ARCHIV
 Gimp - GRAFIKA PRO WEB (6)
Gimp - GRAFIKA PRO WEB (6)
Dnešní díl se bude zabývat problematikou tvorby tlačítek pro webové stránky.
27.5.2006 06:00 |
Yippee
| Články autora
| přečteno 45502×
Na několika příkladech si ukážeme, jak vytvářet různé typy tlačítek (od malých po velké, od jednodušších po těžší). Časem tyto znalosti využijeme, až se pustíme do tvorby kompletního grafického layoutu stránek.
Tlačítka jsou nedílnou součástí webových prezentací. Nejčastěji se s jejich pomocí vytváří grafická navigace prezentací (menu).
Rychle vytvořená tlačítka
Na následujících řádcích se seznámíme s nejjednodušším způsobem tvorby tlačítek pomocí Fu skriptů.
Tlačítko 1
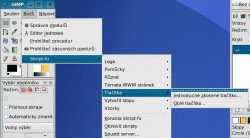
Tento způsob vytvoření tlačítka je nejméně náročným způsobem, stačí použít Fu skript a tlačítko je hotové. Skript spustíme v hlavním okně Rozš. --> Skript-fu --> Tlačítka --> Jednoduché zkosené tlačítko. Výběr předcházejících voleb je dobře zřejmý z následujícího screenshotu.
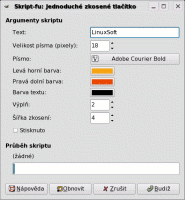
V dialogovém okně, které se nám otevře, je nutné zadat text zobrazený na tlačítku. Vybrat si velikost a typ fontu použitého pro popis tlačítka a tři barvy, ze kterých bude tlačítko složeno. Dialogové okno s vlastnostmi skriptu si můžete prohlédnout na obrázku.
Po stisku tlačítka Budiž v okně skriptu je tlačítko vygenerováno. Výsledné tlačítko bude vypadat jako na následujícm příkladu.

Chceme-li vytvořit i verzi zamáčknutého tlačítka, stačí zatrhnout při tvorbě volbu stisknuto.

Tlačítko 2
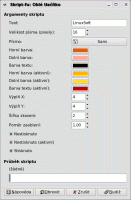
Druhý fu-skript vytvářející tlačítka generuje tlačítko se zakulacenými rohy. Možnosti nastavení tohoto skriptu je možné vyčíst z následujícího screenshotu.
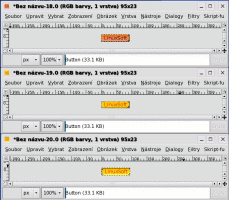
Tento skript je schopen vytvořit všechny tři stavy tlačítka najednou (nestisknuté tlačítko, hover tlačítko, stisknuté tlačítko). U tohoto skriptu je těžké zkombinovat veškeré použité barvy tak, aby výsledné tlačítko vypadalo elegantně. Na následujícím screenshotu si je možné prohlédnout všechny tři verze tlačítka.
Jednotlivé verze tlačítka je možné vidět na dalších obrázcích.



Ručně tvořená tlačítka
Tlačítko 3
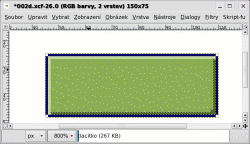
Vytvoříme nový dokument. Pro tento tutoriál jsem vytvořila obrázek o velikosti 200 x 200 px a nechala jsem bílé pozadí. Vybereme nástroj obdélníkový výběr a nakreslíme s ním obdélník o velikosti 130 x 30 px, který bude tvořit základ našeho tlačítka. Velikost vybrané oblasti si je možné již při výběru kontrolovat ve stavovém řádku okna obrázku. Nyní vložíme novou vrstvu (Vrstva --> Nová vrstva), ve které vyplníme vybranou obdélníkovou oblast černou barvou (Úpravy --> Vyplnit barvou popředí).


Tlačítko opět vybereme (třeba pomocí magické hůlky), vybranou oblast následně zmenšíme o 1px (Vybrat --> Zmenšit). Obsah vybrané oblasti odstraníme Upravit --> Vymazat a dostaneme jen okraje. Výsledek je zřejmý ze screenshotu.

V dalším kroku vymažeme bod o velikosti jednoho pixelu na všech rozích okrajů. Nejlepší je tyto body nakreslit bílým štětcem. Přesnějších výsledků dosáhnete, pokud tento krok budete provádět na zvětšeném obrázku. Já jsem si ho zvětšila na 4500%.


