikace umožňuje, aby klienti interpretovali dotted, dashed, double, groove, ridge, inset, outset jako solid, této možnosti využívají hlavně starší verze.
Příklad použití
Podpora v prohlížečích
NN4 nepodporuje dotted a dashed; Mozilla (Netscape 6+) plná podpora všemi verzemi; IE podpora od verze 4 (verze 4 a 5 místo dotted a dashed použijí solid; verze 5,5 a 6 již podporují dashed a dotted, ale při tloušťce ohraničení 1 pixel použije místo dotted hodnotu dashed); Opera plná podpora od verze 4; IE 5/MAC plná podpora; Konqueror plná podpora.
Styl horního orámování
Pro nastavení stylu horního orámování použijeme vlastnost border-top-style. Jako její hodnota se používají klíčová slova.
Hodnoty: solid | dotted | dashed | double | groove | ridge | inset | outset | none | hidden | inherit
Výchozí hodnota: none
Ovlivňuje: všechny prvky
Dědičná: ne
Procenta: nelze použít
Média: vizuální
solid pro orámování se použije plná čára
dotted pro orámování se použije tečkovaná čára
dashed pro orámování se použije čárkovaná čára
double pro orámování se použije dvojitá plná čára
groove pro orámování se použije čára vypadající jako vyrytá do pozadí
ridge pro orámování se použije čára vystupující z pozadí
inset použije se čára, která vytvoří efekt vytlačení prvku do plátna
outset použije se čára, která vytvoří efekt vystoupení prvku z plátna
none žádné orámování
hidden totéž jako none vyjma tabulek
inherit hodnota se dědí po rodičovském prvku
Tato vlastnost umožňuje nastavit styl horního orámování objektu. Standardní hodnota je none tzn. bez ohraničení. Vlastnosti inset, outset se používají jen v případě orámování celého boxu ze všech stran. CSS specifikace umožňuje, aby klienti interpretovali dotted, dashed, double, groove, ridge, inset, outset jako solid, této možnosti využívají hlavně starší verze.
Příklad použití
Podpora v prohlížečích
NN4 nepodporuje dotted a dashed; Mozilla (Netscape 6+) plná podpora všemi verzemi; IE podpora od verze 4 (verze 4 a 5 místo dotted a dashed použijí solid; verze 5,5 a 6 již podporují dashed a dotted, ale při tloušťce ohraničení 1 pixel použije místo dotted hodnotu dashed); Opera plná podpora od verze 4; IE 5/MAC plná podpora; Konqueror plná podpora.
Styl levého orámování
Pro nastavení stylu levého orámování použijeme vlastnost border-left-style. Jako její hodnota se používají klíčová slova.
Hodnoty: solid | dotted | dashed | double | groove | ridge | inset | outset | none | hidden | inherit
Výchozí hodnota: none
Ovlivňuje: všechny prvky
Dědičná: ne
Procenta: nelze použít
Média: vizuální
solid pro orámování se použije plná čára
dotted pro orámování se použije tečkovaná čára
dashed pro orámování se použije čárkovaná čára
double pro orámování se použije dvojitá plná čára
groove pro orámování se použije čára vypadající jako vyrytá do pozadí
ridge pro orámování se použije čára vystupující z pozadí
inset použije se čára, která vytvoří efekt vytlačení prvku do plátna
outset použije se čára, která vytvoří efekt vystoupení prvku z plátna
none žádné orámování
hidden totéž jako none vyjma tabulek
inherit hodnota se dědí po rodičovském prvku
Tato vlastnost umožňuje nastavit styl levého orámování objektu. Standardní hodnota je none tzn. bez ohraničení. Vlastnosti inset, outset se používají jen v případě orámování celého boxu ze všech stran. CSS specifikace umožňuje, aby klienti interpretovali dotted, dashed, double, groove, ridge, inset, outset jako solid, této možnosti využívají hlavně starší verze.
Příklad použití
Podpora v prohlížečích
NN4 nepodporuje dotted a dashed; Mozilla (Netscape 6+) plná podpora všemi verzemi; IE podpora od verze 4 (verze 4 a 5 místo dotted a dashed použijí solid; verze 5,5 a 6 již podporují dashed a dotted, ale při tloušťce ohraničení 1 pixel použije místo dotted hodnotu dashed); Opera plná podpora od verze 4; IE 5/MAC plná podpora; Konqueror plná podpora.
