

ARCHIV
 CSS (22) - Okraje
CSS (22) - Okraje
Tento díl nás seznámí s možnostmi nastavení okraje v kaskádových stylech.
12.12.2005 06:00 |
Vasek
| Články autora
| přečteno 16292×
Spodní okraj
Pro nastavení spodního okraje použijeme vlastnost margin-bottom. Jako její hodnota se používají čísla a procenta.
Hodnoty: auto | <velikost> | <procenta> | inherit
Výchozí hodnota: 0
Ovlivňuje: všechny prvky
Dědičná: ne
Procenta: z šířky obsahujícího bloku
Média: vizuální
auto automatické nastavení okrajů, protilehlé okraje jsou stejně veliké
<velikost> nastavuje velikost okraje na danou hodnotu
<procenta> velikost okraje se odvozuje z procentuální šířky obsahujícího bloku
inherit hodnota se dědí po rodičovském prvku
Tato vlastnost umožňuje nastavit velikost dolního okraje objektu a používá se k vizuálnímu oddělení jednotlivých prvků dokumentu. Při použití pro textové prvky je vhodné používat při definici velikosti okraje jednotky em. Použitím těchto jednotek se zachová proporce okraje i při zvětšení velikosti písma. Oblast okraje je bez pozadí.
Příklad použití
margin-bottom: 2em
}
bez okraje
s okrajem
V ukázce s okrajem byl nastaven spodní okraj vrchního prvku na 2em.
Podpora v prohlížečích
NN4 s chybami; Mozilla (Netscape 6+) plná podpora všemi verzemi; IE podpora od verze 4 (bez podpory hodnoty auto; do verze 5 není možné použít u řádkových prvků); Opera podpora od verze 3,5; IE 5/MAC plná podpora; Konqueror plná podpora.
Horní okraj
Pro nastavení horního okraje použijeme vlastnost margin-top. Jako její hodnota se používají čísla a procenta.
Hodnoty: auto | <velikost> | <procenta> | inherit
Výchozí hodnota: 0
Ovlivňuje: všechny prvky
Dědičná: ne
Procenta: z šířky obsahujícího bloku
Média: vizuální
auto automatické nastavení okrajů, protilehlé okraje jsou stejně veliké
<velikost> nastavuje velikost okraje na danou hodnotu
<procenta> velikost okraje se odvozuje z procentuální šířky obsahujícího bloku
inherit hodnota se dědí po rodičovském prvku
Tato vlastnost umožňuje nastavit velikost horního okraje objektu a používá se k vizuálnímu oddělení jednotlivých prvků dokumentu. Při použití pro textové prvky je vhodné používat při definici velikosti okraje jednotky em. Použitím těchto jednotek se zachová proporce okraje i při zvětšení velikosti písma. Oblast okraje je bez pozadí.
Příklad použití
margin-top: 2em
}
bez okraje
s okrajem
V ukázce s okrajem byl nastaven horní okraj spodního prvku na 2em.
Podpora v prohlížečích
NN4 s chybami; Mozilla (Netscape 6+) plná podpora všemi verzemi; IE podpora od verze 4 (bez podpory hodnoty auto; do verze 5 není možné použít u řádkových prvků); Opera podpora od verze 3,5; IE 5/MAC plná podpora; Konqueror plná podpora.
Levý okraj
Pro nastavení levého okraje použijeme vlastnost margin-left. Jako její hodnota se používají čísla a procenta.
Hodnoty: auto | <velikost> | <procenta> | inherit
Výchozí hodnota: 0
Ovlivňuje: všechny prvky
Dědičná: ne
Procenta: z šířky obsahujícího bloku
Média: vizuální
auto automatické nastavení okrajů, protilehlé okraje jsou stejně veliké
<velikost> nastavuje velikost okraje na danou hodnotu
<procenta> velikost okraje se odvozuje z procentuální šířky obsahujícího bloku
inherit hodnota se dědí po rodičovském prvku
Tato vlastnost umožňuje nastavit velikost levého okraje objektu a používá se k vizuálnímu oddělení jednotlivých prvků dokumentu. Při použití pro textové prvky je vhodné používat při definici velikosti okraje jednotky em. Použitím těchto jednotek se zachová proporce okraje i při zvětšení velikosti písma. Oblast okraje je bez pozadí.
