
|
|
 Perl (133) - Gtk2 - úpravy vzhledu aplikací pomocí rc
Perl (133) - Gtk2 - úpravy vzhledu aplikací pomocí rc
![]() Odbočme trochu stranou a naučme se stanovovat defaultní hodnoty pro vzhled Gtk2 pomocí resource-file souborů. Díky tomu budeme moci v našich aplikacích využívat vlastní motivy Gtk2.
Odbočme trochu stranou a naučme se stanovovat defaultní hodnoty pro vzhled Gtk2 pomocí resource-file souborů. Díky tomu budeme moci v našich aplikacích využívat vlastní motivy Gtk2.
24.5.2011 00:00 | Jiří Václavík | czytane 11544×
RELATED ARTICLES
KOMENTARZE
V adresáři /usr/share/themes nalezneme motivy pro vzhled Gtk2 aplikací. Zde se dají také upravovat implicitní hodnoty pro různá nastavení.
Zkusme stručně nahlédnout, jak témata vlastně fungují.
Témata jsou zapsané v tzv. rc souborech, které mají speciální syntaxi. Jsou uložené zpravidla v adresáři /home/uživatel/.themes/ nebo na veřejném místě v /usr/share/themes/, případně /usr/local/share/themes/.
Nastavení témat pro naší aplikaci
Pro každý widget nastavujeme téma zvlášť. Můžeme ale využít dědičnosti. Na gnome.org najdeme widgetovou hierarchii. Protože všechny widgety dědí od Gtk::Widget, lze snadno nastavit všechny widgety najednou.
Je několik možností, jak téma použít uvnitř naší aplikace. Nejjednodušší je napsat si vlastní rc soubor a uvnitř aplikace ho pomocí Gtk2::Rc nastavit. To se dělá následovně.
Gtk2::Rc->parse("/usr/share/themes/MojeTema/gtk-2.0/gtkrc");
Analogický je následující příkaz.
Gtk2::Rc->parse_string("include "/usr/share/themes/MojeTema/gtk-2.0/gtkrc"");
Parametr příkazu je v tomto případě již psaný v rc syntaxi, přičemž include je příkaz pro načtení rc souboru. Díky parse_string můžeme vkládat rc syntaxi přímo do naší aplikace. Můžeme tedy psát příkazy následujícího typu.
Gtk2::Rc->parse_string(<<EOF);
include '/usr/share/themes/MojeTema/gtk-2.0/gtkrc'
style 'normal' {
font_name ='serif 30'
}
EOF
Vytváření témat
Podívejme se na syntaxi rc souborů. Chceme-li vytvořit téma s názvem MojeTema, pak se bude náš rc jmenovat /usr/share/themes/MojeTema/gtk-2.0/gtkrc.
Na začátku rc souboru může být série include příkazů, které se používají pro načítání nastavení z jiných souborů. Chceme-li téma logicky rozdělit do několika souborů (například soubor /usr/share/themes/MojeTema/gtk-2.0/tlacitka.rc může řešit vzhled tlačítek, soubor /usr/share/themes/MojeTema/gtk-2.0/dialogy.rc může řešit vzhled dialogů apod.), vložíme na začátek gtkrc následující řádky.
include "tlacitka.rc"
include "dialogy.rc"
include "ostatni.rc"
Dále definujeme takzvané styly. Obvykle vytvoříme jeden výchozí styl s názvem default a pak můžeme vytvořit několik dalších.
Styly mohou ovlivňovat buď implicitní nastavení (například velikost rámečku atd.) nebo zde můžeme definovat tzv. enginy.
Styl se vytváří následovně.
style "default" {
#nastavení
}
Vytvořme si na úvod jednoduchý styl. Náš gtkrc soubor bude vypadat takto.
style "default" {
xthickness = 1
ythickness = 1
GtkButton ::child-displacement-x = 6
GtkButton ::child-displacement-y = 2
bg[NORMAL] = "#333"
fg[NORMAL] = "#f0f0f0"
text[NORMAL] = "#0ff"
}
class "GtkWidget" style "default"
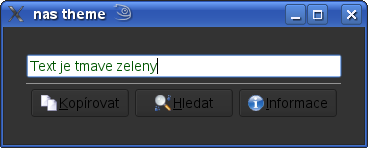
Nastavili jsme pro ukázku velikost mezery mezi textem a hranicí widgetu (xthickness, ythickness; používá se na různých místech), hloubku stisku tlačítka (o kolik se posune text na tlačítku při stisku) a barvu pozadí, popředí a textu v normálním stavu. Podívejme se, jak vypadá okno.

Náš tmavý theme
Podívejme se na některá nastavení.