Styl pravého orámování
Pro nastavení stylu pravého orámování použijeme vlastnost border-right-style. Jako její hodnota se používají klíčová slova.
Hodnoty: solid | dotted | dashed | double | groove | ridge | inset | outset | none | hidden | inherit
Výchozí hodnota: none
Ovlivňuje: všechny prvky
Dědičná: ne
Procenta: nelze použít
Média: vizuální
solid pro orámování se použije plná čára
dotted pro orámování se použije tečkovaná čára
dashed pro orámování se použije čárkovaná čára
double pro orámování se použije dvojitá plná čára
groove pro orámování se použije čára vypadající jako vyrytá do pozadí
ridge pro orámování se použije čára vystupující z pozadí
inset použije se čára, která vytvoří efekt vytlačení prvku do plátna
outset použije se čára, která vytvoří efekt vystoupení prvku z plátna
none žádné orámování
hidden totéž jako none vyjma tabulek
inherit hodnota se dědí po rodičovském prvku
Tato vlastnost umožňuje nastavit styl pravého orámování objektu. Standardní hodnota je none tzn. bez ohraničení. Vlastnosti inset, outset se používají jen v případě orámování celého boxu ze všech stran. CSS specifikace umožňuje, aby klienti interpretovali dotted, dashed, double, groove, ridge, inset, outset jako solid, této možnosti využívají hlavně starší verze.
Příklad použití
Podpora v prohlížečích
NN4 nepodporuje dotted a dashed; Mozilla (Netscape 6+) plná podpora všemi verzemi; IE podpora od verze 4 (verze 4 a 5 místo dotted a dashed použijí solid; verze 5,5 a 6 již podporují dashed a dotted, ale při tloušťce ohraničení 1 pixel použije místo dotted hodnotu dashed); Opera plná podpora od verze 4; IE 5/MAC plná podpora; Konqueror plná podpora.
Barva spodního orámování
Pro nastavení barvy spodního orámování použijeme vlastnost border-bottom-color. Jako její hodnota se používají klíčová slova a čísla.
Hodnoty: <barva> | <transparent> | inherit
Výchozí hodnota: hodnota vlastnosti color
Ovlivňuje: všechny prvky
Dědičná: ne
Procenta: nelze použít
Média: vizuální
<barva> viz díl č. 3
<transparent> nastaví průhledný spodní rámeček
inherit hodnota se dědí po rodičovském prvku
Tato vlastnost umožňuje nastavit barvu spodního orámování objektu, a používá se k vizuálnímu oddělení (zvýraznění) jednotlivých objektů. Pokud není tato vlastnost definovaná použije se pro spodní orámování barva nadefinovaná pomocí vlastnosti color (viz díl č. 13) daného objektu. Tato vlastnost nemá sama o sobě žádný význam, je nutné ji používat spolu s vlastností border-bottom-style.
Příklad použití
border-bottom-color: #f26d0c;
}
Jak již bylo napsáno výše, tato vlastnost se musí používat spolu s vlastností border-bottom-style, proto i v předchozích ukázkách bylo použito této vlastnosti.
Podpora v prohlížečích
NN4 s chybami; Mozilla (Netscape 6+) plná podpora všemi verzemi; IE plná podpora od verze 4 (nepodporuje hodnotu transparent); Opera plná podpora od verze 3; IE 5/MAC plná podpora; Konqueror plná podpora.
Barva horního orámování
Pro nastavení barvy horního orámování použijeme vlastnost border-top-color. Jako její hodnota se používají klíčová slova a čísla.
Hodnoty: <barva> | <transparent> | inherit
Výchozí hodnota: hodnota vlastnosti color
Ovlivňuje: všechny prvky
Dědičná: ne
Procenta: nelze použít
Média: vizuální
<barva> viz díl č. 3
<transparent> nastaví průhledný horní rámeček
inherit hodnota se dědí po rodičovském prvku
Tato vlastnost umožňuje nastavit barvu horního orámování objektu a používá se k vizuálnímu oddělení (zvýraznění) jednotlivých objektů. Pokud není tato vlastnost definovaná použije se pro horní orámování barva nadefinovaná pomocí vlastnosti color (viz díl č. 13) daného objektu. Tato vlastnost nemá sama o sobě žádný význam, je nutné ji používat spolu s vlastností border-top-style.