Magickou hůlkou si vybereme vnitřek tlačítka a zmenšíme jej stejným postupem jako výše o jeden pixel. Aktivní výběr vyplníme gradientem. Já jsem použila gradient s těmito barvami popředí (R 1; G 125; B 255) a pozadí (R 0; G 70; B 210). Lineární gradient jsem použila na vrstvě pozadí, vytáhla jsem ho ze shora dolů, ale ne přes celou výšku tlačítka.

Posledním krokem je vepsání požadovaného textu na tlačítko (použila jsem font Vdub, který se mi na tomto tlačítku velmi líbí).

Tlačítko 4
Začneme opět novým dokumentem, ve kterém vytvoříme v nové vrstvě obdélníkový výběr o velikosti 65x24px. Výběr obtáhneme za pomocí: Upravit --> Vykreslit Výběr (Tloušťka čáry 1 px). Dále body na rozích vykreslíme bílou barvou (stejný postup, jako v předcházejícím příkladu). Čáry si vybereme magickou hůlkou a vyplníme námi požadovanou barvou. Já jsem použila tmavě modrou barvu (R 0; G 0; B 100).

Vyplníme vnitřní část obdélníku jakoukoliv barvou, ovšem odlišnou od okrajů. V mém příkladu jsem použila tuto R 141; G 173; B 84. Obdélníkovým výběrem nakreslíme ohraničení na levé a horní straně obdélníku. Výběr oblasti je proveden s režimem přidání k výběru. Tento výběr vyplníme světlejší barvou než která je uvnitř obdélníku. Výběr je zřejmý z následujícího screenshotu.
Obdobným způsobem vytvoříme druhý výběr: pravou a spodní hranu s přidáním jednoho pixelu v levém dolním rohu a vyplníme tmavší barvou. Pro lepší představu přikládám screenshot.
Posledním krokem je vložení požadovaného textu. Já jsem použila font URW Bookman.

Tlačítko 5
V Gimpu je velmi jednoduchá tvorba tlačítek s kulatými rohy. U obdélníkového výběru stačí zaktivovat volbu Prolnout okraje a nastavit u ní velikost zaoblení.
Zkusíme si tedy nějaké oválné tlačítko vytvořit. Vybereme obdélníkový výběr a vytvoříme tlačítko o velikosti 74x24px. Nastavení prolnutí okrajů u obdélníkového výběru najdeme ve vlastnostech výběru, které nalezneme v hlavním okně. Poloměr prolnutých okrajů nastavíme na hodnotu 10. Dále tlačítko obtáhneme za pomoci volby Upravit --> Vykreslit výběr. Vše provádíme na vrstvě pozadí.

Dále můžeme postupovat třeba takto: zmenšíme vnitřní výběr o jeden pixel a vyplníme ho nějakou barvou a nakonec přidáme text. Výsledné tlačítko může vypadat například takto:

Tlačítko 6
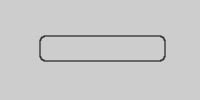
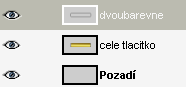
Vytvoříme nový dokument o velikosti 200x100 px a vyplníme jej například šedou barvou (R 205; G 205; B 205). Vytvoříme si kopii vrstvy pozadí (Vrstva --> Duplikovat vrstvu), ve které vytvoříme tlačítko s kulatými rohy (o velikosti cca 125x25 px). Vše provádíme na stejné vrstvě a obtáhneme okraj tlačítka černou barvou (postup je stejný jako v předešlých příkladech). Po všech předchozích krocích byste měli mít dvě vrstvy, jak je zřejmé ze screenshotu.


Stále máme vybranou vrstvu s tlačítkem, a tuto vrstvu zkopírujeme (Vrstva --> Duplikovat vrstvu). Ve spodní vrstvě (bereme v úvahu pouze shodné vrstvy) vyplníme výběr libovolným barevným přechodem. Směr přechodu je na našem uvážení, já jsem použila vertikální směr, jak je zřejmé z následujícího screnshotu.


U nejvrchnější z vrstev nastavíme režim prolnutí na Násobení. Vybereme vnitřní část tlačítka nejlépe pomocí kouzelné hůlky, za pomoci nástroje zmenšení, zmenšíme výběr tak, aby jeho šířka byla 34 px. Výběr vyplníme přechodem tak jako jsem to udělala já, do této levé části tlačítka je možné vložit libovolný symbol.