Příklad použití
margin-left: 2em
}
bez okraje
Ukázkový text 1 Ukázkový text 2
s okrajem
Ukázkový text 1 Ukázkový text 2
V ukázce s okrajem byl nastaven levý okraj pravého prvku na 2em.
Podpora v prohlížečích
NN4 s chybami; Mozilla (Netscape 6+) plná podpora všemi verzemi; IE podpora od verze 4 (bez podpory hodnoty auto; do verze 5 není možné použít u řádkových prvků); Opera podpora od verze 3,5; IE 5/MAC plná podpora; Konqueror plná podpora.
Pravý okraj
Pro nastavení pravého okraje použijeme vlastnost margin-right. Jako její hodnota se používají čísla a procenta.
Hodnoty: auto | <velikost> | <procenta> | inherit
Výchozí hodnota: 0
Ovlivňuje: všechny prvky
Dědičná: ne
Procenta: z šířky obsahujícího bloku
Média: vizuální
auto automatické nastavení okrajů, protilehlé okraje jsou stejně veliké
<velikost> nastavuje velikost okraje na danou hodnotu
<procenta> velikost okraje se odvozuje z procentuální šířky obsahujícího bloku
inherit hodnota se dědí po rodičovském prvku
Tato vlastnost umožňuje nastavit velikost pravého okraje objektu a používá se k vizuálnímu oddělení jednotlivých prvků dokumentu. Při použití pro textové prvky je vhodné používat při definici velikosti okraje jednotky em. Použitím těchto jednotek se zachová proporce okraje i při zvětšení velikosti písma. Oblast okraje je bez pozadí.
Příklad použití
margin-right: 2em
}
bez okraje
Ukázkový text 1 Ukázkový text 2
s okrajem
Ukázkový text 1 Ukázkový text 2
V ukázce s okrajem byl nastaven pravý okraj levého prvku na 2em.
Podpora v prohlížečích
NN4 s chybami; Mozilla (Netscape 6+) plná podpora všemi verzemi; IE podpora od verze 4 (bez podpory hodnoty auto; do verze 5 není možné použít u řádkových prvků); Opera podpora od verze 3,5; IE 5/MAC plná podpora; Konqueror plná podpora.
Okraj
Pro nastavení okraje použijeme sdruženou vlastnost margin. Jako její hodnota se používají čísla a procenta.
Hodnoty: auto | <velikost> | <procenta> | inherit
Výchozí hodnota: 0
Ovlivňuje: všechny prvky
Dědičná: ne
Procenta: z šířky obsahujícího bloku
Média: vizuální
auto automatické nastavení okrajů, protilehlé okraje jsou stejně veliké
<velikost> nastavuje velikost okraje na danou hodnotu
<procenta> velikost okraje se odvozuje z procentuální šířky obsahujícího bloku
inherit hodnota se dědí po rodičovském prvku
Tato vlastnost umožňuje nastavit velikost okraje objektu a používá se k vizuálnímu oddělení jednotlivých prvků dokumentu. Při použití pro textové prvky je vhodné používat při definici velikosti výplně jednotky em. Použitím těchto jednotek se zachová proporce výplně i při zvětšení velikosti písma. Oblast okraje je bez pozadí.
Jelikož jde o sdruženou vlastnost, je možné s její pomocí nastavit velikost okraje ve všech směrech naráz. Pokud je nastavena jen jedna hodnota, platí pro všechny čtyři směry. Jsou-li definovány dvě čísla: první se vztahuje k velikosti horního a dolního okraje (margin-top a margin-bottom), druhá se vztahuje k velikosti levého a pravého okraje (margin-left a margin-right). Určíme-li tři hodnoty: první nastavuje velikost horního okraje (padding-top), druhá nastavuje velikost levého a pravého okraje (margin-left a margin-right), a třetí nastavuje velikost dolního okraje (margin-bottom). Pro čtyři hodnoty je pořadí následující horní, pravý, dolní, a levý okraj (margin-top, margin-right, margin-bottom, margin-left).