Příklad použití
border-top-color: #f26d0c;
}
Jak již bylo napsáno výše, tato vlastnost se musí používat spolu s vlastností border-top-style, proto i v předchozích ukázkách bylo použito této vlastnosti.
Podpora v prohlížečích
NN4 s chybami; Mozilla (Netscape 6+) plná podpora všemi verzemi; IE plná podpora od verze 4 (nepodporuje hodnotu transparent); Opera plná podpora od verze 3; IE 5/MAC plná podpora; Konqueror plná podpora.
Barva levého orámování
Pro nastavení barvy levého orámování použijeme vlastnost border-left-color. Jako její hodnota se používají klíčová slova a čísla.
Hodnoty: <barva> | <transparent> | inherit
Výchozí hodnota: hodnota vlastnosti color
Ovlivňuje: všechny prvky
Dědičná: ne
Procenta: nelze použít
Média: vizuální
<barva> viz díl č. 3
<transparent> nastaví průhledný levý rámeček
inherit hodnota se dědí po rodičovském prvku
Tato vlastnost umožňuje nastavit barvu levého orámování objektu a používá se k vizuálnímu oddělení (zvýraznění) jednotlivých objektů. Pokud není tato vlastnost definovaná použije se pro levé orámování barva nadefinovaná pomocí vlastnosti color (viz díl č. 13) daného objektu. Tato vlastnost nemá sama o sobě žádný význam, je nutné ji používat spolu s vlastností border-left-style.
Příklad použití
border-left-color: #f26d0c;
}
Jak již bylo napsáno výše, tato vlastnost se musí používat spolu s vlastností border-left-style, proto i v předchozích ukázkách bylo použito této vlastnosti.
Podpora v prohlížečích
NN4 s chybami; Mozilla (Netscape 6+) plná podpora všemi verzemi; IE plná podpora od verze 4 (nepodporuje hodnotu transparent); Opera plná podpora od verze 3; IE 5/MAC plná podpora; Konqueror plná podpora.
Barva pravého orámování
Pro nastavení barvy pravého orámování použijeme vlastnost border-right-color. Jako její hodnota se používají klíčová slova a čísla.
Hodnoty: <barva> | <transparent> | inherit
Výchozí hodnota: hodnota vlastnosti color
Ovlivňuje: všechny prvky
Dědičná: ne
Procenta: nelze použít
Média: vizuální
<barva> viz díl č. 3
<transparent> nastaví průhledný pravý rámeček
inherit hodnota se dědí po rodičovském prvku
Tato vlastnost umožňuje nastavit barvu pravého orámování objektu a používá se k vizuálnímu oddělení (zvýraznění) jednotlivých objektů. Pokud není tato vlastnost definovaná použije se pro pravé orámování barva nadefinovaná pomocí vlastnosti color (viz díl č. 13) daného objektu. Tato vlastnost nemá sama o sobě žádný význam, je nutné ji používat spolu s vlastností border-right-style.
Příklad použití
border-right-color: #f26d0c;
}
Jak již bylo napsáno výše, tato vlastnost se musí používat spolu s vlastností border-right-style, proto i v předchozích ukázkách bylo použito této vlastnosti.
Podpora v prohlížečích
NN4 s chybami; Mozilla (Netscape 6+) plná podpora všemi verzemi; IE plná podpora od verze 4 (nepodporuje hodnotu transparent); Opera plná podpora od verze 3; IE 5/MAC plná podpora; Konqueror plná podpora.
Šířka spodního orámování
Pro nastavení šířky spodního orámování použijeme vlastnost border-bottom-width. Jako její hodnota se používají klíčová slova a číselné hodnoty s jednotkou.