Nejprve si všimněme nastavování implicitních hodnot. My jsme nastavili hodnoty child-displacement-x a child-displacement-y pro GtkButton. Chceme-li nastavit nějakou implicitní hodnotu pro daný widget, je vhodné se podívat do dokumentace, kde je seznam všech možných vlastností, možné hodnoty a vysvětlení, co která hodnota znamená. Tento seznam lze nalézt na live.gnome.org. Jakmile nalezneme vhodnou vlastnost, stačí ji zapsat do stylu v rc souboru ve tvaru JménoWidgetu::vlastnost = hodnota. Poznamenejme jen, že jméno widgetu v rc souborech neobsahuje :: (rc soubory nemají s Perl syntaxí nic společného).
Barvy
Barvy jsou vlastnost, která nás asi bude zajímat nejvíce. Jsou čtyři kategorie barev.
- bg - barva pozadí
- fg - barva popředí
- text - barva textu
- base - barva pozadí pro některé speciální widgety (například TextView, TreeView atd.)
Dále je pět stavů, ve kterých se může widget nacházet.
- NORMAL
- PRELIGHT - přejezd myší
- ACTIVE - pro právě stisknutá tlačítka
- SELECTED - pro vybranou oblast (například označený text)
- INSENSITIVE - neaktivní widgety (například formuláře, jejichž hodnoty nelze měnit)
Barvy nastavujeme vždy pro kategorii a stav. To zapisujeme kategorie[stav]. Tedy konkrétně například bg[NORMAL].
Barvy můžeme zadávat mnoha způsoby.
- přes kód barvy ve tvaru #RGB, #RRGGBB, #RRRGGGBBB, #RRRRGGGGBBBB
- {R, G, B}, kde hodnoty jsou mezi 0 a 1
- symbolickými názvy
- vlastními symbolickými názvy (ty se ve stylu definují příkazem barva["název"] = "#RRGGBB")
- pomocí efektů na změnu barev:
- lighter(barva)
- darker(barva)
- mix(typ, barva1, barva2)
- shade(typ, barva)
- pomocí proměnných
Pokud definujeme barvu pomocí proměnných, pak bychom měli ještě před definici stylů přiřadit do gtk_color_scheme a nastavit tím tak barvy pro celé téma. Hodnota pro gtk_color_scheme je seznamem hodnot, které jsou oddělené znakem nového řádku. Hodnoty jsou tvaru kategorie:barva, tedy například bg_color:#000. Používáme-li Gnome, je vhodné dodržovat následujících 8 kategorií: fg_color, bg_color, base_color, text_color, selected_bg_color, selected_fg_color, tooltip_bg_color, tooltip_fg_color.
Zde je příklad barevného schématu.
gtk_color_scheme = "fg_color:#010\nbg_color:#0f0\nbase_color:#fff\ntext_color:#f0f\n
selected_bg_color:#8ad\nselected_fg_color:#eee\ntooltip_bg_color:#ffb\ntooltip_fg_color:#000"
Barvy se potom zapisují jako @kategorie; například @bg_color.
Použití stylu
Již jsme si napsali jednoduchý styl. Gtk2 ale ještě neví, co s ním má dělat. Musíme nějak specifikovat, jaké styly se mají použít na jakých místech.
Příkazem class je možné asociovat styly jednotlivým prvkům a využít hierarchie widgetů. Podívejme se na následující řádky.
class "GtkButton" style "tlacitka"
class "GtkMenu" style "default"
class "GtkWidget" style "default"
Všechny widgety, které dědí od Gtk2::Button (například Gtk2::ToggleButton, Gtk2::VolumeButton, Gtk2::ColorButton) budou mít styl tlacitka. Všechny widgety dědící od Gtk2::Menu budou mít styl default. Pro všechny widgety, které nemají nastaven styl, jsme nastavili styl default.
Poznamnejme, že lze využít i žolíkových znaků.
Jiný příkaz pro aplikaci stylu je widget_class. Ten využívá vnoření widgetů do sebe. Máme-li v okně tlačítko a v něm nějaký text, jde o vnořené widgety. Vnoření popisku tlačítka v okně tak můžeme zapsat jako GtkWidget.GtkButton.GtkLabel.
Chceme-li tedy nastavit pro widgety uvnitř tlačítek typu Gtk2::Button styl uvnitr_tlacitek, zapíšeme to do souboru gtkrc tímto řádkem.
widget_class "*.GtkButton.*" style "uvnitr_tlacitek"
Kdybychom to chtěli aplikovat i na jiné typy tlačítek (tj. na všechny widgety, které od Gtk2::Button dědí), upravili bychom příkaz do nové podoby.
widget_class "*.<GtkButton>.*" style "uvnitr_tlacitek"
Ještě existuje příkaz widget, kterým nastavujeme vzhled pro konkrétní widget. Všechny widgety mohou mít svá jména, která nastavujeme příkazem set_name.