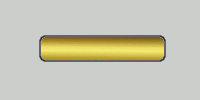
V posledním kroku vložíme na tlačítko požadovaný text a tlačítko uložíme. Před uložením je vhodné tlačítko oříznout o pomocnou šedivou vrstvu. Výsledek si můžete prohlédnout na následujím obrázku.

Tlačítko 7
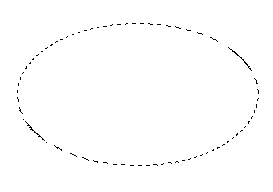
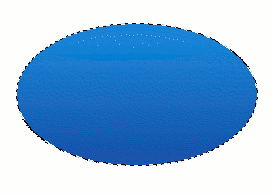
Vytvoříme nový dokument s bílým pozadím, ve kterém následně pomocí výběrového nástroje elipsa vybereme základní tvar. Velikost a orientace elipsy je vidět na screenschotu.

Výběr vyplníme požadovaným barevným přechodem, barvu popředí jsem nastavila na R 26; G 133; B 215 a barvu pozadí R 25; G 84; B 171. K vyplnění použijeme nástroj Vyplnit přechodem a styl přechodu od popředí do pozadí a jím shora dolů vyplníme výběr.

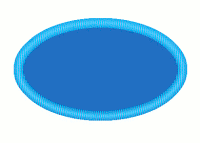
Vytvoříme novou průhlednou vrstvu (Vrstava --> Nová vrstva). Zmenšíme eliptický výběr o 10 px pomocí Vybrat --> Zmenšit, a následně vybereme mezikruží o šířce 10 px (Vybrat --> Obvod). Barvu popředí nastavíme na R 133; G 201; B 251 a pomocí neostrého štětce velikosti 19 px vykreslíme z leva do prava vybranou oblast.
Nyní můžeme experimentovat s prolínámím vrstev. Následujících několik obrázků by vám mohlo posloužit jako inspirace. Byly použity tyto režimy: násobení, obraz, tmavnutí, pouze zesvětlení a jas.





Pomocí nástoje pro vložení textu vložíme požadovaný text na tlačítko (použila jsem font Almonte Snow).

Pokud chcete, aby tlačítka nebyla fádní, je možné před vložením textu aplikovat filtry z kategorie zkreslení a získat tak nestandardní tvary. Na následujících obrázcích je pár tvarů pro ukázku.








Tlačítko 8
Vytvoříme nový dokument, ve kterém vybereme obdélníkový výběr. Pomocí Vybrat --> Zaoblený obdélník se zapnutou vlastností konkávní vykrojíme z výběru rohy. Poloměr vykrojení závisí na velikosti tlačítka a na vašem vkusu. Pomocí menu Vybrat --> Obvod, vybereme obvod tlačítka, který vyplníme libovolnou texturou (nejlépe vypadají dřevěné textury).

Kouzelnou hůlkou vybereme vnitřní část tlačítka, a následně jej vyplníme vhodnou barvou (R 255; G 232; B 205. Vyplnění výběru je vhodné provádět na nové vrstvě.

Nyní vložíme na tlačítko požadovaný text. Vrstvu s textem zduplikujeme (Vrstva --> Duplikovat vrstvu). Spodní textovouh vrstvu rozostříme pomocí filtru Gaussovo rozostření.

U vrchní textové vrstvy nastavíme režim prolnutí na Ostré světlo, a tlačítko je hotovo.

Tlačítko 9
Vytvoříme nový dokument. Já jsem použila tyto rozměry: 120 x 65px. V dalším kroku vybereme nástroj pro kreslení obdélníku a nakreslíme námi požadované tlačítko s oválnými rohy. Výběr nakreslíme do nové vrstvy, a použijeme z místní nabídky vrstvy volbu Alfa do výběru, abychom mohli kdykoliv výběr zaktivovat. Výběr vyplníme přechodem jdoucím od bílé barvy k černé. Můžeme použít jak radiální tak lineární přechod.

Nyní zmenšíme výběr (Vybrat --> Zmenšit) o 1-4 px (v závislosti na velikosti tlačítka, jelikož je mé tlačítko celkem malé budu zmenšovat pouze o jeden pixel) a vyplníme jej inverzním přechodem (jdoucím od černé barvy k bílé).