Hodnoty: <absolutní-velikost> | <velikost> | inherit
Výchozí hodnota: hodnota vlastnosti color
Ovlivňuje: všechny prvky
Dědičná: ne
Procenta: nelze použít
Média: vizuální
<absolutní-velikost> thin | medium | thick
<velikost> číslo a jednotka viz díl č. 2
inherit hodnota se dědí po rodičovském prvku
Tato vlastnost umožňuje nastavit šířku spodního orámování objektu. Tato vlastnost nemá sama o sobě žádný význam, je nutné ji používat spolu s vlastností border-bottom-style. Hodnota thin nastaví slabou šířku orámování, s hodnotou medium bude orámování středně široké, a pro tlusté orámování je možné použít thick. U orámování stylu double se jako šířka počítá tloušťka obou čar a mezery mezi nimi.
Příklad použití
border-bottom-width: 4px;
}
Jak již bylo napsáno výše, tato vlastnost se musí používat spolu s vlastností border-bottom-style, proto i v předchozích ukázkách bylo použito této vlastnosti.
Podpora v prohlížečích
IE nesprávně započítává šířku orámování do šířky/výšky prvku. Tato nepřesnost je odstraněna v IE6 při práci ve striktním režimu.
NN4 s chybami; Mozilla (Netscape 6+) plná podpora všemi verzemi; IE plná podpora od verze 4 (plná podpora ve verzi 6 ve srikttním režimu); Opera plná podpora od verze 4; IE 5/MAC plná podpora; Konqueror plná podpora.
Šířka horního orámování
Pro nastavení šířky horního orámování použijeme vlastnost border-top-width. Jako její hodnota se používají klíčová slova a číselné hodnoty s jednotkou.
Hodnoty: <absolutní-velikost> | <velikost> | inherit
Výchozí hodnota: hodnota vlastnosti color
Ovlivňuje: všechny prvky
Dědičná: ne
Procenta: nelze použít
Média: vizuální
<absolutní-velikost> thin | medium | thick
<velikost> číslo a jednotka viz díl č. 2
inherit hodnota se dědí po rodičovském prvku
Tato vlastnost umožňuje nastavit šířku horního orámování objektu. Tato vlastnost nemá sama o sobě žádný význam, je nutné ji používat spolu s vlastností border-top-style. Hodnota thin nastaví slabou šířku orámování, s hodnotou medium bude orámování středně široké, a pro tlusté orámování je možné použít thick. U orámování stylu double se jako šířka počítá tloušťka obou čar a mezery mezi nimi.
Příklad použití
border-top-width: 4px;
}
Jak již bylo napsáno výše, tato vlastnost se musí používat spolu s vlastností border-top-style, proto i v předchozích ukázkách bylo použito této vlastnosti.
Podpora v prohlížečích
IE nesprávně započítává šířku orámování do šířky/výšky prvku. Tato nepřesnost je odstraněna v IE6 při práci ve striktním režimu.
NN4 s chybami; Mozilla (Netscape 6+) plná podpora všemi verzemi; IE plná podpora od verze 4 (plná podpora ve verzi 6 ve srikttním režimu); Opera plná podpora od verze 4; IE 5/MAC plná podpora; Konqueror plná podpora.
Šířka pravého orámování
Pro nastavení šířky pravého orámování použijeme vlastnost border-right-width. Jako její hodnota se používají klíčová slova a číselné hodnoty s jednotkou.
Hodnoty: <absolutní-velikost> | <velikost> | inherit
Výchozí hodnota: hodnota vlastnosti color
Ovlivňuje: všechny prvky
Dědičná: ne
Procenta: nelze použít
Média: vizuální
<absolutní-velikost> thin | medium | thick
<velikost> číslo a jednotka viz díl č. 2
inherit hodnota se dědí po rodičovském prvku
Tato vlastnost umožňuje nastavit šířku pravého orámování objektu. Tato vlastnost nemá sama o sobě žádný význam, je nutné ji používat spolu s vlastností border-right-style. Hodnota thin nastaví slabou šířku orámování, s hodnotou medium bude orámování středně široké, a pro tlusté orámování je možné použít thick. U orámování stylu double se jako šířka počítá tloušťka obou čar a mezery mezi nimi.