$widget->set_name("nebezpecne-tlacitko-spusteni-stepne-reakce");
Vzhled pak nastavíme již zmíněným příkazem widget.
widget "nebezpecne-tlacitko*" style "nebezpeci"
Enginy
Enginy umožňují použít uvnitř našeho stylu nějaký existující motiv. Pro inspiraci se můžeme podívat do /usr/share/themes/ (či podobněho adresáře), kde máme motivy uložené.
style "nas-styl" {
engine "thinice" {
#naše úpravy
}
}
Perl (1) - Dávka teorie na úvod
Perl (2) - Úvod do syntaxe
Perl (3) - Proměnné
Perl (4) - Čísla a řetězce
Perl (5) - Podmínky
Perl (6) - Pravdivostní výrazy
Perl (7) - Vstup poprvé
Perl (8) - Některé základní vestavěné funkce
Perl (9) - Cykly
Perl (10) - Další řídící struktury
Perl (11) - Pole - úvod
Perl (12) - Pole - základní operace
Perl (13) - Hashe
Perl (14) - Další nástroje pro seznamy
Perl (15) - Výchozí proměnná, heredoc, symbolické odkazy
Perl (16) - Regulární výrazy - začínáme
Perl (17) - Regulární výrazy - kotvy
Perl (18) - Regulární výrazy - množiny znaků
Perl (19) - Regulární výrazy - opakování a kvantifikátory
Perl (20) - Regulární výrazy - magické závorky
Perl (21) - Regulární výrazy - nahrazování
Perl (22) - Regulární výrazy - přepínače
Perl (23) - Regulární výrazy - rozšířené vzory
Perl (24) - Regulární výrazy - příklady
Perl (25) - Regulární výrazy - závěr
Perl (26) - Podprogramy
Perl (27) - Prototypy
Perl (28) - Rozsahy platnosti proměnných
Perl (29) - Úvod k práci se soubory
Perl (30) - Práce se soubory
Perl (31) - Testování souborů
Perl (32) - Jiné typy souborů
Perl (33) - Formátování výstupu - printf
Perl (34) - Formátování výstupu - formáty
Perl (35) - Vestavěný debugger
Perl (36) - Grafické debuggery
Perl (37) - Začínáme s moduly
Perl (38) - Rozhraní modulu
Perl (39) - Pragma
Perl (40) - Dodatky k modulům
Perl (41) - CPAN
Perl (42) - Argumenty příkazového řádku
Perl (43) - Přepínače
Perl (44) - Dlouhé přepínače
Perl (45) - Odkazy
Perl (46) - Užití odkazů a anonymní data
Perl (47) - Složitější datové struktury
Perl (48) - Libovolně složité datové struktury
Perl (49) - Tabulky symbolů a typegloby
Perl (50) - Uzávěry a iterátory
Perl (51) - Signály
Perl (52) - Externí příkazy
Perl (53) - Režim nakažení
Perl (54) - Fork
Perl (55) - Eval
Perl (56) - Volby příkazu perl
Perl (57) - Jednořádkové skripty
Perl (58) - OOP - úvod
Perl (59) - OOP - typické použití
Perl (60) - OOP - dědičnost
Perl (61) - OOP - přínos a užití dědičnosti
Perl (62) - OOP - přetěžování
Perl (63) - OOP - závěr
Perl (64) - Projekt - čtečka sportovních výsledků
Perl (65) - Projekt - získání dat
Perl (66) - Projekt - výběr zápasů a podrobnosti
Perl (67) - Projekt - dokončujeme modul
Perl (68) - Projekt - zobrazení zápasů
Perl (69) - Projekt - online přenos
Perl (70) - Plain Old Documentation
Perl (71) - Navazování proměnných
Perl (72) - Navazování složitějších datových typů
Perl (73) - DBM
Perl (74) - Sockety
Perl (75) - Obsluha více klientů
Perl (76) - Síťová hra v kostky
Perl (77) - Služby internetu
Perl (78) - Databáze - úvod
Perl (79) - Databáze - manipulace s daty
Perl (80) - Databáze - závěrečné poznámky
Perl (81) - CGI - příprava webového serveru
Perl (82) - CGI - první skripty
Perl (83) - CGI - získávání dat od uživatele
Perl (84) - CGI - usnadnění tvorby skriptů pomocí modulu CGI
Perl (85) - CGI - generování dokumentu modulem CGI
Perl (86) - CGI - cookies
Perl (87) - CGI - příklad aplikace
Perl (88) - CGI - závěr
Perl (89) - Mason - snadné psaní webů