Příklad použití
margin: 2em
}
bez okraje
s okrajem
V ukázce s okrajem byl nastaven okraj prostředního prvku na 2em.
margin: 2em 1em
}
bez okraje
s okrajem
V ukázce s okrajem byl u prostředního prvku nastaven horní a dolní okraj na 2em, levý a pravý okraj na 1em.
margin: 2em 1em 2em
}
bez okraje
s okrajem
V ukázce s okrajem byl u prostředního prvku nastaven horní okraj na 2em, levý a pravý okraj na 1em, dolní na 2em.
margin: 1em 2em 3em 4em
}
bez okraje
s okrajem
V ukázce s okrajem byl u prostředního prvku nastaven horní okraj na 1em, pravý na 2em, dolní na 3em, levý na 4em.
Podpora v prohlížečích
NN4 s chybami; Mozilla (Netscape 6+) plná podpora všemi verzemi; IE podpora od verze 4 (bez podpory hodnoty auto; do verze 5 není možné použít u řádkových prvků); Opera podpora od verze 3,5; IE 5/MAC plná podpora; Konqueror plná podpora.
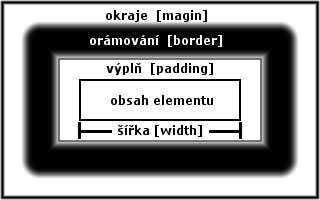
Blokový model CSS
Do našeho blokového modelu jsme dnes přidali poslední vlastnost. Na tomto místě bych chtěl osvětlit rozdíl mezi margin a padding. Vnější okraj prvku nastavuje vlastnost margin. Vnitřní okraj prvku nastavuje vlastnost padding. Jak je zřejmé z našeho blokového modelu je margin okraj od rámečku ven a padding od rámečku dovnitř. Další podstatný rozdíl je v tom, že pod padding je vykresleno pozadí (barva či obrázek) a pod margin není žádné pozadí.

Závěr
Pokud nepotřebujete mít okolo prvku okraj s pozadím, doporučuji vám používat vlastnost margin z důvodu její lepší podpory ve všech prohlížečích. Vlastnost padding má nevýhodu v rozličné interpretaci šířky tohoto okraje, resp. započítání/nezapočítání šířky okraje do šířky prvku.
Předchozí Celou kategorii (seriál) Další
CSS (2.) - Dědičnost a připojení CSS k dokumentu
CSS (3.) - Barvy
CSS (4.) - Hodnoty
CSS (5.) - Média
CSS (6.) - Písmo I. (Velikost písma)
CSS (7.) - Písmo II. (Tloušťka písma)
CSS (8.) - Písmo III. (Řez a šířka písma )
CSS (9.) - Písmo IV. (Varianta a čitelnost písma)
CSS (10.) - Písmo V. (Rodina písma - úvod)
CSS (11.) - Písmo VI. (Rodina písma - správná definice)
CSS (12.) - Písmo VII. (Sdružená definice písma)
CSS (13.) - Barva a Pozadí
CSS (14.) - Seznam
CSS (15.) - Text
CSS (16.) - Speciální textové vlastnosti
CSS (17.) - Generovaný obsah
CSS (18.) - Rozměry
CSS (19.) - Výplň
CSS (20) - Orámování I
CSS (21) - Orámování II.
CSS (23) - Ohraničení
CSS3 - Seznámení
CSS3 + HTML5 - Tvoříme kompletní webovou prezentaci
Předchozí Celou kategorii (seriál) Další
|
Příspívat do diskuze mohou pouze registrovaní uživatelé. | |
28.11.2018 23:56 /František Kučera
Prosincový sraz spolku OpenAlt se koná ve středu 5.12.2018 od 16:00 na adrese Zikova 1903/4, Praha 6. Tentokrát navštívíme organizaci CESNET. Na programu jsou dvě přednášky: Distribuované úložiště Ceph (Michal Strnad) a Plně šifrovaný disk na moderním systému (Ondřej Caletka). Následně se přesuneme do některé z nedalekých restaurací, kde budeme pokračovat v diskusi.