Opět aktivní výběr zmenšíme o 1-4 px a vyplníme zbytek černou barvou, tím dostaneme okraj tlačítka. Použijeme při vyplňování volbu: Upravit --> Vyplnit barvou popředí.
Stále necháme výběr aktivní, duplikujeme tuto vrstvu 3x (Vrstva --> Duplikovat vrstvu). U první kopie vrstvy vyplníme výběr bílou barvou a zinvertujeme jej (CTRL+I) a následně vyplníme zbytek černou barvou. Poté vybereme obsah celé vrstvy, pomocí klávesové zkratky (CTRL+A) nebo menu Vybrat --> Vše a aplikujeme Filtry --> Gaussovou rozostření s použitým rozmazáním 3 px.

Pomocí alfy vytvoříme výběr, který zinvertujeme a v další kopii vrstvy obsah výběru vymažeme. Opět zinvertujeme výběr, vyplníme ho nějakou barvou a v případě potřeby vepíšeme text.

Můžeme experimentovat s různými režimy prolnutí vrstev.


V příštím díle se seznámíme s animacemi pro web.
Předchozí Celou kategorii (seriál) Další
Gimp - ÚVOD (2.)
Gimp - ÚVOD (3.)
Gimp - ÚPRAVY FOTOGRAFIÍ (1.) - Základní úpravy
Gimp - ÚPRAVY FOTOGRAFIÍ (2.) - Transformace
Gimp - ÚPRAVY FOTOGRAFIÍ (3.) - Rovnání křivě nafocených fotografií
Gimp - ÚPRAVY FOTOGRAFIÍ (4.) - Výběry I.
Gimp - ÚPRAVY FOTOGRAFIÍ (5.) - Výběry II.
Gimp - ÚPRAVY FOTOGRAFIÍ (6.) - Vrstvy
Gimp - ÚPRAVY FOTOGRAFIÍ (7.) - Prolínání vrstev
Gimp - ÚPRAVY FOTOGRAFIÍ (8.) - Barvy I.
Gimp - ÚPRAVY FOTOGRAFIÍ (9.) - Barvy II.
Gimp - ÚPRAVY FOTOGRAFIÍ (10.) - Barvy III.
Gimp - ÚPRAVY FOTOGRAFIÍ (11.) - Barvy IV.
Gimp - ÚPRAVY FOTOGRAFIÍ (12.) - Retuše
Gimp - ÚPRAVY FOTOGRAFIÍ (13.) - Kanály
Gimp - ÚPRAVY FOTOGRAFIÍ (14.) - Masky
Gimp - ÚPRAVY FOTOGRAFIÍ (15.) - Masky II.
Gimp - ÚPRAVY FOTOGRAFIÍ (16.) - Rámečky, ohraničení, okraje
Gimp - ÚPRAVY FOTOGRAFIÍ (17.) - Pohyb a lokální zostření
Gimp - ÚPRAVY FOTOGRAFIÍ (18.) - Převod fotografie do černobílého a sépiového odstínu
Gimp - ÚPRAVY FOTOGRAFIÍ (19.) - Úprava očí
Gimp - ÚPRAVY FOTOGRAFIÍ (20.) - Filtry
Gimp - ÚPRAVY FOTOGRAFIÍ (21.) - Simulace mlhy
Gimp - ÚPRAVY FOTOGRAFIÍ (22.) - Hrátky
Gimp - ÚPRAVY FOTOGRAFIÍ (23.) - Zvýraznění objektu
Gimp - ÚPRAVY FOTOGRAFIÍ (24.) - Simulace nižší hloubky ostrosti
Gimp - Přecházíme na verzi 2.2.x
Gimp - ÚPRAVY FOTOGRAFIÍ (25.) - Snížení CCD šumu
Gimp - ÚPRAVY FOTOGRAFIÍ (26.) - Simulace fotografování za večera
Gimp - ÚPRAVY FOTOGRAFIÍ (27.) - Panoramatická fotografie
Gimp - ÚPRAVY FOTOGRAFIÍ (28.) - Olejomalba, Přemapování povrchu, Reliéf
Gimp - ÚPRAVY FOTOGRAFIÍ (29.) - Stará fotografie, inverze jasu, Rozjasnění ...
Gimp - vylepšení fotografií (30.)
Gimp - GRAFIKA PRO WEB (1.)
Gimp - GRAFIKA PRO WEB (2.)
Gimp - GRAFIKA PRO WEB (3.)
Gimp - GRAFIKA PRO WEB (4.)
Gimp - GRAFIKA PRO WEB (5)
Gimp - GRAFIKA PRO WEB (7)
Gimp - GRAFIKA PRO WEB (8)
Řešené úlohy v Gimpu: Přenesení části obrázku a uložení souboru jako projekt
3D rastrový obrázek v GIMPU
Předchozí Celou kategorii (seriál) Další
|
Příspívat do diskuze mohou pouze registrovaní uživatelé. | |
28.11.2018 23:56 /František Kučera
Prosincový sraz spolku OpenAlt se koná ve středu 5.12.2018 od 16:00 na adrese Zikova 1903/4, Praha 6. Tentokrát navštívíme organizaci CESNET. Na programu jsou dvě přednášky: Distribuované úložiště Ceph (Michal Strnad) a Plně šifrovaný disk na moderním systému (Ondřej Caletka). Následně se přesuneme do některé z nedalekých restaurací, kde budeme pokračovat v diskusi.