Perl (90) - Mason - speciální bloky
Perl (91) - Mason - handlery
Perl (92) - Mason - závěr
Perl (93) - Catalyst - MVC framework pro Perl
Perl (94) - Catalyst - základy pro psaní aplikace
Perl (95) - Catalyst - šablony
Perl (96) - Catalyst - spolupráce s databází
Perl (97) - Curses - tvorba textových uživatelských rozhraní
Perl (98) - Curses - pozicování a okna
Perl (99) - Curses - měření rychlosti psaní
Perl (100) - Curses - použití hotových widgetů
Perl (101) - Curses - jednoduchý textový editor
Perl (102) - Rozšiřování Perlu pomocí XS
Perl (103) - Rozšiřování Perlu pomocí SWIG
Perl (104) - Testování rychlosti
Perl (105) - Testování programových jednotek
Perl (106) - Debugování pomocí komentářů
Perl (107) - Moose - moderní objektový systém
Perl (108) - Moose - základní vlastnosti
Perl (109) - Moose - role
Perl (110) - Moose - meta API
Perl (111) - Pokročilá práce se seznamy
Perl (112) - Práce s PDF
Perl (113) - Práce s archivy
Perl (114) - Tk - úvod
Perl (115) - Tk - umísťování widgetů
Perl (116) - Tk - základní widgety
Perl (117) - Tk - některé pokročilejší widgety
Perl (118) - Tk - čas a události
Perl (119) - Tk - CD man
Perl (120) - Wx - základní práce s widgety
Perl (121) - Wx - události
Perl (122) - Gtk2 - úvod
Perl (123) - Gtk2 - základní práce s obrázky
Perl (124) - Gtk2 - události a čas
Perl (125) - Gtk2 - vlastní widgety
Perl (126) - Gtk2 - textové okno a práce s pozicemi
Perl (127) - Gtk2 - hierarchické seznamy
Perl (128) - Gtk2 - dialogy
Perl (129) - Gtk2 - skládání widgetů
Perl (130) - Gtk2 - menu a toolbary
Perl (131) - Gtk2 - transparentní okna, tray ikona, výběr souborů
Perl (132) - Gtk2 - drag&drop, druid
Perl (134) - Gtk2 - Glade Interface Designer
Perl (135) - XML - čtení a zápis
Perl (136) - XML - DOM a SAX přístupy
Perl (137) - Vlákna
Perl (138) - Memoizace - cachování podprogramů
Perl (139) - Profilling - efektivní odhalování pomalých míst v programu
Perl (140) - Profilling - píšeme si vlastní profiler / debugger
Perl (141) - Formátování kódu, deparsování, perltidy
Perl (142) - Způsoby konfigurování
Perl (143) - Struktura datových typů, správa paměti
Perl (144) - POE - událostmi řízené programování
Perl (145) - POE - aplikace typu klient-server
Perl (146) - Perl 6 - jazyk budoucnosti
Perl (147) - Perl 6 - regulární výrazy, nové operátory
Perl (148) - Perl Culture
Perl (149) - Závěr
Pozvánka na Český Perl Workshop
Perl 5.22.0 a vše okolo
Perl 5.24.0 a vše okolo
Previous Show category (serial) Next
|
|
||
|
KOMENTARZE
Nie ma komentarzy dla tej pozycji. |
||
|
Tylko zarejestrowani użytkownicy mogą dopisywać komentarze.
|
||
| 1. |
Pacman linux Download: 5680x |
| 2. |
FreeBSD Download: 9897x |
| 3. |
PCLinuxOS-2010 Download: 9392x |
| 4. |
alcolix Download: 11913x |
| 5. |
Onebase Linux Download: 10578x |
| 6. |
Novell Linux Desktop Download: 0x |
| 7. |
KateOS Download: 7060x |
| 1. |
xinetd Download: 3162x |
| 2. |
RDGS Download: 937x |
| 3. |
spkg Download: 6165x |
| 4. |
LinPacker Download: 11394x |
| 5. |
VFU File Manager Download: 3863x |
| 6. |
LeftHand Mała Księgowość Download: 8153x |
| 7. |
MISU pyFotoResize Download: 3577x |
| 8. |
Lefthand CRM Download: 4385x |
| 9. |
MetadataExtractor Download: 0x |
| 10. |
RCP100 Download: 3907x |
| 11. |
Predaj softveru Download: 0x |
| 12. |
MSH Free Autoresponder Download: 0x |
 linuxsoft.cz | Design:
www.megadesign.cz
linuxsoft.cz | Design:
www.megadesign.cz