Komentářů: 1
12.11.2018 21:28 /Redakce Linuxsoft.cz
22. listopadu 2018 se koná v Praze na Karlově náměstí již pátý ročník konference s tématem Datová centra pro business, která nabídne odpovědi na aktuální a často řešené otázky: Jaké jsou aktuální trendy v oblasti datových center a jak je optimálně využít pro vlastní prospěch? Jak si zajistit odpovídající služby datových center? Podle jakých kritérií vybírat dodavatele služeb? Jak volit vhodné součásti infrastruktury při budování či rozšiřování vlastního datového centra? Jak efektivně datové centrum spravovat? Jak co nejlépe eliminovat možná rizika? apod. Příznivci LinuxSoftu mohou při registraci uplatnit kód LIN350, který jim přinese zvýhodněné vstupné s 50% slevou.
Přidat komentář
6.11.2018 2:04 /František Kučera
Říjnový pražský sraz spolku OpenAlt se koná v listopadu – již tento čtvrtek – 8. 11. 2018 od 18:00 v Radegastovně Perón (Stroupežnického 20, Praha 5). Tentokrát bez oficiální přednášky, ale zato s dobrým jídlem a pivem – volná diskuse na téma umění a technologie, IoT, CNC, svobodný software, hardware a další hračky.
Přidat komentář
4.10.2018 21:30 /Ondřej Čečák
LinuxDays 2018 již tento víkend, registrace je otevřená.
Přidat komentář
18.9.2018 23:30 /František Kučera
Zářijový pražský sraz spolku OpenAlt se koná již tento čtvrtek – 20. 9. 2018 od 18:00 v Radegastovně Perón (Stroupežnického 20, Praha 5). Tentokrát bez oficiální přednášky, ale zato s dobrým jídlem a pivem – volná diskuse na téma IoT, CNC, svobodný software, hardware a další hračky.
Přidat komentář
9.9.2018 14:15 /Redakce Linuxsoft.cz
20.9.2018 proběhne v pražském Kongresovém centru Vavruška konference Mobilní řešení pro business.
Návštěvníci si vyslechnou mimo jiné přednášky na témata: Nejdůležitější aktuální trendy v oblasti mobilních technologií, správa a zabezpečení mobilních zařízení ve firmách, jak mobilně přistupovat k informačnímu systému firmy, kdy se vyplatí používat odolná mobilní zařízení nebo jak zabezpečit mobilní komunikaci.
Přidat komentář
12.8.2018 16:58 /František Kučera
Srpnový pražský sraz spolku OpenAlt se koná ve čtvrtek – 16. 8. 2018 od 19:00 v Kavárně Ideál (Sázavská 30, Praha), kde máme rezervovaný salonek. Tentokrát jsou tématem srazu databáze prezentaci svého projektu si pro nás připravil Standa Dzik. Dále bude prostor, abychom probrali nápady na využití IoT a sítě The Things Network, případně další témata.
Přidat komentář
16.7.2018 1:05 /František Kučera
Červencový pražský sraz spolku OpenAlt se koná již tento čtvrtek – 19. 7. 2018 od 18:00 v Kavárně Ideál (Sázavská 30, Praha), kde máme rezervovaný salonek. Tentokrát bude přednáška na téma: automatizační nástroj Ansible, kterou si připravil Martin Vicián.
Přidat komentář
31.7.2023 14:13 /
Linda Graham
iPhone Services
30.11.2022 9:32 /
Kyle McDermott
Hosting download unavailable
13.12.2018 10:57 /
Jan Mareš
Re: zavináč
2.12.2018 23:56 /
František Kučera
Sraz
5.10.2018 17:12 /
Jakub Kuljovsky
Re: Jaký kurz a software by jste doporučili pro začínajcího kodéra?