Příklad použití
border-right-width: 4px;
}
Jak již bylo napsáno výše, tato vlastnost se musí používat spolu s vlastností border-top-style, proto i v předchozích ukázkách bylo použito této vlastnosti.
Podpora v prohlížečích
IE nesprávně započítává šířku orámování do šířky/výšky prvku. Tato nepřesnost je odstraněna v IE6 při práci ve striktním režimu.
NN4 s chybami; Mozilla (Netscape 6+) plná podpora všemi verzemi; IE plná podpora od verze 4 (plná podpora ve verzi 6 ve srikttním režimu); Opera plná podpora od verze 4; IE 5/MAC plná podpora; Konqueror plná podpora.
Šířka levého orámování
Pro nastavení šířky levého orámování použijeme vlastnost border-left-width. Jako její hodnota se používají klíčová slova a číselné hodnoty s jednotkou.
Hodnoty: <absolutní-velikost> | <velikost> | inherit
Výchozí hodnota: hodnota vlastnosti color
Ovlivňuje: všechny prvky
Dědičná: ne
Procenta: nelze použít
Média: vizuální
<absolutní-velikost> thin | medium | thick
<velikost> číslo a jednotka viz díl č. 2
inherit hodnota se dědí po rodičovském prvku
Tato vlastnost umožňuje nastavit šířku levého orámování objektu. Tato vlastnost nemá sama o sobě žádný význam, je nutné ji používat spolu s vlastností border-left-style. Hodnota thin nastaví slabou šířku orámování, s hodnotou medium bude orámování středně široké, a pro tlusté orámování je možné použít thick. U orámování stylu double se jako šířka počítá tloušťka obou čar a mezery mezi nimi.
Příklad použití
border-left-width: 4px;
}
Jak již bylo napsáno výše, tato vlastnost se musí používat spolu s vlastností border-left-style, proto i v předchozích ukázkách bylo použito této vlastnosti.
Podpora v prohlížečích
IE nesprávně započítává šířku orámování do šířky/výšky prvku. Tato nepřesnost je odstraněna v IE6 při práci ve striktním režimu.
NN4 s chybami; Mozilla (Netscape 6+) plná podpora všemi verzemi; IE plná podpora od verze 4 (plná podpora ve verzi 6 ve srikttním režimu); Opera plná podpora od verze 4; IE 5/MAC plná podpora; Konqueror plná podpora.
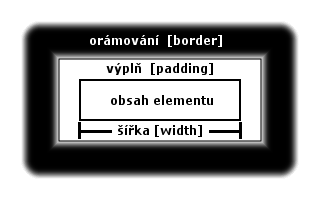
Blokový model CSS
Dnes jsem do našeho blokového modelu doplnil další vlastnost.

Závěr
V dalším dílu se seznámíme se sdruženými vlastnostmi pro nastavení orámování.
Předchozí Celou kategorii (seriál) Další
CSS (2.) - Dědičnost a připojení CSS k dokumentu
CSS (3.) - Barvy
CSS (4.) - Hodnoty
CSS (5.) - Média
CSS (6.) - Písmo I. (Velikost písma)
CSS (7.) - Písmo II. (Tloušťka písma)
CSS (8.) - Písmo III. (Řez a šířka písma )
CSS (9.) - Písmo IV. (Varianta a čitelnost písma)
CSS (10.) - Písmo V. (Rodina písma - úvod)
CSS (11.) - Písmo VI. (Rodina písma - správná definice)
CSS (12.) - Písmo VII. (Sdružená definice písma)
CSS (13.) - Barva a Pozadí
CSS (14.) - Seznam
CSS (15.) - Text
CSS (16.) - Speciální textové vlastnosti
CSS (17.) - Generovaný obsah
CSS (18.) - Rozměry
CSS (19.) - Výplň
CSS (21) - Orámování II.