Komentářů: 1
12.11.2018 21:28 /Redakce Linuxsoft.cz
22. listopadu 2018 se koná v Praze na Karlově náměstí již pátý ročník konference s tématem Datová centra pro business, která nabídne odpovědi na aktuální a často řešené otázky: Jaké jsou aktuální trendy v oblasti datových center a jak je optimálně využít pro vlastní prospěch? Jak si zajistit odpovídající služby datových center? Podle jakých kritérií vybírat dodavatele služeb? Jak volit vhodné součásti infrastruktury při budování či rozšiřování vlastního datového centra? Jak efektivně datové centrum spravovat? Jak co nejlépe eliminovat možná rizika? apod. Příznivci LinuxSoftu mohou při registraci uplatnit kód LIN350, který jim přinese zvýhodněné vstupné s 50% slevou.
Přidat komentář
6.11.2018 2:04 /František Kučera
Říjnový pražský sraz spolku OpenAlt se koná v listopadu – již tento čtvrtek – 8. 11. 2018 od 18:00 v Radegastovně Perón (Stroupežnického 20, Praha 5). Tentokrát bez oficiální přednášky, ale zato s dobrým jídlem a pivem – volná diskuse na téma umění a technologie, IoT, CNC, svobodný software, hardware a další hračky.
Přidat komentář
4.10.2018 21:30 /Ondřej Čečák
LinuxDays 2018 již tento víkend, registrace je otevřená.
Přidat komentář
18.9.2018 23:30 /František Kučera
Zářijový pražský sraz spolku OpenAlt se koná již tento čtvrtek – 20. 9. 2018 od 18:00 v Radegastovně Perón (Stroupežnického 20, Praha 5). Tentokrát bez oficiální přednášky, ale zato s dobrým jídlem a pivem – volná diskuse na téma IoT, CNC, svobodný software, hardware a další hračky.
Přidat komentář
9.9.2018 14:15 /Redakce Linuxsoft.cz
20.9.2018 proběhne v pražském Kongresovém centru Vavruška konference Mobilní řešení pro business.
Návštěvníci si vyslechnou mimo jiné přednášky na témata: Nejdůležitější aktuální trendy v oblasti mobilních technologií, správa a zabezpečení mobilních zařízení ve firmách, jak mobilně přistupovat k informačnímu systému firmy, kdy se vyplatí používat odolná mobilní zařízení nebo jak zabezpečit mobilní komunikaci.
Přidat komentář
12.8.2018 16:58 /František Kučera
Srpnový pražský sraz spolku OpenAlt se koná ve čtvrtek – 16. 8. 2018 od 19:00 v Kavárně Ideál (Sázavská 30, Praha), kde máme rezervovaný salonek. Tentokrát jsou tématem srazu databáze prezentaci svého projektu si pro nás připravil Standa Dzik. Dále bude prostor, abychom probrali nápady na využití IoT a sítě The Things Network, případně další témata.
Přidat komentář
16.7.2018 1:05 /František Kučera
Červencový pražský sraz spolku OpenAlt se koná již tento čtvrtek – 19. 7. 2018 od 18:00 v Kavárně Ideál (Sázavská 30, Praha), kde máme rezervovaný salonek. Tentokrát bude přednáška na téma: automatizační nástroj Ansible, kterou si připravil Martin Vicián.
Přidat komentář
31.7.2023 14:13 /
Linda Graham
iPhone Services
30.11.2022 9:32 /
Kyle McDermott
Hosting download unavailable
13.12.2018 10:57 /
Jan Mareš
Re: zavináč
2.12.2018 23:56 /
František Kučera
Sraz
5.10.2018 17:12 /
Jakub Kuljovsky
Re: Jaký kurz a software by jste doporučili pro začínajcího kodéra?