CSS (22) - Okraje
CSS (23) - Ohraničení
CSS3 - Seznámení
CSS3 + HTML5 - Tvoříme kompletní webovou prezentaci
Předchozí Celou kategorii (seriál) Další
|
Příspívat do diskuze mohou pouze registrovaní uživatelé. | |
28.11.2018 23:56 /František Kučera
Prosincový sraz spolku OpenAlt se koná ve středu 5.12.2018 od 16:00 na adrese Zikova 1903/4, Praha 6. Tentokrát navštívíme organizaci CESNET. Na programu jsou dvě přednášky: Distribuované úložiště Ceph (Michal Strnad) a Plně šifrovaný disk na moderním systému (Ondřej Caletka). Následně se přesuneme do některé z nedalekých restaurací, kde budeme pokračovat v diskusi.
Komentářů: 1
12.11.2018 21:28 /Redakce Linuxsoft.cz
22. listopadu 2018 se koná v Praze na Karlově náměstí již pátý ročník konference s tématem Datová centra pro business, která nabídne odpovědi na aktuální a často řešené otázky: Jaké jsou aktuální trendy v oblasti datových center a jak je optimálně využít pro vlastní prospěch? Jak si zajistit odpovídající služby datových center? Podle jakých kritérií vybírat dodavatele služeb? Jak volit vhodné součásti infrastruktury při budování či rozšiřování vlastního datového centra? Jak efektivně datové centrum spravovat? Jak co nejlépe eliminovat možná rizika? apod. Příznivci LinuxSoftu mohou při registraci uplatnit kód LIN350, který jim přinese zvýhodněné vstupné s 50% slevou.
Přidat komentář
6.11.2018 2:04 /František Kučera
Říjnový pražský sraz spolku OpenAlt se koná v listopadu – již tento čtvrtek – 8. 11. 2018 od 18:00 v Radegastovně Perón (Stroupežnického 20, Praha 5). Tentokrát bez oficiální přednášky, ale zato s dobrým jídlem a pivem – volná diskuse na téma umění a technologie, IoT, CNC, svobodný software, hardware a další hračky.
Přidat komentář
4.10.2018 21:30 /Ondřej Čečák
LinuxDays 2018 již tento víkend, registrace je otevřená.
Přidat komentář
18.9.2018 23:30 /František Kučera
Zářijový pražský sraz spolku OpenAlt se koná již tento čtvrtek – 20. 9. 2018 od 18:00 v Radegastovně Perón (Stroupežnického 20, Praha 5). Tentokrát bez oficiální přednášky, ale zato s dobrým jídlem a pivem – volná diskuse na téma IoT, CNC, svobodný software, hardware a další hračky.
Přidat komentář
9.9.2018 14:15 /Redakce Linuxsoft.cz
20.9.2018 proběhne v pražském Kongresovém centru Vavruška konference Mobilní řešení pro business.
Návštěvníci si vyslechnou mimo jiné přednášky na témata: Nejdůležitější aktuální trendy v oblasti mobilních technologií, správa a zabezpečení mobilních zařízení ve firmách, jak mobilně přistupovat k informačnímu systému firmy, kdy se vyplatí používat odolná mobilní zařízení nebo jak zabezpečit mobilní komunikaci.
Přidat komentář
12.8.2018 16:58 /František Kučera
Srpnový pražský sraz spolku OpenAlt se koná ve čtvrtek – 16. 8. 2018 od 19:00 v Kavárně Ideál (Sázavská 30, Praha), kde máme rezervovaný salonek. Tentokrát jsou tématem srazu databáze prezentaci svého projektu si pro nás připravil Standa Dzik. Dále bude prostor, abychom probrali nápady na využití IoT a sítě The Things Network, případně další témata.
Přidat komentář
16.7.2018 1:05 /František Kučera
Červencový pražský sraz spolku OpenAlt se koná již tento čtvrtek – 19. 7. 2018 od 18:00 v Kavárně Ideál (Sázavská 30, Praha), kde máme rezervovaný salonek. Tentokrát bude přednáška na téma: automatizační nástroj Ansible, kterou si připravil Martin Vicián.
Přidat komentář
31.7.2023 14:13 /
Linda Graham
iPhone Services
30.11.2022 9:32 /
Kyle McDermott
Hosting download unavailable
13.12.2018 10:57 /
Jan Mareš
Re: zavináč
2.12.2018 23:56 /
František Kučera
Sraz
5.10.2018 17:12 /
Jakub Kuljovsky
Re: Jaký kurz a software by jste doporučili pro začínajcího kodéra?